(五)ExtJs进度条的几种实现方式
1.今天我们学习ExtJs进度条的实现,我们共介绍8种方式进行实现。
2.我们首先看一下代码和实现的效果,然后进行分析。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extShowProgress.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="id1">
<script type="text/javascript">
/*1.使用MessageBox.wait()方法实现进度条*/
function Read1() {
Ext.Msg.wait("内容","Extjs进度条应用",{text:"正在加载。。。"});
}
/*2.使用MessageBox.show()方法中的配置参数wait:true,实现进度条*/
function Read2() {
Ext.Msg.show({
modal:false,
title:"标题",
msg:"内容",
closable:true,
width:300,
wait:true
})
}
/*3.使用MessageBox.show()方法中的配置参数progress:true,实现静态进度条*/
function Read3() {
Ext.Msg.show({
title:"标题",
msg:"内容",
modal:true,
closable:true,
width:300,
progress:true,
progressText:"保存进度"
})
}
function Read4() {
var progressBar=Ext.Msg.show({
title:"标题",
msg:"通过进度的大小来控制进度",
progress:true,
width:300
});
var count=0;
var bartext="";
var curnum=0;
Ext.TaskMgr.start({
run:function () {
count++;
if (count>=10) {
progressBar.hide();
}
curnum=count/10;
bartext=curnum*100+"%";
progressBar.updateProgress(curnum,bartext);
},
interval:1000
})
}
function Read5() {
var progressBar=Ext.Msg.show({
title:"标题",
msg:"通过固定时间完成进度",
width:300,
wait:true,
waitConfig:{interval:500,duration:4500,fn:function () {
Ext.Msg.hide();
}},
closable:true
});
}
function Read6() {
var msgbox=Ext.Msg.show({
title:"进度条应用",
msg:"提示内容",
closable:true,
width:300,
modal:true,
progress:true
});
var count=0;
var curnum=0;
var msgtext="";
Ext.TaskMgr.start({
run:function () {
count++;
if (count>10) {
msgbox.hide();
}
curnum=count/10;
msgtext="当前加载:"+curnum*100+"%";
msgbox.updateProgress(curnum,msgtext,'当前时间:'+new Date().format('Y-m-d g:i:s A'));
},
interval:1000
})
}
function Read7() {
var progressBar=new Ext.ProgressBar({
text:'working......',
width:300,
applyTo:id2
});
var count=0;
var curnum=0;
var msgtext="";
Ext.TaskMgr.start({
run:function () {
count++;
if (count>10) {
progressBar.hide();
}
curnum=count/10;
msgtext=curnum*100+"%";
progressBar.updateProgress(curnum,msgtext);
},
interval:1000
})
}
function Read8() {
//自动模式进度条
var progressBar=new Ext.ProgressBar({
text:'waiting......',
width:300,
applyTo:id2
});
progressBar.wait({
interval:1000,
duration:10000,
increment:10,
scope:this,
fn:function () {
alert("更新完毕");
}
});
}
Ext.onReady(Read8);
</script>
</div>
<div id="id2">
</div>
</form>
</body>
</html>
提示:看第一种实现的效果,要把Ext.onReady()中的参数改为Read1。其他几种展示时候做出相应修改即可。
效果图:(除了第3种为静态进度条,剩余的都是动态显示)
第一种:
第二种:
第三种:
第四种:
第五种:
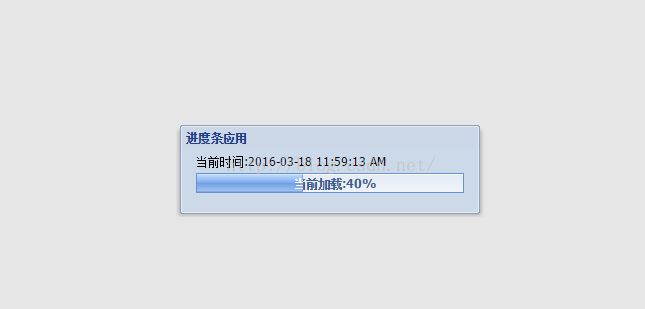
第六种:
第七种:
第八种:
分析:
Read1方法是通过使用MessageBox.wait()方法实现进度条。
wait()方法有三个参数msg:String类型,用来显示弹出框内容;title:String类型,弹出框的标题,该参数不是必须的;config:Object类型,进度条的配置,该参数不是必须的。
Read2方法是使用MessageBox.show()方法中的配置参数wait:true,实现动态进度条。
Read3方法是使用MessageBox.show()方法中的配置参数progress:true,实现静态进度条。
Read4方法是(1)使用MessageBox.show()方法中的配置参数progress:true,实现静态进度条,(2)使用TaskManager的start方法和MessageBox.updateProgress()方法实现动态进度条。
Read5方法是使用MessageBox.show()方法中的配置参数wait:true,实现动态进度条,然后配置waitConfig:Object类型,进行进度条配置。
Read6方法和Read4实现一样只是MessageBox.updateProgress参数不同。
Read7方法是(1)创建一个进度条对象。(2)使用TaskManager的start方法和ProgressBar.updateProgress()方法实现动态进度条。
Read8方法(1)创建一个进度条对象。(2)使用ProgressBar.wait()配置进度条功能。
ProgressBar.wait()是通过config进行参数配置的。
1.duration : Number类型,持续时间。
2.interval : Number类型,更新时间。
3.increment : Number类型,进度条没更新一次增加多少,总共100,默认每次增加10。
4.fn : Function类型,更新完毕后所要执行的方法。你可以把进度关闭和一些关闭进度条后的一些业务放到该函数中。
注:由于本人能力有限,如果有愿意更深理解相关知识,可以进入官网Api进行学习。
在线api