为iPhone6设计自适应布局(二)
Size Classes
自适应布局的布局约束自然是好东西,但也不是万能的,有时候我们也需要使用最基本的布局,所以使用size classes将它们两者结合起来才能碰撞出更有激情的火花。
引用我上篇译文中的一段话:
Size Classes并不代表真正的尺寸,而是我们从感官上感觉尺寸的种类,通过这种种类的组合,表示出不同屏幕尺寸设备的横屏及竖屏。
我们在给storyboard中的对象添加约束时可以选择给某一个size class添加约束,所以在你选择特定的size class时,只能看到你添加的只适用于该size class的约束。
这些特性能使我们有效的在不同的设备和屏幕方向中定义、设计不同的用户界面。
Size Classes中的高和宽
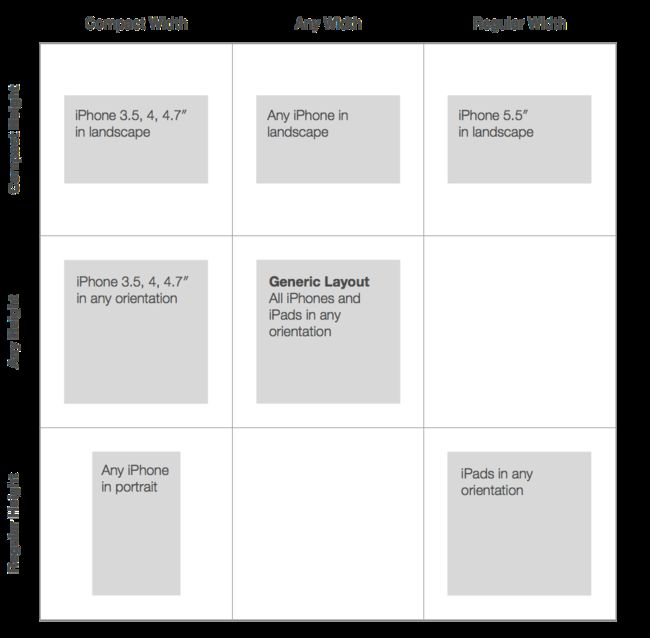
Size Classes为高和宽分别提供了三种类型:紧凑型(compact)、普通型(regular)、任意型(any)。用这三种高和宽的类型就可以组合出9种size class,来表示不同的设备屏幕。
在实际运用中,我们发现并不是所有的尺寸都能在Size Classes中找到明确的组合(比如没有组合可以明确表示iPhone6 Plus的竖屏,iPad的横竖屏也不好区分),但是我们可以使用表示这个尺寸范围的组合。比如我们可以用Compact Width | Regular Height来表示iPhone6 Plus的竖屏。
