实现屏幕切换、滑动-ViewPager详解(二)之--------PagerTitleStrip与PagerTabStrip添加标题栏
系列文章:
1.实现屏幕切换、滑动-ViewPager详解(一)之——–基础知识
2.实现屏幕切换、滑动-ViewPager详解(二)之——–PagerTitleStrip与PagerTabStrip添加标题栏
3.实现屏幕切换、滑动-ViewPager详解(三)之——–使用Fragment实现ViewPager滑动
PagerTabStrip
1.PagerTabStrip概述:(API解释)
PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个非交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。
2.使用:
1>在你的布局文件中,将它作为子控件添加在ViewPager中。属性设置为top或者bottom。
2>标题的获取,是重写适配器的getPageTitle(int)函数来获取的。
PagerTabStrip
1.与PagerTitleStrip的区别:
1、PagerTabStrip在当前页面下,会有一个下划线条来提示当前页面的Tab是哪个。
2、PagerTabStrip的Tab是可以点击的,当用户点击某一个Tab时,当前页面就会跳转到这个页面,而PagerTitleStrip则没这个功能。(可交互)
2.用法:
与PagerTitleStrip完全相同。
3.延伸:
1>更改下划线颜色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
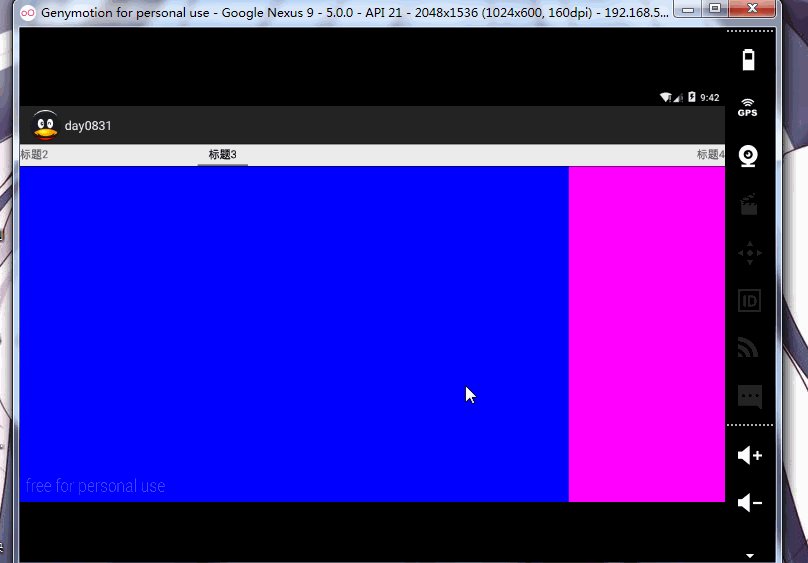
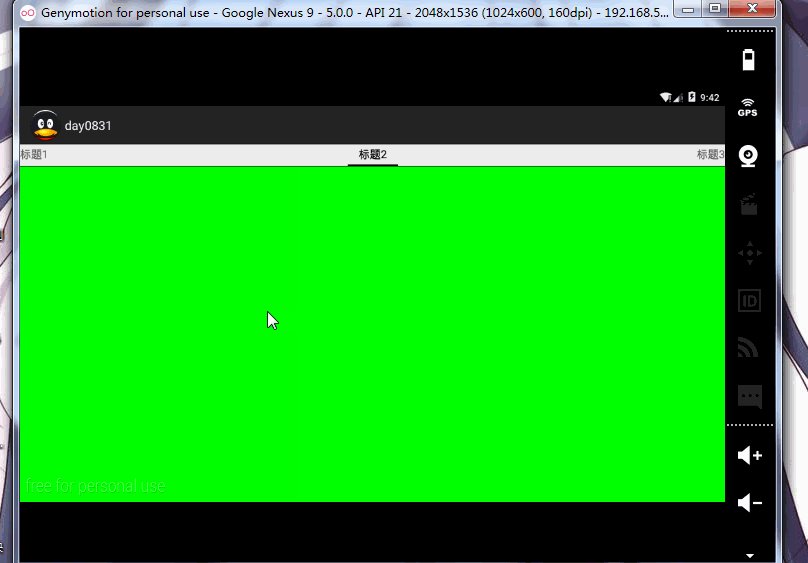
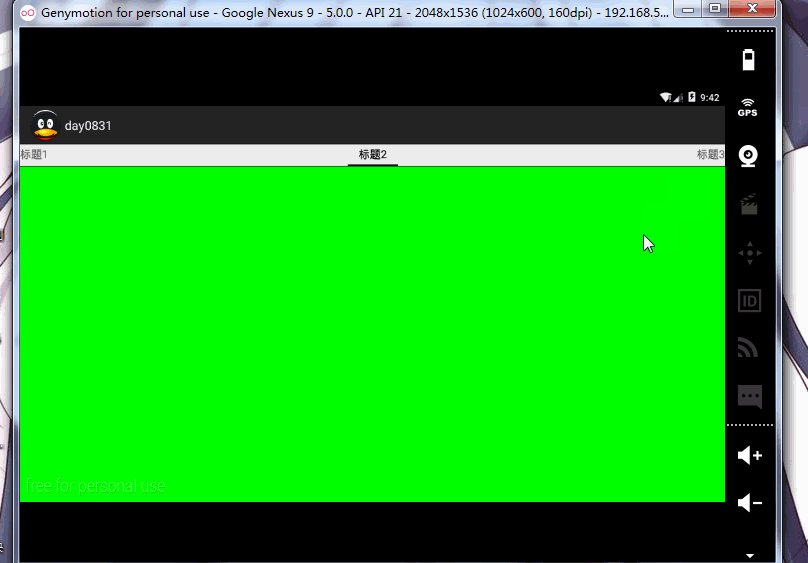
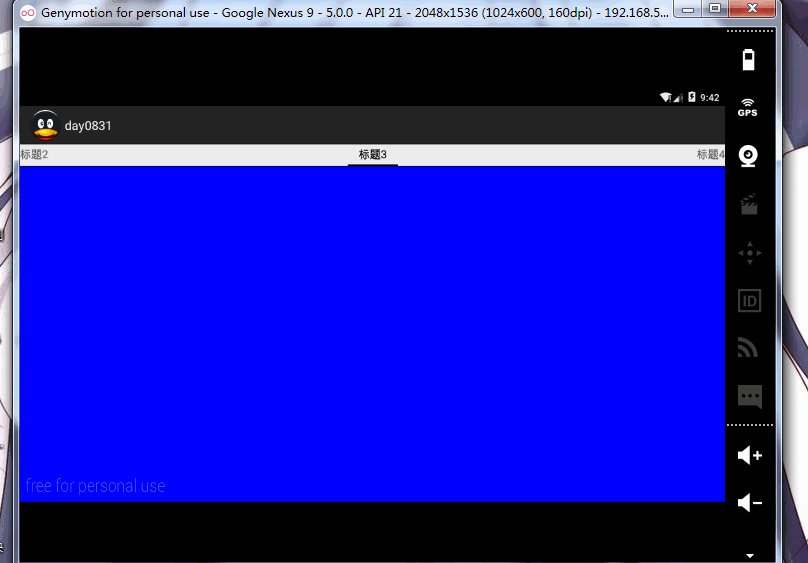
4.范例:
xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagerTabStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.v4.view.ViewPager>
</RelativeLayout>四个view布局这里不再总结,
适配器:
public class MyPagerAdapter extends PagerAdapter {
private List<View> mviews;
private String[] mtitles;
public MyPagerAdapter(List<View> mviews,String[] mtitles){
this.mviews=mviews;
