第5组UI "让你的界面酷炫到底"-ViewAniMator之ViewSwitcher、ImageSwitcher(图像切换器)、TextSwitcher(文本切换器)、ViewFlipper
ViewAniMator是一个基类,它继承了FrameLayout,因此它表现了FrameLayout的一些特征,可以将多个View组件“叠”在一起。额外的功能是:在View切换时表现出动画效果。
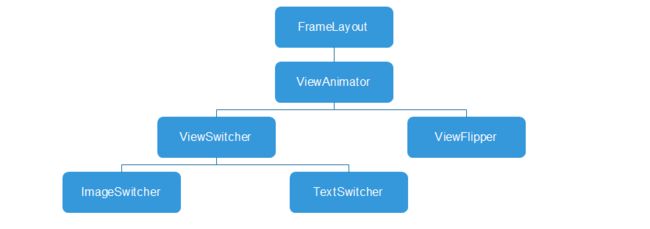
ViewAnimator及其子类的继承关系:

支持的xml属性:
animateFirstView=”” //设置显示的第一个View组件时是否使用动画
inAnimation=”“//设置显示组件时使用的动画
putAnimation=”“//是指隐藏组件时使用的动画
ViewSwitcher(视图切换)
1.概述:
当程序控制从一个View切换到另一个View时,ViewSwitcher支持指定动画效果。
为了给ViewSwitcher添加多个组件,一般通过调用ViewSwitcher的setFactory(ViewSwitcher.ViewFatory factory)的方法为之设置ViewFactory,并由该ViewFactory为之创建View即可。
ImageSwitcher(图像切换器)
1.概述:
ImageSwitcher继承了ViewSwitcher,并重写了ViewSwitcher的showNext()和showPrevios()方法。因此ImageSwitcher使用起来更简单一些。
区别在于:ImageSwitcher更炫,可以指定图片切换时的动画效果。
2.步骤:
1>为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的View必须是ImageView.
2>需要切换图片时,只要调用ImageSwitcher的setImageDrawable(Drawable drawable),setImageResource(int resid)和setImageURL(Uri uri)的方法更换图片即可。
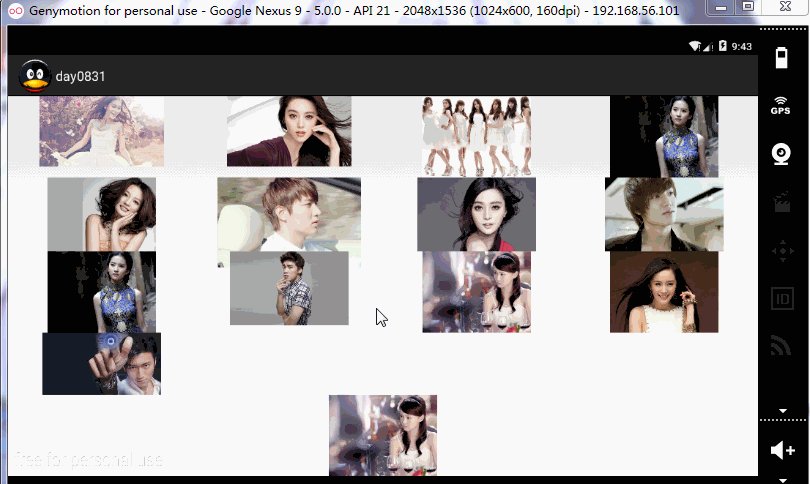
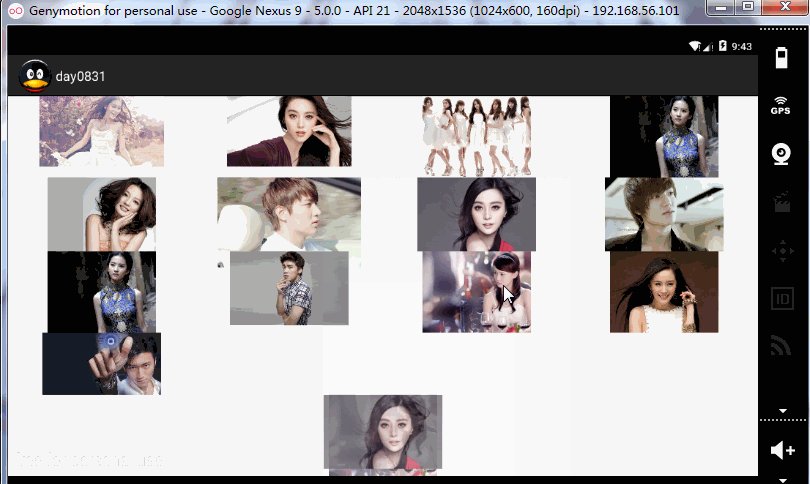
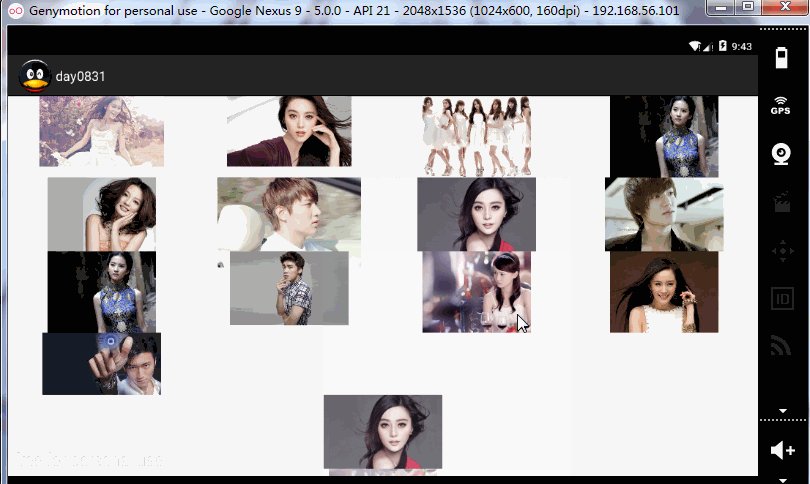