接下来还是用一个活生生的示例来向大家介绍Size Classes。
我们的目标
这个示例是实现Instagram的一个详细信息页面,并让它自适应更大的屏幕尺寸,在竖屏和横屏中都展现出最合适的布局。
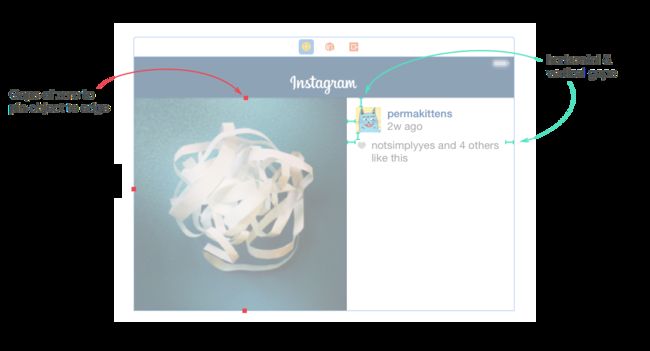
我们的目标是让布局自适应iPhone6的屏幕(这里需要注意一下,我所说的自适应是指图片、文字信息的布局排版,对于个人信息的头像不会根据布局的变化而变化),在竖屏中各个信息按照堆栈方式从上到下布局,在横屏时各元素按照大小进行有序排列,而不再是堆栈的方式:
给通用的size class添加约束
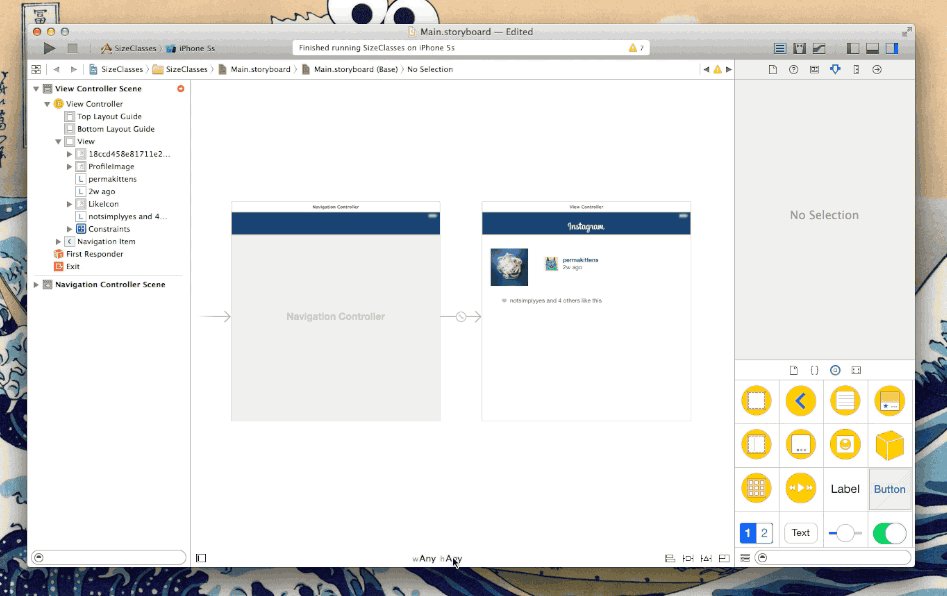
在这个示例中,我们不会像上个示例那样使用模拟器的实际尺寸来设计布局,我们使用Size Classes提供的抽象的屏幕尺寸,这里我们先使用通用的尺寸来设计布局,也就是w Any | h Any尺寸。我们要注意的是,在这个尺寸下添加的view或者约束必须是一些公用的,也就是说在任何尺寸,任何屏幕方向的情况下都适用的。
这些约束包括:
除了之前介绍过的页边间距约束、水平间距约束、等高等宽约束、方向比例约束外还有顶部、底部间距约束。
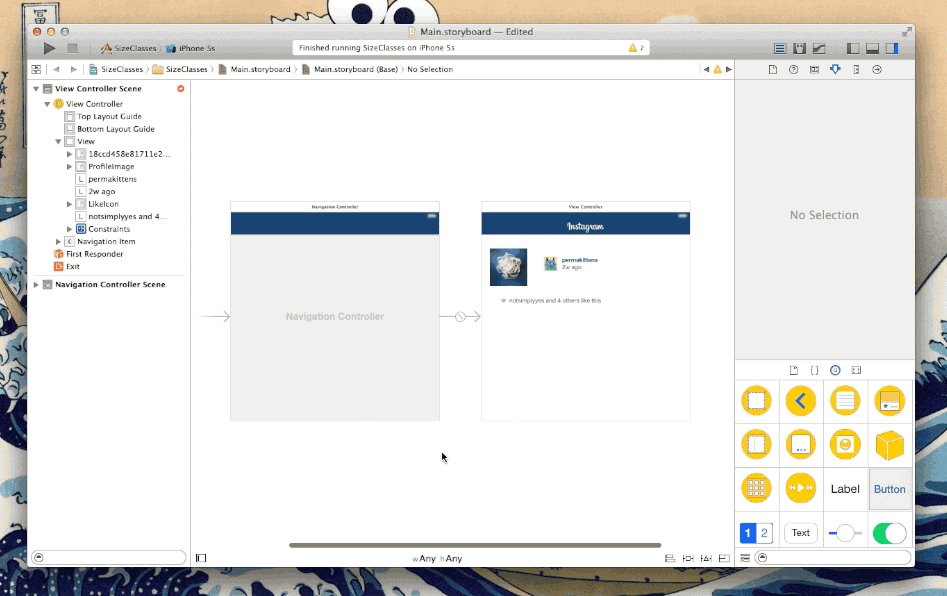
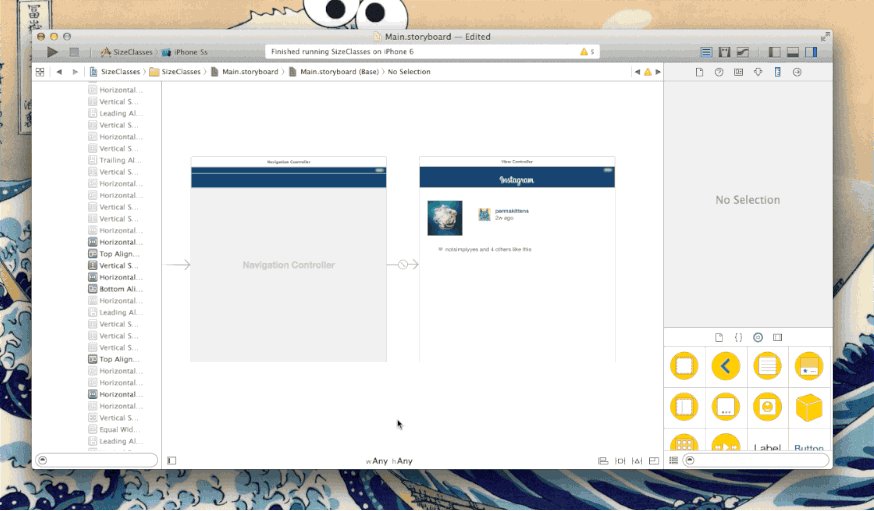
添加完上述的view和约束后,storyboard里应该是这番景象:
这里要注意一下,目前这个界面的布局还有很多关键点需要考虑横屏和竖屏的布局,但是这些工作不会在w Any | h Any尺寸下进行。大伙接着往下看。
为iPhone的竖屏添加布局约束
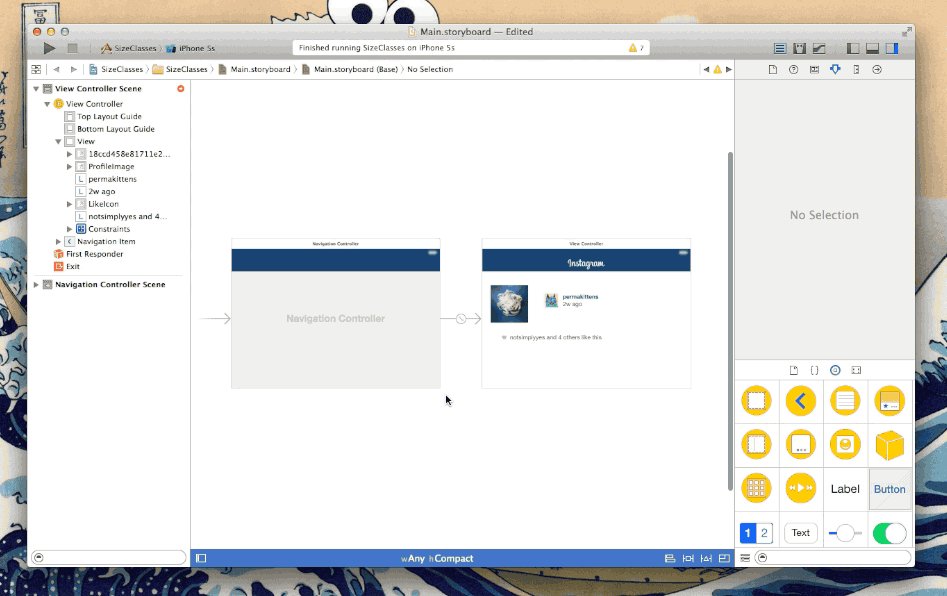
现在在Size Classes选择器中选择w Compact | h Regular尺寸,这个size class适用于所有iPhone设备的竖屏界面,不论尺寸是多少。
当你在Size Classes选择器中选择某一个size class后,storyboard 中的view controller会实时的反映出你改变后的尺寸大小。
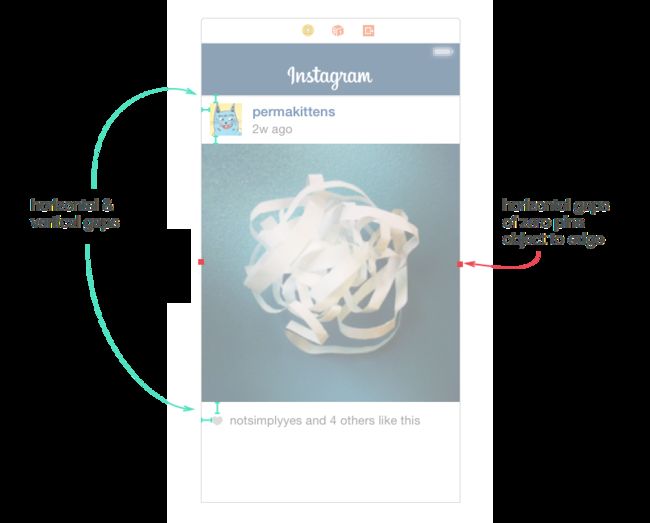
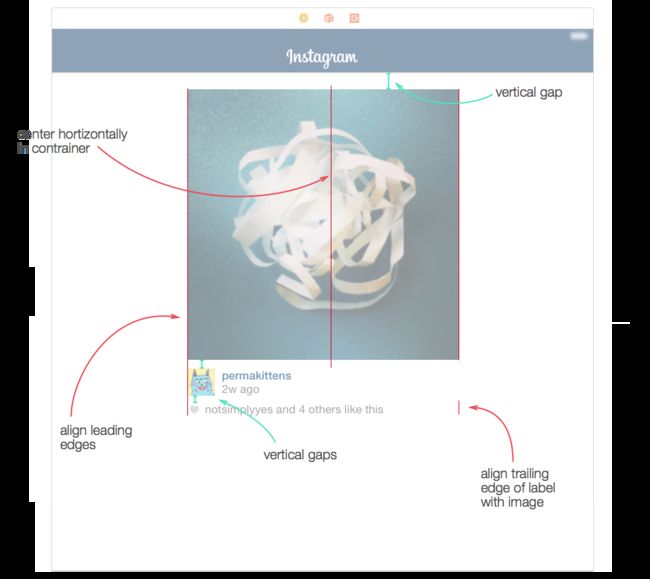
现在你就可以为iPhone的竖屏状态重新设计view的位置和添加新的布局约束了。下图中说明了我在竖屏状态下添加的约束:
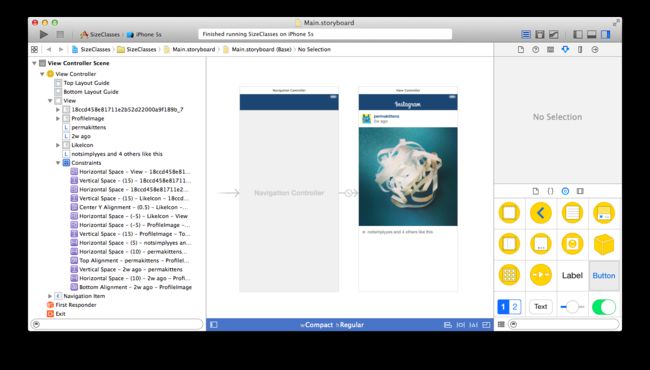
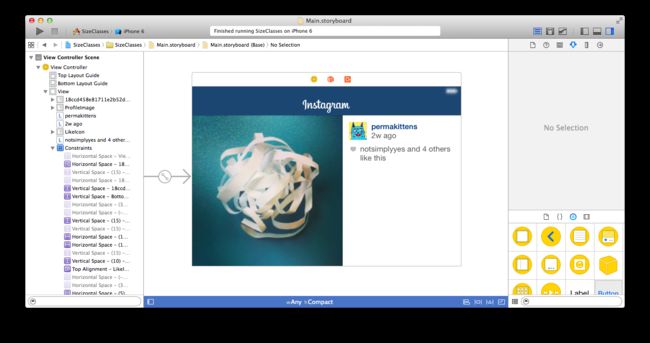
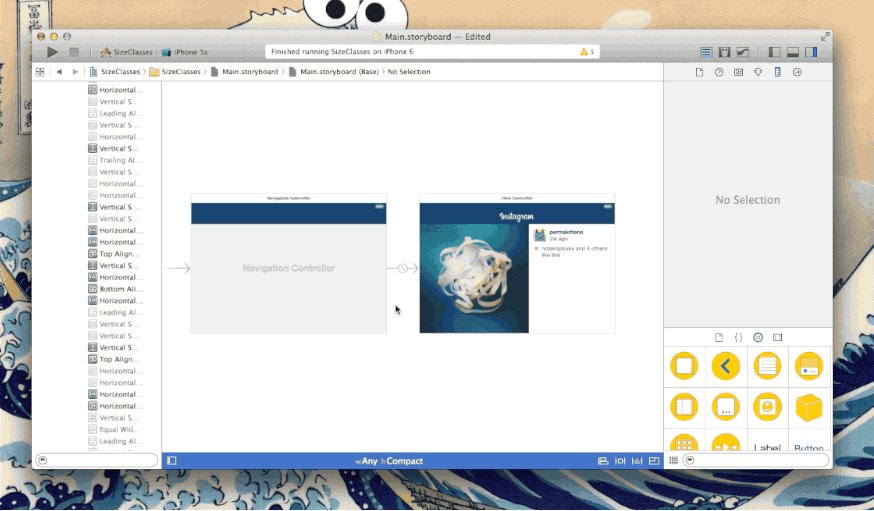
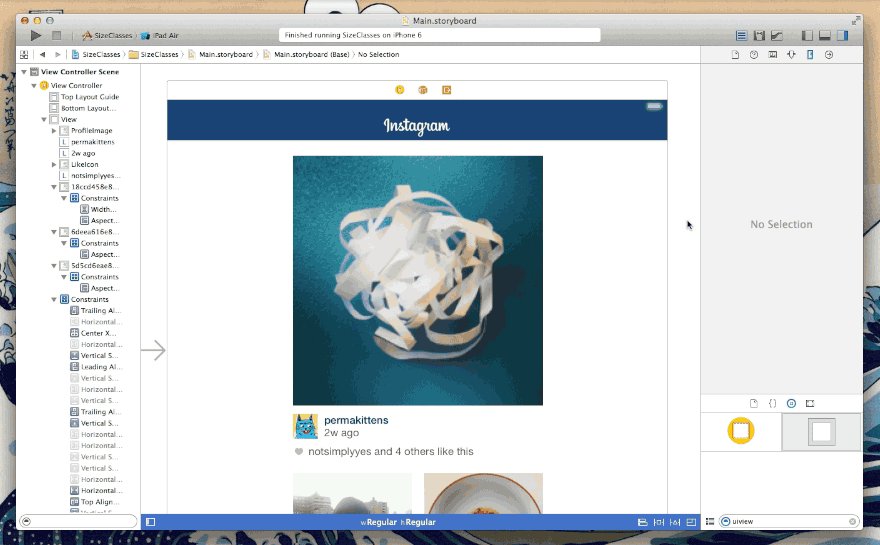
我的storyboard中看起来是这样的:
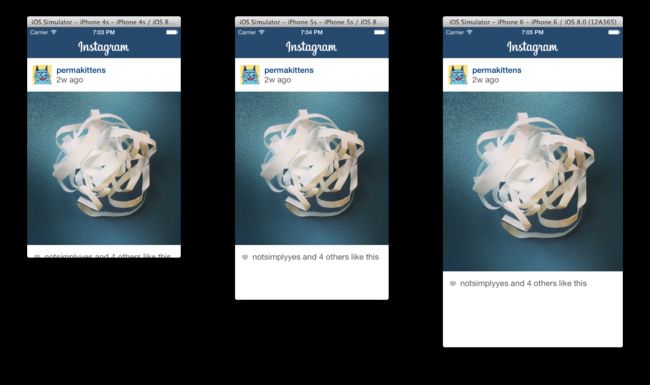