this.mtitles=mtitles;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mviews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mviews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mviews.get(position));
return mviews.get(position);
}
@Override
public CharSequence getPageTitle(int position) {//重写此方法,返回标题
// TODO Auto-generated method stub
return mtitles[position];
}
}java主界面:
public class ThirdActivity extends Activity{
private ViewPager mViewPager;
private List<View> mviews;
private String[] mtitles;
private LayoutInflater flater;
private MyPagerAdapter pageradapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
mViewPager = (ViewPager) findViewById(R.id.viewPager);
flater = getLayoutInflater();
init();
pageradapter = new MyPagerAdapter(mviews, mtitles);
mViewPager.setAdapter(pageradapter);
}
private void init() {
// TODO Auto-generated method stub
mviews = new ArrayList<View>();
View view1 = flater.inflate(R.layout.view1, null);
View view2 = flater.inflate(R.layout.view2, null);
View view3 = flater.inflate(R.layout.view3, null);
View view4 = flater.inflate(R.layout.view4, null);
mviews.add(view1);
mviews.add(view2);
mviews.add(view3);
mviews.add(view4);
mtitles = new String[]{"标题1","标题2","标题3","标题4"};
}
}总结:
通过前面的讲解,我们应该清楚的认识到PagerTabStrip与PagerTitleStrip在添加标题栏的异同,但他们实现的标题栏效果很不好,不能指定一个页面一次显示一个,或者全部显示,而且标题还滑动。所以注定主流的App都没有用这个玩意的。所以这里也只是一个过渡,在开发中,我们也不建议使用这两个东东
注意:在主界面数据改变时,也要复写notifyDataSetChanged() 来刷新数据。