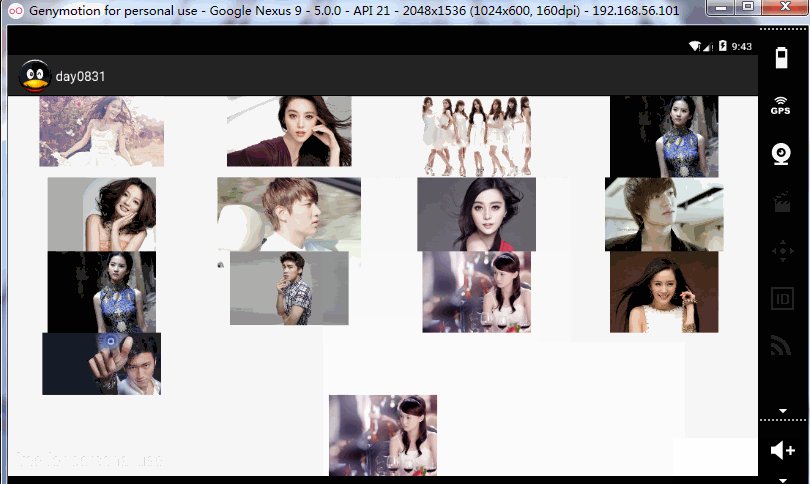
3.范例:
功能:结合gallery,点击列表项时,显示图片
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical">
<GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:numColumns="4" android:gravity="center"></GridView>
<ImageSwitcher android:id="@+id/imageSwitcher" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:inAnimation="@android:anim/fade_in" android:outAnimation="@android:anim/fade_out" ></ImageSwitcher>
</LinearLayout>java:
public class MainActivity extends Activity {
private GridView mGridView;
private ImageSwitcher mImageSwitcher;
List<Map<String, Object>> mListItems;
private int[] imageIds;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView = (GridView) findViewById(R.id.gridView);
mImageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
mListItems = new ArrayList<Map<String,Object>>();
init();
/** * 设置图片切换的动画效果 * */
mImageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {//重写方法makeView
//创建ImageView对象
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置图片居中显示
//imageView.setLayoutParams(new ImageSwitcher(getApplicationContext().))