在这个阶段,你可以在3.5、4、4.7、5.5这几个尺寸的模拟器中编译运行应用,在竖屏状态下看看它们的运行情况,尽管在横屏状态表现的还很糟糕。
这里要注意的是我们并没有定义图片的宽度,我们只是给图片添加了相对父容器的左右边间距,并将其值设为了0。所以当屏幕尺寸增大的时候图片的宽度在布局约束的作用下也会增加,这时又因为我们给图片添加了高宽比例约束,所以图片的高度也会随之增加。
为iPhone的横屏添加布局约束
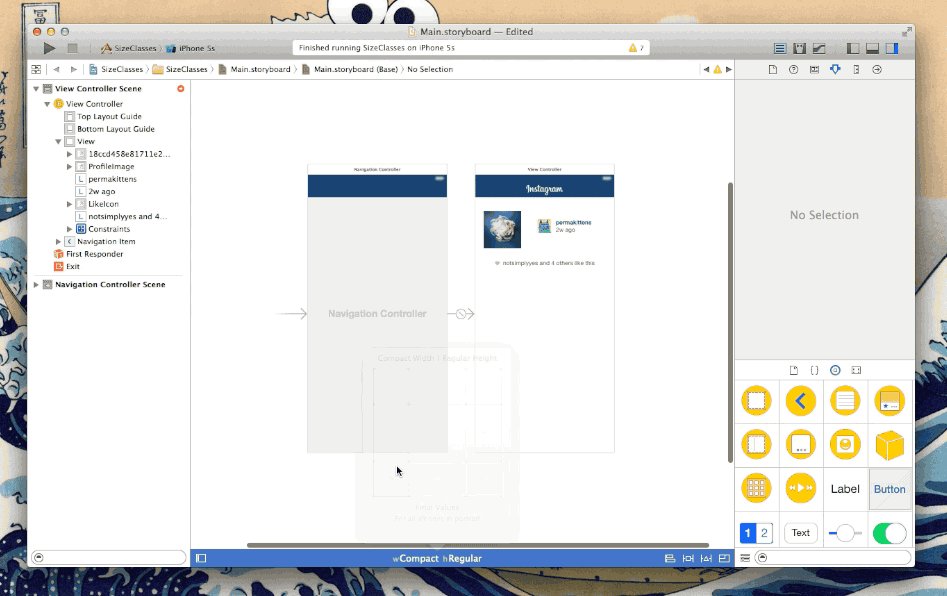
打开Size Classes选择器,选择w Any | h Compact,这个size class适用于任何一个尺寸的横屏状态。我们将在这个size class下设计我们希望在iPhone横屏时显示的用户界面。
此时图片的顶部、左侧、底部都添加了相对于父容器的边界约束。在显示评论的label上添加了右侧边界约束。
当设备横屏时,图片在布局约束的作用下移到了左侧,个人信息label和评论label在约束的作用下被挤到了右侧,并且评论label的高度增加,宽度减少。
现在来看看我的storyboard中显示的内容。大家注意左侧的对象结构树中有很多个约束,但是有些是灰色的。那是因为这些灰色的约束在当前的size class下是禁用的,或者说不适用、不起作用。那些是竖屏时用到的约束。
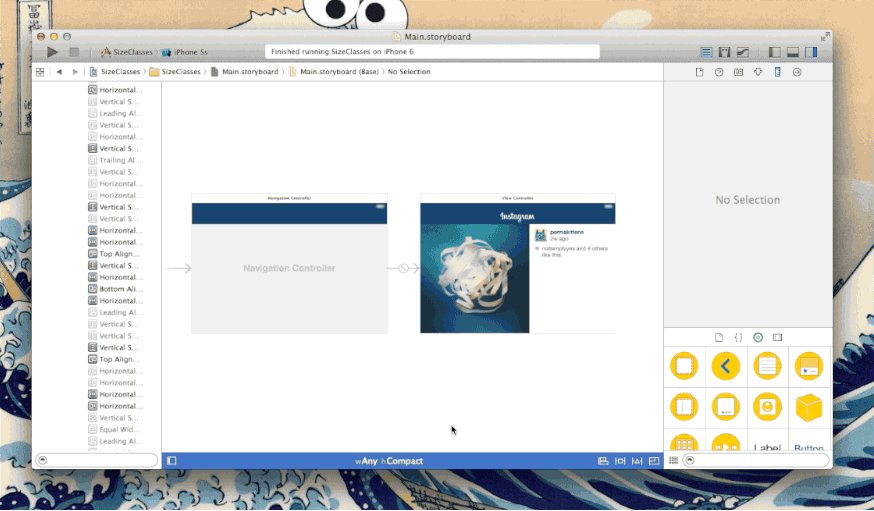
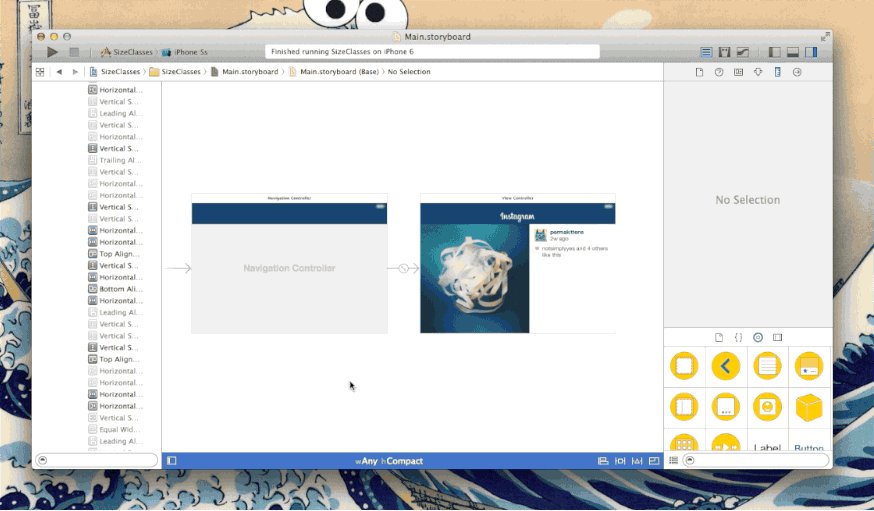
