easyui datagrid 出现length的js错误
经常看到有datagrid控件的页面出现length的js错误【 'length' 为空或不是对象】,查找半天又找不到原因,使劲的在看是不是datagrid的js配置有问题,结果发现改死了也没用。
删掉datagrid的初始化js,后果然不出现这个js问题了,问题集中在datagrid中,
于是乎,打开js调试
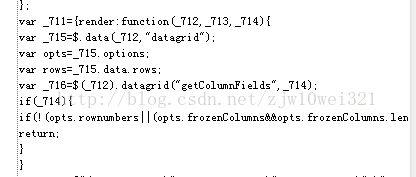
看到
var _717=["<table class=\"datagrid-btable\" cellspacing=\"0\" cellpadding=\"0\" border=\"0\"><tbody>"];
for(var i=0;i<rows.length;i++){
var css=opts.rowStyler?opts.rowStyler.call(_712,i,rows[i]):"";
var _718="";
var _719="";
if(typeof css=="string"){
_719=css;
}else{
if(css){
_718=css["class"]||"";
_719=css["style"]||"";
}
}
罪魁祸首就是这个rows.length
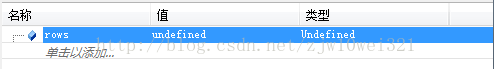
打开监视看看rows,发现没定义
在往上找找看看rows怎么定义的
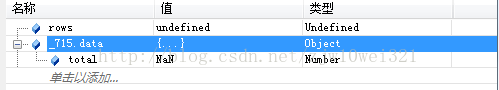
那看看_715.data是个怎么样子,
里面只有一个total,而且还是NaN,
看见这个total和rows,想到了,要到代码里要给datagrid设置total和rows的,回想到之前没找到数据的是时候没设置这两玩意,
设置这2参数后,一起正常啦。世界清静了。