return imageView;//返回imageView对象。
}
});
/**创建一个SimpleAdapter适配器 * * */
SimpleAdapter adapter = new SimpleAdapter(this, mListItems, R.layout.item_cell, new String[]{"image"}, new int[]{R.id.imageView});
mGridView.setAdapter(adapter);
/**添加列表项被选中的监听器 * * */
mGridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View view, int positon,
long id) {
//列表项被选中后,显示当前被选中的图片
mImageSwitcher.setImageResource(imageIds[positon]);
}
});
}
/**对数据进行初始化 * * */
private void init() {
imageIds = new int[]{
R.drawable.baby, R.drawable.fanbingbing2,R.drawable.kero,R.drawable.liuyifei,
R.drawable.zhaowei,R.drawable.liminhao2,R.drawable.fanbingbing1,R.drawable.liminhao,
R.drawable.liuyifei,R.drawable.liyifeng,R.drawable.zhengshuang,R.drawable.yangmi2,
R.drawable.xxietingfeng
};
for (int i = 0; i < imageIds.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();//注:要建立多个对象。
listItem.put("image", imageIds[i]);
mListItems.add(listItem);
}
}
}结果演示:
TextSwitcher(文本切换器)
1.概述:
与ImageSwitcher不同的是,它所需的ViewFactory的makeView()方法必须返回一个TextView组件。
与TextViewr的区别:都可以显示文本内容,但效果更炫,可以指定文本切换时的动画效果。
2.范例:
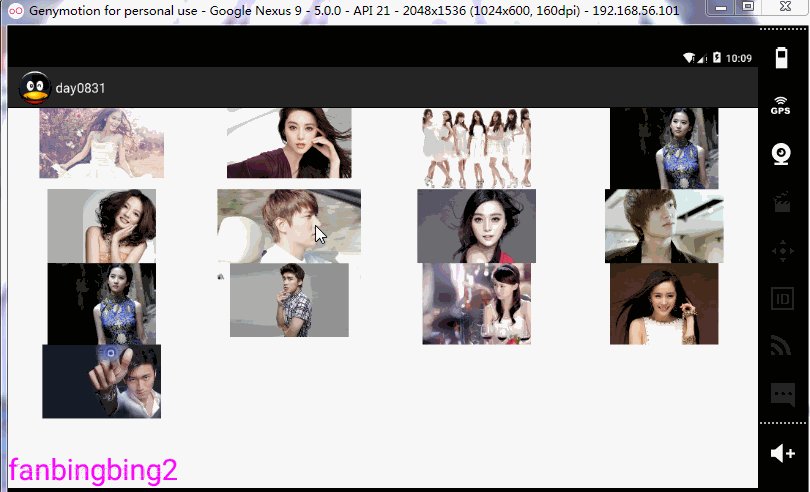
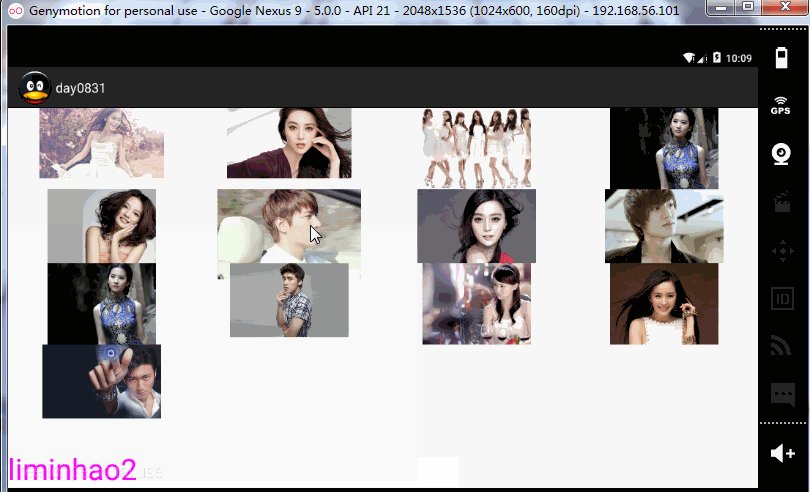
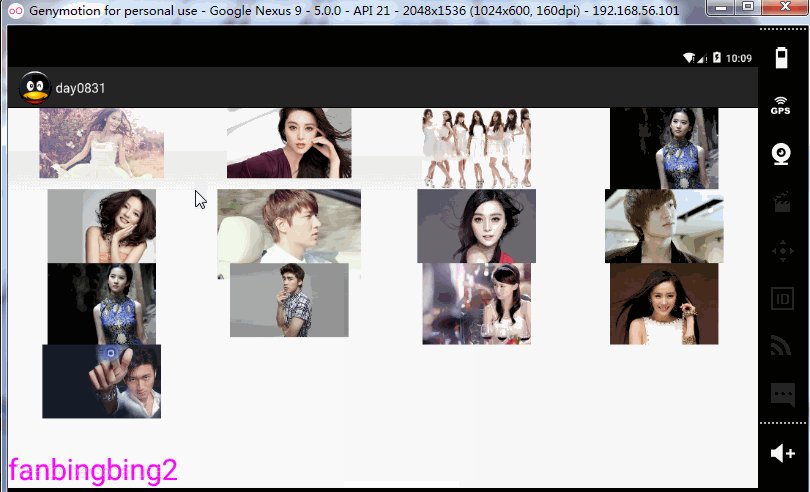
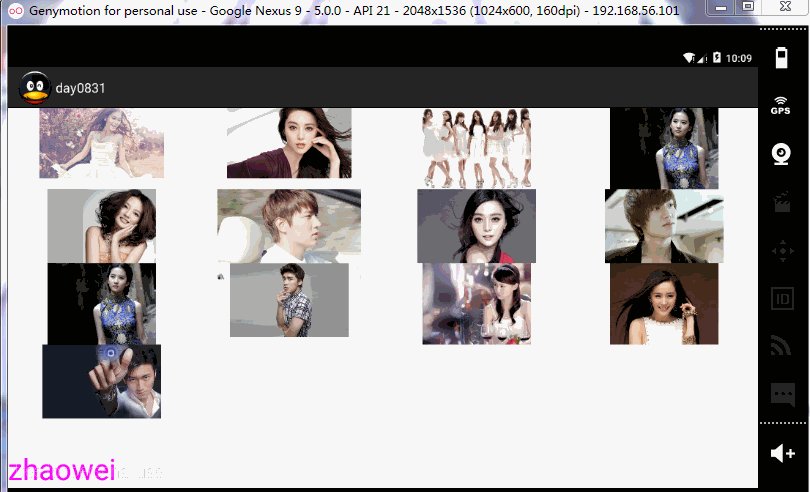
点击gallery,显示名字:(在上面例子的基础上更改)
//上面java代码更改:
strs = new String[]{
"baby","fanbingbing2","kero","liuyifei","zhaowei","liminhao2",
"fanbingbing1","liminhao","liuyifei","liyifeng","zhengshuang",
"yangmi2","xxietingfeng"
};
mTextSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {//创建返回的图片对象,并进行设置。
TextView textview = new TextView(MainActivity.this);
textview.setTextSize(40);
textview.setTextColor(Color.MAGENTA);
return textview;
}
});
-------------------------------------------------------
//列表项中更改:
mGridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View view, int position,
long id) {
//列表项被选中后,显示当前被选中的图片
// mImageSwitcher.setImageResource(imageIds[position]);
mTextSwitcher.setText(strs[position]);
}
});
ViewFlipper
1.概述:
可以使用动画控制多个组件之间的切换。
2.用法:
xml中,需要在ViewFlipper之间添加多个控件;
可以利用addView(View v)添加组件。
范例:
功能:通过按钮控制上下播放,或者自动播放
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<ViewFlipper android:id="@+id/viewFlipper" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:flipInterval="1000" android:layout_gravity="center_vertical" >
