OC-UI阶段学习01-创建UI工程及UIView简单使用
传说中生成UI界面有三种方法,纯代码,xib,stroybroad,代码编辑是一切的基础,我们首先学习用代码创建视图。
一、UI工程建立
1.创建工程(xcode6.4)
快捷键Shift+command+n创建工程
选择ios->Application->SingleVIewApplication
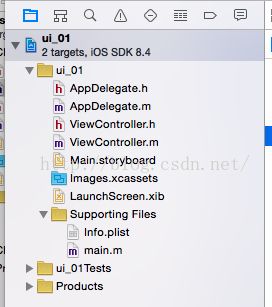
创建后打开工程文件列表如下图
点开左侧的文件列表,进入info.plist文件,它是一个字典,将key值为Main storyboard file base name,value值为main的一行内容删去,点击该行会有个加号和减号,点击减号即可删除,运行工程就不会关联到Main.storyboard,可以删去
接着点开AppDelegate.m文件,在下面的launch函数中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
return YES;
}
2.添加代码,创建应用程序主窗口UIWindow
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//1.创建window
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
//Frame:代表视图的大小
//[UIScreen mainScreen].bounds是整个屏幕的大小,初始化时将window大小设置为整个屏幕
//2.将window的背景颜色设置为灰色,默认为透明
[self.window setBackgroundColor:[UIColor grayColor]];
//3.将初始化好的window设置为主window并且显示
[self.window makeKeyAndVisible];
//如果Xcode是7.0以上版本,必须添加以下代码,创建视图控制器
//4.设置根视图控制器
[self.window setRootViewController:[[UIViewController alloc]init]];
//下面创建UIView
CGRect frame = CGRectMake(0, 0, 150, 150);//创建一个长方形结构体,用于UIView的位置和大学
UIView *myView = [[UIView alloc]initWithFrame:frame];//初始化UIView
[myView setBackgroundColor:[UIColor redColor]];//设置背景色,ios9之后,基本所有视图默认为透明色,为了看见要设置背景色
[self.window addSubview:myView];//添加子视图
//这就是在UIWindow上面添加UIView,相当于图片一层层贴上去,同样我们也可以给UIView添加UIView子视图
return YES;
}运行后可以看见灰色背景左上角贴了一块红色方块
二、UI期的基础类 UIView简介
1.什么是UIView?
UIView表示屏幕上的一块矩形区域
它在App中占有绝对重要的地位
因为iOS几乎所有可视化控件都是UIview的子类
负责渲染区域的内容
并且影响该区域内发生的触摸事件
2.基本使用
i.确定视图的位置和大小,在视图初始化的时候(initWithFrame)需要传递一个参数,此参数为结构体(CGRect),也就是一个矩形,包含矩形的左上点(orgin.x&orgin.y),以及矩形的长宽(size.width&size.height),iOS中以左上点为原点(0,0)
ii.背景颜色的设置:每一个视图及其子类都会有一个属性backgroundColor,参数为UIColor类型
iii.将初始化好的视图呈现在父视图上面:[父视图 addSubview:子视图],addSubview调用越早,视图层级越底层
#pragma mark -- 基本方法和属性
//初始化和设置frame
UIView *myView = [[UIView alloc]initWithFrame:CGRectMake(10, 10, 100, 100)];
UIView *redView = [[UIView alloc]initWithFrame:CGRectMake(10, 10, 10, 10)];
//设置中心点
myView.center = CGPointMake(100, 100);
//背景色
myView.backgroundColor = [UIColor blueColor];
//显示和隐藏
myView.hidden = NO;
//设置透明度0~1
myView.alpha = 1;
//获取父视图
UIView *mySuperView = [myView superview];
//获得子视图,得到一个数值
NSArray *viewArray = [myView subviews];
//标记tag,为避免与系统冲突,设置1000以上
myView.tag = 1000;
#pragma mark -- 层级关系变换的方法
//添加到父视图
[self.view addSubview:myView];
//在指定的index插入子视图
[self.view insertSubview:myView atIndex:1];
//在指定的视图上添加子视图
[mySuperView insertSubview:myView aboveSubview:redView];
//在指定的视图下面添加子视图
[mySuperView insertSubview:myView belowSubview:redView];
三、示例代码,创建5x8彩色贴图
在AppDelegate.m中launch函数中写上如下代码即可
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
float screenWith = self.window.frame.size.width;
float screenHeight = self.window.frame.size.height;
float width = screenWith/5;
float height = screenHeight/8;
NSLog(@"width = %f,height = %f",width,height);
for (int i = 0; i < 5; i++) {
for (int j = 0; j< 8; j ++) {
UIView *myView = [[UIView alloc]initWithFrame:CGRectMake(width*i, height*j, width, height)];
//产生随机颜色
//给每个视图设置数组中的颜色
[myView setBackgroundColor:[UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1]];
[self.window addSubview:myView];
}
}
return YES;
}
运行效果如下(每次不一样):
谢谢观看,错误之处欢迎指正,明天继续