DirectX 9.0c游戏开发手记之“龙书”第二版学习笔记之10: Chap12: Blending
这一章讲的是Blending,包括alpha 混合和alpha 测试两个方面。这一章的内容总体来说比较简单。然而,后面的习题却并不是很简单……
下面是习题解答部分:
习题1部分:
===============================================================================
这道题让我们研究使用不同的blend factor和blendop所产生的效果。这个实现起来不难,我就不打算详细解释了,大家都能够看懂的。另外,为了简单,我就不研究除了+以外的blendop了。下面是几张运行时候的截图:
此外,本题还让我们研究D3DRS_COLORWRITEENABLE 渲染状态。这个实现起来也很容易。不过我无法理解的是,这个到底有什么用?如果将该状态设为D3DCOLORWRITEENABLE_GREEN 的话,按照书上说的,只会渲染到绿色通道,但是实际运行的时候是这个样子的:
也就是说,显示出来的图形的颜色是红色和蓝色的混合色!这个是什么情况?谁能够解释一下呢?多谢啦!
下面是代码的下载地址:
习题1答案下载地址
===============================================================================
习题2部分:
===============================================================================
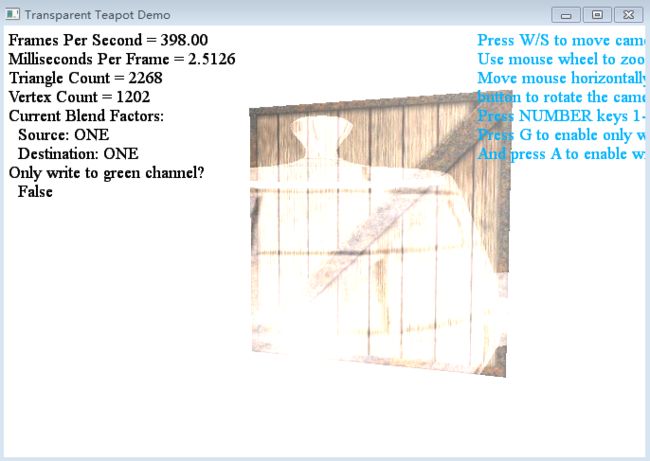
这道题让我们在书中给出的Transparent Teapot Demo的基础上进行一个小小的改动,具体来说就是先画茶壶,后画板条箱,并让我们说明结果。
结果如下图所示:
也就是说,虽然茶壶看上去是透明的,但是只是对背景(为了看到这一点,我特地改变了背景颜色)透明,而对于板条箱(以及其他任何在茶壶后面进行绘制的不透明物体)而言却是不透明的。这样的结果应该不是很出人意料。相信大家读过本章内容之后,能够明白产生这种现象的原因了吧!
这题太过于简单了,所以就不给代码了。
===============================================================================
习题3部分:
===============================================================================
这道题目引入了一个multi-pass技术,让我们通过这种方法来获得上一章中的多重纹理示例程序的效果。
虽然作者解释得貌似比较清楚了,但是实现起来可一点也不简单!看样子似乎只需要改动.fx文件就OK了,是吗?
然而你太小瞧了这道题了!要知道,这一章用的是alpha blending的技术,顾名思义,就要利用alpha 通道来完成混合的效果!可是我们这个上一章中给出的多重纹理示例使用的是RGB颜色来管理相应的纹理!虽然在blend factor中有跟颜色有关的,但是好像并没有具体到某个颜色分量的那种!
不过前面不是说了有D3DRS_COLORWRITEENABLE渲染状态呀!我们何不试一下呢?
可惜的是,各种尝试都无果,不管是改变blend factor 还是使用D3DRS_COLORWRITEENABLE 渲染状态,得到的效果都不行。实际上,用头脑想想,就会发现这个效果用multi-pass技术几乎是不可能实现的!
真的是这样吗?有没有高人来指点迷津呢?
下面是不完美的代码的下载地址,仅供拍砖:
不完美的习题3答案下载地址
===============================================================================
习题4部分:
===============================================================================
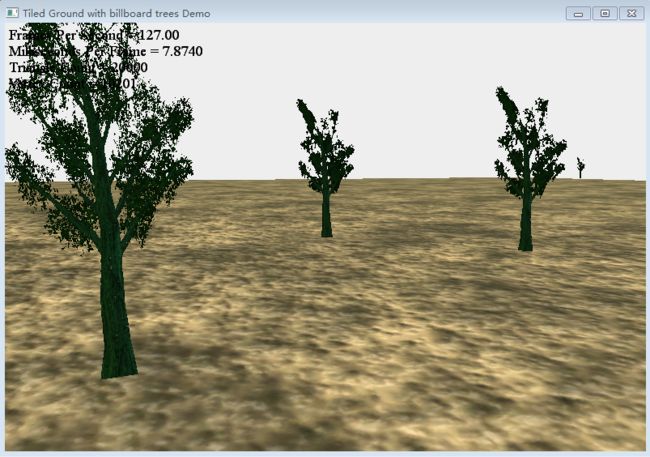
这里又引入了一个新技术,叫做广告牌技术(billboardingtechnique),在3D游戏编程中也是很重要的一种技术,可以有效地降低电脑资源的损耗(当然代价就是模型不够逼真)。并且,由于用的是shader方法,所以可以通过一点手段减小绘制函数调用的开销。
这里面的技术实现部分题目中已经给出来了(不过没有增添光照。所以我在代码中增添了光照。不过好像反光太强烈了)。不过有个地方值得注意:完全按照上面的方法会看不到图形。后来发现在cross函数的调用前面加上一个负号就行了。下面是程序运行时候的截图:
本来打算用某种比较高端的方法让整个地图随机分布着这样的树的,不过后来太难了,简直没有思路(我希望这种随机分布首先在大尺度范围上要足够均匀,其次要能够根据地图的长和宽而进行调整),所以现在基本就是指定一些地方“栽树”了。
下面是代码下载的地址:
习题4答案下载地址
===============================================================================
好了,这第12章就结束了,下一期要讲第14章了。第13章感觉有点太难了,想等以后琢磨透了再说不迟。