<ImageView android:id="@+id/imageview1" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/liminhao" />
<ImageView android:id="@+id/imageview2" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/zhaowei" />
<ImageView android:id="@+id/imageview3" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/baby" />
</ViewFlipper>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" >
<Button android:id="@+id/buttonPrev" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="上一张"/>
<Button android:id="@+id/buttonAuto" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="自动播放"/>
<Button android:id="@+id/buttonNext" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="下一张"/>
</LinearLayout>
</LinearLayout>java:
public class SecondActivity extends Activity implements OnClickListener {
private Button mButtonPrev;
private Button mButtonAuto;
private Button mButtonNext;
private ViewFlipper mViewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
mButtonPrev = (Button) findViewById(R.id.buttonPrev);
mButtonAuto = (Button) findViewById(R.id.buttonAuto);
mButtonNext = (Button) findViewById(R.id.buttonNext);
mViewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
mButtonPrev.setOnClickListener(this);
mButtonAuto.setOnClickListener(this);
mButtonNext.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.buttonPrev:
prev(v);
break;
case R.id.buttonAuto:
auto(v);
break;
case R.id.buttonNext:
next(v);
break;
default:
break;
}
}
public void prev(View source) {
mViewFlipper.setInAnimation(this, android.R.anim.slide_in_left);// 设置播放效果
mViewFlipper.setOutAnimation(this, android.R.anim.slide_out_right);
mViewFlipper.showPrevious();// 显示上一组件
mViewFlipper.stopFlipping();// 停止自动播放
}
public void next(View source) {
mViewFlipper.setInAnimation(this, android.R.anim.slide_in_left);// 设置播放效果
mViewFlipper.setOutAnimation(this, android.R.anim.slide_out_right);
mViewFlipper.showNext();// 显示下一组件
mViewFlipper.stopFlipping();// 停止自动播放
}
public void auto(View source) {
mViewFlipper.setInAnimation(this, android.R.anim.slide_in_left);// 设置播放效果
mViewFlipper.setOutAnimation(this, android.R.anim.slide_out_right);
mViewFlipper.showNext();// 显示下一组件
mViewFlipper.startFlipping();// 开始自动播放
}
}