现在在storyboard中切换size class时布局也会随之变化,更新非常及时和平滑。
我们在模拟器中编译运行应用,切换横竖屏,可以看到布局切换的效果,过度非常自然平滑。
为了能让大家看清楚布局变化过度的细节,我放慢了这个git动画。大家注意,在布局变化时屏幕上的组件有一个层级关系,从该示例中我们可以看到图片view的层级高于个人信息label和评论label。所以我们在设计布局的时候就要考虑如何给view分层,包括在普通布局中不会被覆盖的view。这是一个细节问题。
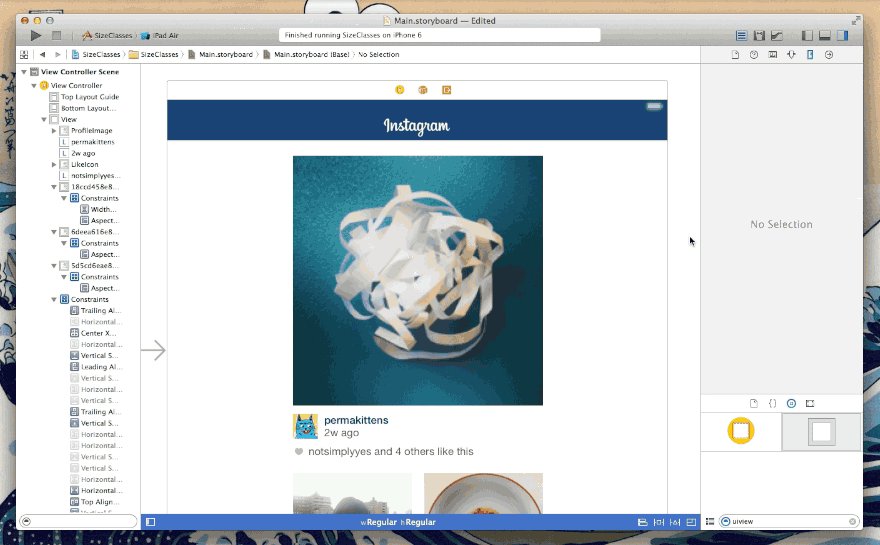
屏幕预览助手编辑器
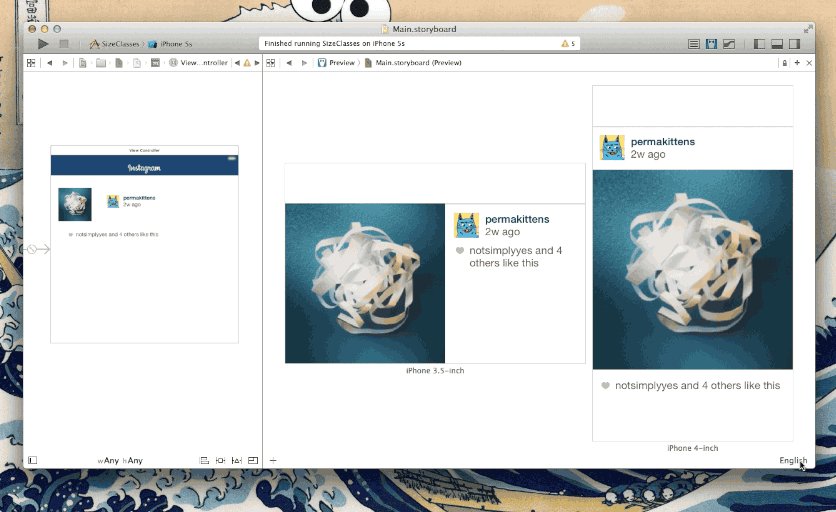
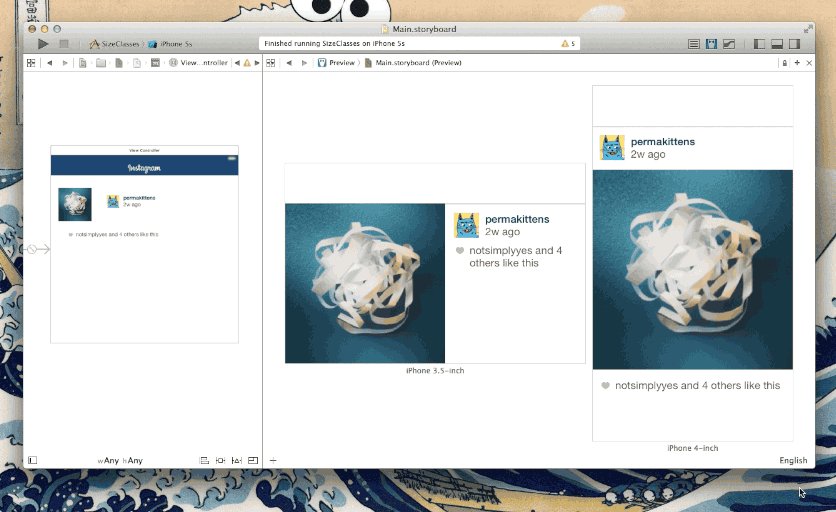
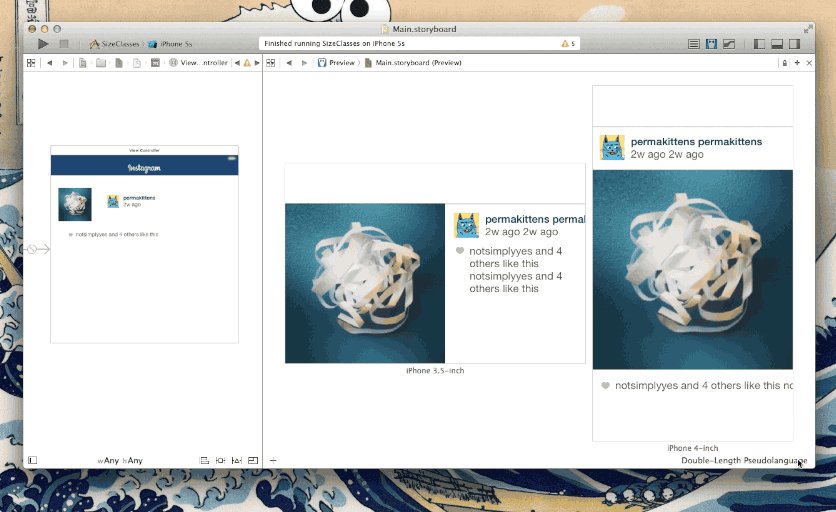
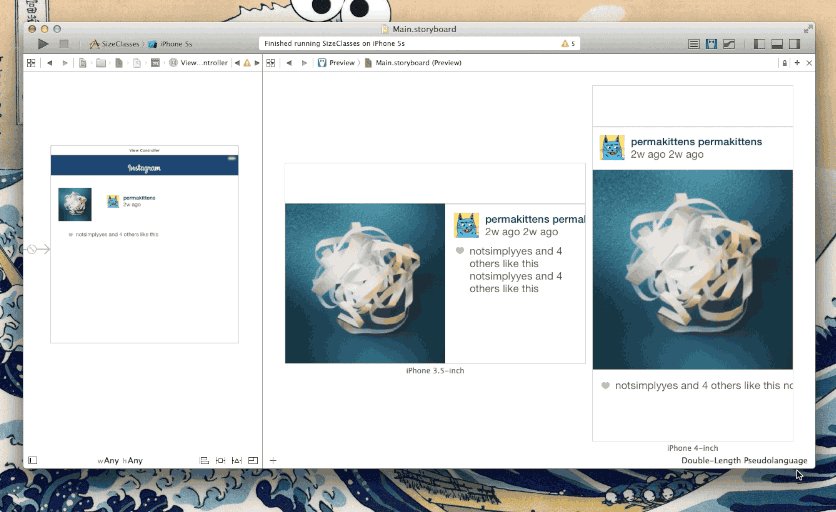
Xcode6中另一个值得关注的功能是屏幕预览助手。它可以避免你一遍遍的在不同屏幕尺寸的模拟器中编译运行应用来检查布局的正确与否。你可以在屏幕预览编辑器中添加一个或多个你想查看的屏幕尺寸,并可以让他们呈现横屏或竖屏的状态。
当然它也不是非常完美(因为在预览时导航栏的颜色会丢失),但是切换Double Length Pseudolanguage选项很方便,便于你检查问题。
