(二)ExtJs小例子之:确认框(confirm)
1.写ext代码之前,引入ext相关文件(由于所建文件不同,引入资源路径不经相同,但是红色字体部分必须一致)
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
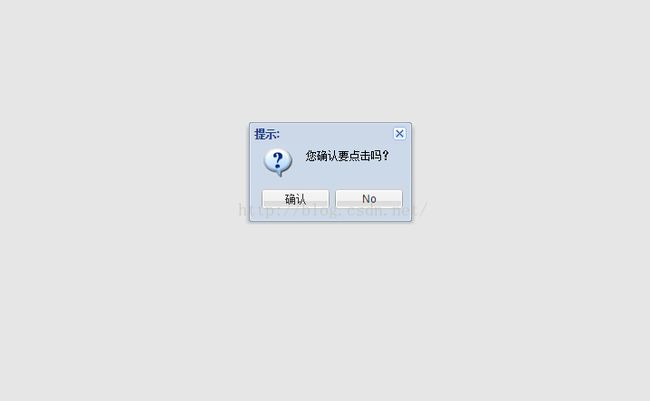
2.今天我们学习MessageBox(或Msg)的confirm()方法。该弹出框带有yes,no按钮。
相关代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extConfirm.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//Msg或则MessageBox都可以使用,看个人习惯。
Ext.Msg.alert("提示:","hello World!");
<span style="white-space:pre"> </span><pre name="code" class="html"><span style="white-space:pre"> </span>function extConfirm(){
<span style="white-space:pre"> </span>Ext.Msg.buttonText.yes='确认';
<span style="white-space:pre"> </span>Ext.Msg.confirm("提示:","您确认要点击吗?",callBack);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//定义callBack函数,confirmParam是点击后的回调参数,以后的业务逻辑都可以通过回调参数进行相应操作。
<span style="white-space:pre"> </span>function callBack(confirmParam){
<span style="white-space:pre"> </span>if(confirmParam=='yes'){
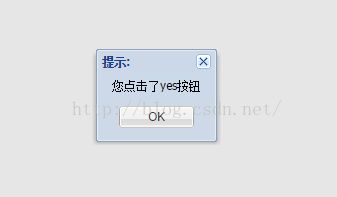
<span style="white-space:pre"> </span> Ext.Msg.alert("提示:","您点击了yes按钮");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>if(confirmParam=='no'){
<span style="white-space:pre"> </span>Ext.Msg.alert("提示:","您点击了no按钮");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>} }); </script> </head> <body> <button onclick="extConfirm();">确认</button> </body></html>
效果图:
注意:如果您想进行自定义确认按钮的值和取消按钮的值,添加下面代码即可,(默认值为:yes,no)
Ext.Msg.buttonText.yes='确认',Ext.Msg.buttonText.no='取消'