02-EasyUI_dialog和easyloader
0. 下载
① 参考文档 jQuery Easyui 1.3.4 API.chm
② 源码(web app, 可在tomcat中部署) EasyUI_01-src.zip
1. 引入 JS 及 CSS
① 目录
myApp/js
jquery-easyui-1.2.6|--jquery-1.7.2.min.js
|--jquery.easyui.min.js
|--local
|--easyui-lang-zh_CN.js
|--themes
|--icon.css
|--default
|--images
|--easyui.css
② 引入
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- js: jQuery -->
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
<!-- js: EasyUI -->
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery.easyui.min.js" charset="UTF-8"></script>
<!-- js: I18N -->
<script type="text/javascript" src="js/jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js"></script>
<!-- css: theme -->
<link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/default/easyui.css"><link>
<!-- css: icon -->
<link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/icon.css"><link>
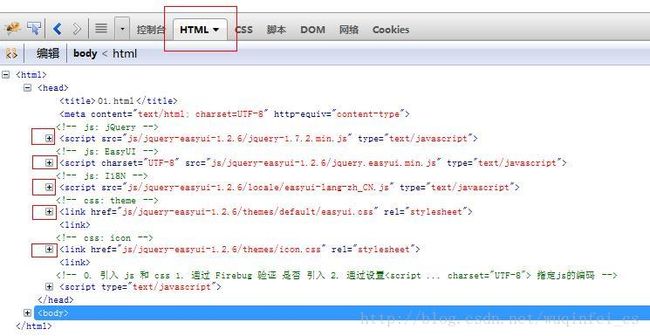
③ 验证
使用 Firebug
截图 1.jpg
2. 使用 dialog
2.1 方式一: 直接使用class属性设置
<div
class="easyui-dialog"
title="My Dialog"
style="width:400px;height:200px;"
>
默认为无模式的 dialog
</div>
<div
class="easyui-dialog"
modal=true
title="My Dialog"
style="width:400px;height:200px;"
>
有模式的 dialog
</div>
2.2 方式二: 使用jQuery设置
① div
<div id="dd2"
title="My Dialog"
style="width:400px;height:200px;"
>
通过jQuery将其变为dialog
</div>
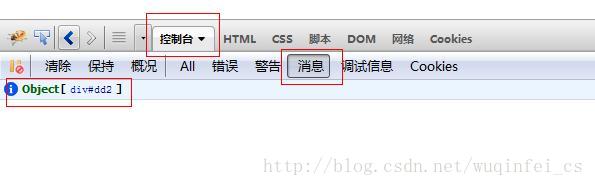
② console.info( ... )
验证是否获取到dom结点
<script type="text/javascript">
$(function(){
console.info( $("#dd2") );
});
</script>
截图: 2.jpg

③ jQuery, 绑定dialog
<script type="text/javascript">
$(function(){
// console.info( $("#dd2") );
$("#dd2").dialog();
});
</script>
3. easyload 的使用
3.1 引入 JS
① jQuery
② easyloader
<!-- js: jQuery -->
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
<!-- js: easyloader -->
<script type="text/javascript" src="js/jquery-easyui-1.2.6/easyloader.js"></script>
3.2 用法
① div
<div id="dd"
title="My Dialog"
style="width:400px;height:200px;"
>
load dialog plugin, and convert div to a dialog
</div>
② 方式一: 在回调函数里使用
<script type="text/javascript">
$(function(){
// set the easyui base directory
easyloader.base = 'js/jquery-easyui-1.2.6/';
// load the specified module --- dialog messager
easyloader.load(['dialog','messager'], function(){
// $.messager.alert('Title', 'load ok');
$("#dd").dialog();
});
});
</script>
③ 方式二: 直接给 div 添加class属性
<script type="text/javascript">
$(function(){
$("#dd").addClass("easyui-dialog");
// 可通过 modal属性, 设置是否为模式dialog
$("#dd").attr("modal", true);
});
</script>
3.3 load方法
easyloader.load(module, callback)
module:
a single module name
an module array
a css file that end with '.css'
a js file that end with '.js'
3.4 其他
参考文档