01-HTML-介绍-超链接-表格
0. 工具下载
FSCapture
HttpWatch HttpWatchProV8_带license.rar
http://www.w3school.com.cn/index.html
1. HTML 介绍
HyperText Mark-up Language
标记语言,
主要用途--开发网页, 可以展示 文字,图片,视频,声音...
web开发的基础
蒂姆·伯纳斯一李
万维网之父
html设计者
w3c 创始人
1993 第一个版本 ...--> 1999 HTML4.01
--> 2000 XHTML 1.0 -> 2001 XHTML 1.1
--> 2008 HTML5.0
2. w3c 介绍
World Wide Web Consortium
W3C理事会 万维网联盟
W3C 制定 web标准的机构
3. HTML运行原理
1) 本地运行
HTML文件置于本地磁盘, 使用 浏览器 打开(解析)
后缀名"htm"与后缀名"html"原由:
老的doc系统只认三个字符的后缀
2) 远程访问运行
HTML文件置于远程服务器上, 通过网络传输过来
然后用本地浏览器打开服务器传输过来的HTML文件
举例:
①将 HTML文件放入 服务器
D:\apacheTomcat\webapps\test\hello.html
②访问
http://localhost:8080/test/hello.html
③使用HttpWatch查看HTTP数据包
4. HTML开发工具
① 文本编辑器: notepad, EditPlus, Vim
② dreamweaver
③ frontpage
④ vs
⑤ Eclipse/MyEclipse
5. HTML的基本结构
结构:
<html>
<head>
<title>标题</title>
</head>
<body>
我的第一个网页
</body>
</html>
注释:
<!-- 注释内容 -->
6. HTML元素的属性
元素:
<元素 属性='属性值'>内容(标签体)</元素>
<元素 属性='属性值'/>
每个元素都有多个属性,
每个属性有不同的属性值来修饰, 从而达到不同的显示效果.
<p>段落标记</p>
<font size="">字体标记</font> size 范围 [1, 7]
<hn>标题字体</hn> n 范围 [1, 6]
<b>字体加粗</b>
7. 工具-- FastStone Capture
取色
8. HTML符号实体
在网页上显示一些特殊的符号,
我们需要使用html的符号实体, 也称为字符实体.
如, 版权符号 ©
<br/ >-----------字符实体 ---------------------<br/>
<font size="7">
©
</font>
9. 常用标记/元素
9.1 超链接
<a> 标签可定义锚。锚 (anchor) 有两种用法:
1) 通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
① href
② target
_self (默认)
_blank
frameName(iframeName)
<a href="http://www.baidu.com">
百度(没有target)
</a><br/>
<a href="http://www.baidu.com" target="_self">
百度(target="_self")
</a><br/>
<a href="http://www.baidu.com" target="_blank">
百度(target="_blank")
</a><br/>
2) 通过使用 name 或 id属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接)
① #代表自身
<a href="#">#</a>
② 用id/name 设置一个书签
<a name="top">top</a>
<a href="#top">到顶部</a>
<a id="bottom">bottom</a>
<a href="#bottom">到底部</a>
<a href="#">#</a>
<a name="top">top</a>
<a href="#bottom">到底部</a>
<!--
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br><br> <br> <br><br> <br> <br><br> <br> <br>
-->
<a href="#top">到顶部</a>
<a id="bottom">bottom</a>
9.2 图像元素
<img src="" width="123px">
注:
设定了宽度后, 高度会按宽度减少比例来减少.
<br/ >----------- <img/>---------------------<br/>
<img
src="http://www.baidu.com/img/bdlogo.gif"
alt="这是百度的LOGO"
border="1"
width="300px">
9.3 表格 table
1) 主要用途
① 显示数据和图片
② 布局
2) 注
① table的是由一个一个单独的单元格组成的
② 表格高度宽度自适应(在不设置的情况下)
3) 示例
<!--
border : 打开边框
width : 表格的宽度
align : 表格在浏览器的位置
-->
<table
border="1"
width="100px"
align="center">
<tr align="center"> <!-- 每个单元格内容居中 -->
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>

<!--
bordercolor="red" : 边框颜色
cellspacing="0px" : 去掉单元格(边框)间距
cellpadding="10px" : 设置单元格内边框与内容的距离
-->
<table
border="1"
bordercolor="red"
width="200px"
align="right"
cellpadding="10px"
cellspacing="0px"
>
<tr align="center">
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>

<!--
colspan: 合并列, 用在<td><th>上
rowspan: 合并行, 用在<td><th>上
-->
<table
border="1"
bordercolor="red"
width="400px">
<tr>
<td>11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td>21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
</table>

<table
border="1"
bordercolor="red"
width="400px">
<tr>
<td colspan="3">11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td rowspan="2">21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
</table>

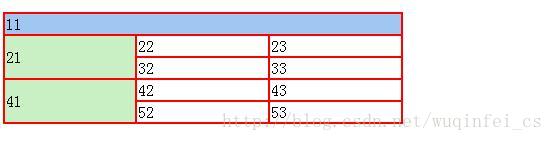
4) 练习-菜谱
- 行/列 按最多的计
<!-- 练习: 菜谱 -->
<!-- 搭建框架 -->
<table
border="1"
bordercolor="red"
width="400px"
cellspacing="0px">
<tr bgcolor="#A0C6F2">
<td colspan="3">11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td rowspan="2" bgcolor="#C9F0C4">21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#C9F0C4">41</td> <td>42</td> <td>43</td>
</tr>
<tr>
<!--<td>51</td>--> <td>52</td> <td>53</td>
</tr>
</table>