从上图中大家可以看到我在屏幕预览编辑器中显示了3.5寸屏幕的横屏和4寸屏幕的竖屏,整体布局没有问题,但是当选择Double Length Pseudolanguage使label中的文字都增加一倍时,问题就出现了,个人信息和评论的label长度没有自适应。
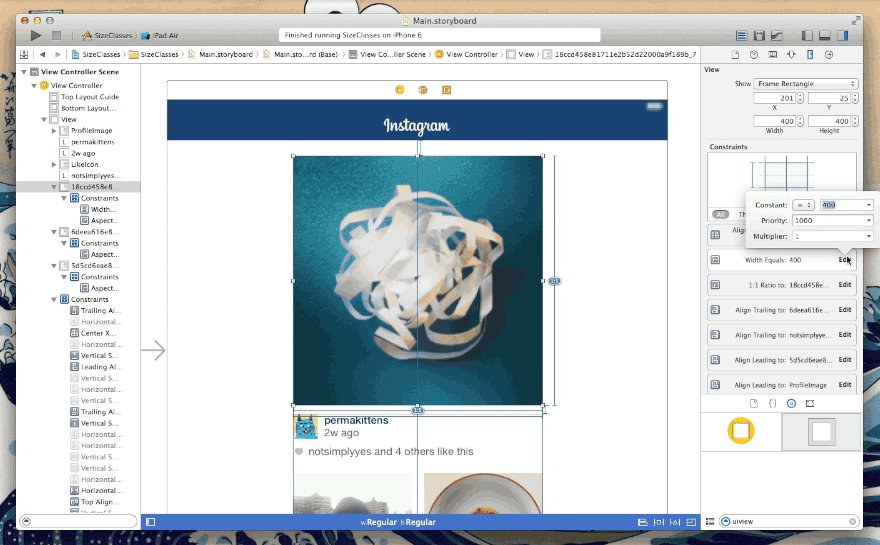
为iPad布局添加约束
现在我们将Sizae Classes调整为w Regular | h Regular,这个size class表示了iPad的横屏和竖屏大小。
和往常一样,我们先调整图片和各个label的位置及大小,调整满意后,再添加相关的约束。在iPad布局中我打算将图片的尺寸设置为固定尺寸(不像iPhone中那样随着横屏和竖屏改变图片的尺寸),并将个人信息和评论label紧跟在图片下面。
我的storyboard现在看起来是这样的:
以往,我们都是在特定的size class中添加相关的约束,但在iPad布局中,我们不仅仅只添加一些约束。
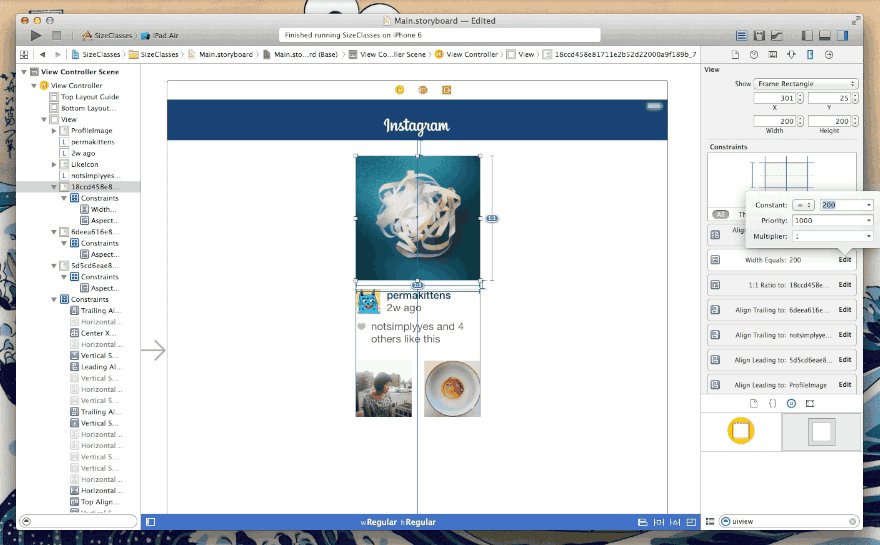
因为在iPad布局中有很大的空余空间,所以我们不只是重新排列一下组件的位置和大小,我们还要添加一些其他的组件。在这个示例中,我们再添加两个图片view(分别表示当前显示图片的上一张图片和下一张图片)。
再来看看我的storyboard:
我们不需要对这两个图片手动的设置高宽,而是给它们设置对于主显示图片的相对高宽即可。
