(三)ExtJs小例子之:带有输入框的提示框(prompt)
1.写ext代码之前,引入ext相关文件(由于所建文件不同,引入资源路径不经相同,但是红色字体部分必须一致)
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
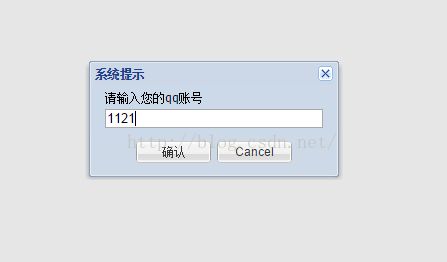
2.今天学习MessageBox(或 Msg)的prompt()方法。使用该方法后的弹出框带有输入框。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extPrompt.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//ext获得dom元素的方法。参数为元素的id值
var testDiv = Ext.get("divTest");
var testTxt = Ext.get("txtTest");
var testButton = Ext.get("buttonTest");
//含有value属性的值 dom.value,获得标签之间的值用dom.innerHTML
alert(testDiv.dom.innerHTML+testTxt.dom.value+testButton.dom.innerHTML);
//给testDiv绑定点击事件(这中绑定必须防砸)
testDiv.on('click',function(){
//修改ok按钮的值为:确认,默认为ok.
Ext.Msg.buttonText.ok="确认";
Ext.Msg.prompt("系统提示","请输入您的qq账号",callback);
})
function callback(but,txt){
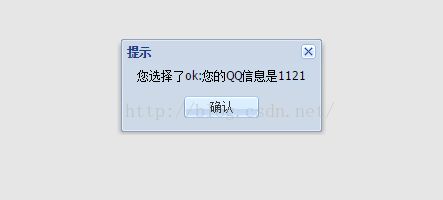
Ext.Msg.alert("提示", "您选择了" + but + ":您的QQ信息是" + txt );
}
})
</script>
</head>
<body>
<div id="divTest">点击我进行prompt测试</div>
<input type="text" value="hello" id="txtTest">
<button id="buttonTest">点击</button>
</body>
</html>
3.效果:
4.注意
(1)ext中获得html的dom元素的方法:Ext.get("dom元素的id属性的值")。并且这个方法必须放在Ext.onReady()中才起作用。
(2)ext中获得dom元素中值的方法:如果dom元素有value属性,则Ext.get("dom元素的id属性的值").dom.value;如何dom元素之间的值,则Ext.get("dom元素的id属性的值").dom.innerHTML.