5) 练习-课表
<!-- 练习-课表 -->
<table
border="1"
bordercolor="blue">
<tr>
<th>项目</th> <th colspan="5">上课</th><th colspan="2">休息</th>
</tr>
<tr>
<th>星期一</th> <th>星期一</th> <th>星期一</th> <th>星期一</th><th>星期一</th><th>星期一</th><th>星期一</th>
</tr>
<tr>
<td rowspan="4">上午</td> <td>数学</td> <td>数学</td> <td>数学</td><td>数学</td><td>数学</td><td rowspan="6">休息</td>
</tr>
<tr>
<td>42</td> <td>43</td> <td>44</td><td>45</td><td>46</td>
</tr>
<tr>
<td>52</td> <td>53</td> <td>54</td><td>55</td><td>56</td>
</tr>
<tr>
<td>62</td> <td>63</td> <td>64</td><td>65</td><td>66</td>
</tr>
<tr>
<td rowspan="2">下午</td> <td>72</td> <td>73</td> <td>74</td><td>75</td><td>76</td>
</tr>
<tr>
<td>82</td> <td>83</td> <td>84</td><td>85</td><td>86</td>
</tr>
</table>

10. 完整实例页面
<html>
<head>
<title>第一个网页</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8"/>
</head>
<body>
<b>第一行文字</b>
<p><font color="red">第二行文字</font></p>
<font size="6">第三行文字</font>
<br/ >-----------字符实体 ---------------------<br/>
<font size="7">
©
</font>
<br/ >----------- <a></a> href/target id/name-------------<br/>
<a href="http://www.baidu.com">
百度(没有target)
</a><br/>
<a href="http://www.baidu.com" target="_self">
百度(target="_self")
</a><br/>
<a href="http://www.baidu.com" target="_blank">
百度(target="_blank")
</a><br/>
<a href="#">#</a>
<a name="top">top</a>
<a href="#bottom">到底部</a>
<!--
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br><br> <br> <br><br> <br> <br><br> <br> <br>
-->
<a href="#top">到顶部</a>
<a id="bottom">bottom</a>
<br/ >----------- <img/>---------------------<br/>
<img
src="http://www.baidu.com/img/bdlogo.gif"
alt="这是百度的LOGO"
border="1"
width="300px">
<br/ >----------- <table></table>----------------<br/>
<!--
border : 打开边框
width : 表格的宽度
align : 表格在浏览器的位置
-->
<table
border="1"
width="100px"
align="center">
<tr align="center"> <!-- 每个单元格内容居中 -->
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table><br>
<!--
bordercolor="red" : 边框颜色
cellspacing="0px" : 去掉单元格(边框)间距
cellpadding="10px" : 设置单元格内边框与内容的距离
-->
<table
border="1"
bordercolor="red"
width="200px"
align="right"
cellpadding="10px"
cellspacing="0px"
>
<tr align="center">
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table><br>
<!--
colspan: 合并列, 用在<td><th>上
rowspan: 合并行, 用在<td><th>上
-->
<table
border="1"
bordercolor="red"
width="400px">
<tr>
<td>11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td>21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
</table><br>
<table
border="1"
bordercolor="red"
width="400px">
<tr>
<td colspan="3">11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td rowspan="2">21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
</table><br>
<!-- 练习: 菜谱 -->
<!-- 搭建框架 -->
<table
border="1"
bordercolor="red"
width="400px"
cellspacing="0px">
<tr bgcolor="#A0C6F2">
<td colspan="3">11</td><!--<td>12</td> <td>13</td> -->
</tr>
<tr>
<td rowspan="2" bgcolor="#C9F0C4">21</td> <td>22</td> <td>23</td>
</tr>
<tr>
<!--<td>31</td>--> <td>32</td> <td>33</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#C9F0C4">41</td> <td>42</td> <td>43</td>
</tr>
<tr>
<!--<td>51</td>--> <td>52</td> <td>53</td>
</tr>
</table><br>
<!-- 练习-课表 -->
<table
border="1"
bordercolor="blue">
<tr>
<th>项目</th> <th colspan="5">上课</th><th colspan="2">休息</th>
</tr>
<tr>
<th>星期一</th> <th>星期一</th> <th>星期一</th> <th>星期一</th><th>星期一</th><th>星期一</th><th>星期一</th>
</tr>
<tr>
<td rowspan="4">上午</td> <td>数学</td> <td>数学</td> <td>数学</td><td>数学</td><td>数学</td><td rowspan="6">休息</td>
</tr>
<tr>
<td>42</td> <td>43</td> <td>44</td><td>45</td><td>46</td>
</tr>
<tr>
<td>52</td> <td>53</td> <td>54</td><td>55</td><td>56</td>
</tr>
<tr>
<td>62</td> <td>63</td> <td>64</td><td>65</td><td>66</td>
</tr>
<tr>
<td rowspan="2">下午</td> <td>72</td> <td>73</td> <td>74</td><td>75</td><td>76</td>
</tr>
<tr>
<td>82</td> <td>83</td> <td>84</td><td>85</td><td>86</td>
</tr>
</table><br>
</body>
</html>