这样做的好处是当主显示图片的尺寸更改时,我们不需要自己手动计算和更改这两个图片的尺寸,相对高宽会自动针对主显示图片的尺寸调整这两个图片的尺寸。
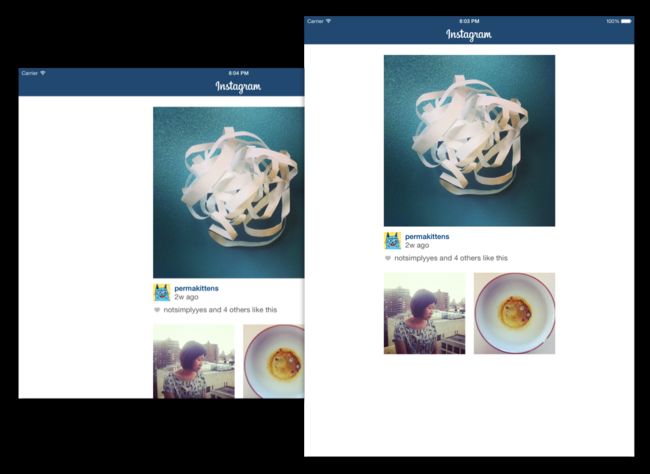
我没有制作在iPad上运行的gif动画,但这里有iPad横屏竖屏的运行图片,大家可以看看:
使用布局视图和间距视图
目前Xcode提供的布局约束可以满足大部分的布局需求,但是有些场景下需要变通的使用约束才能达到我们想要的效果。
布局视图示例
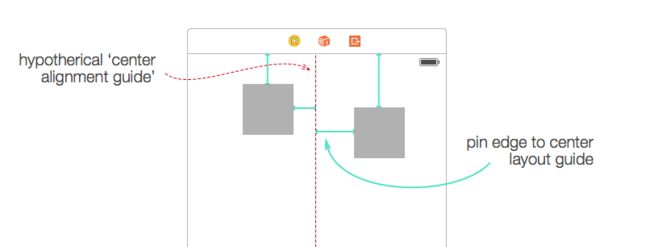
通过Xcode提供的约束,我们可以很容易设置组件与view controller view的边缘的间距,也可以很容易的让组件在view controller view中水平居中显示和垂直居中显示。但是却不太容易设置组件与view controller view的水平中线或垂直中线的间距。像这样:
下面向大家介绍两种实现该需求的方法。首先我们先添加一个view,背景色设置为透明,让它在屏幕中垂直居中显示,它作为该需求中组件的父容器,因为父容器在屏幕中是垂直居中的,所以可以给组件添加相对于父容器的Center X约束,就可以达到我们的需求了:
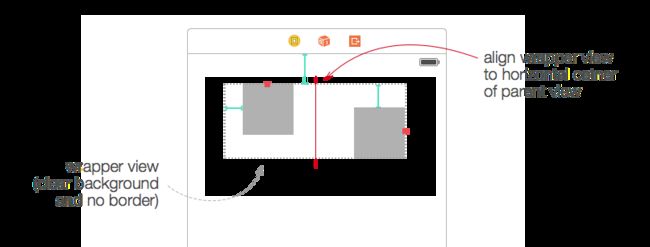
但是通过上述的方式未免会使我们的布局的层级关系太过复杂,我更希望布局比较扁平一些,不需要太多的层级关系。因为上述方法中的容器view主要是用于布局使用,所以这种view我称之为布局视图。
我们来改进一下方法,首先也是在view controller view中添加一个布局视图,我习惯将高度设置为20(这个值随个人喜好或实际情况而定),然后将它和屏幕的顶部、左侧、右侧的间距设为0,这样的话这个布局视图就和状态栏重合了,我们将这个布局视图设置一个深一点的颜色,然后将它的hidden属性设置为true,这样布局视图的颜色就会变浅,也不太会影响我们的布局,而且在应用运行时是不会显示该视图的。现在我们的组件就可以设置相对于布局视图的Center X约束来实现我们的需求了。
间隔视图示例
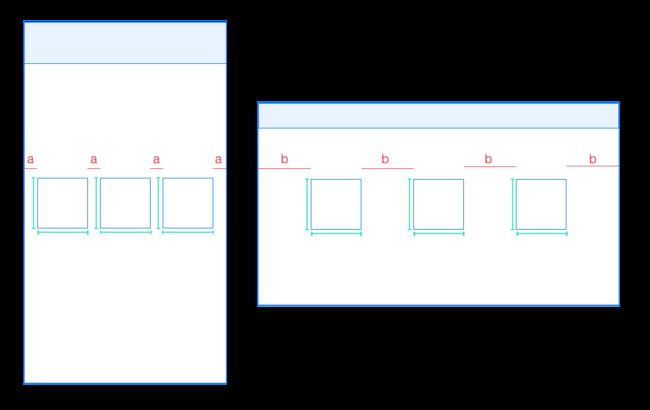
之前我们学习了如何使用约束设置视图和视图边缘的间距,并且当屏幕尺寸增加时视图也会相应的改变大小,但它们的间距不会改变。
但是如果我们希望当屏幕增加尺寸时,视图的大小保持不变,只是增加间距呢?
从理论上讲,实现该需求可能可以使用类似等宽这样的约束,但是现实往往的是骨干感的。
这时我们就需要间距视图出场了,和布局视图一样,间距视图可以设置一个深一点的颜色,hidden属性要设置为true。
我们在每个视图与视图间距之间添加一个间距视图,设置每个视图与相邻间距视图的边缘间距约束,然后给所有的间距视图添加相对于view controller view的等宽约束,设置合适的比例即可。
http://www.devtalking.com/articles/adaptive-layout-for-iphone6-2/