- 苍穹外卖的学习心得
Yogurt287
javaspringmavenspringbootidegitgithub
苍穹外卖心得对于数据库的理解:员工数据库:结构为day01员工登陆的实现,登陆后生成一个token,用户携带这个token就能访问登陆之后的界面定义了一个Result用作返回的数据类型由于和前端页面联调后端的Employee类中字段名过多,而前端需要回显的字段名少,所以又创建了EmployeeDTO类用于封装数据传输对象(将数据库中的数据转换为前端需要的格式,方便前后端之间的数据交互)以及Empl
- Mac outlook identity损坏后如何救回邮件
weixin_34006468
数据库
用户的Outlook启动后就定住了,整个窗口界面被冻结起来无法进行任何操作,于是尝试修复identity未果,提示无法修复,这样的话唯有新建一个identity。按住option键,然后点outlook,直到弹出建identity的窗口后松手,点加号,给个名字新建一个,然后点下方齿轮那个图标将这个新建的identity设为默认,重新启动outlook,恢复正常,但是这样保存在原来identity的
- kvm虚拟化快速创建新的虚拟机
sky北城
shelllinux运维
文章目录前言一、kvm虚拟化简介1.虚拟化概述2.KVM虚拟化组件3.libvirtd与KVM二、服务器建议安装图形界面、便于通过图形界面管理虚拟机,新的虚拟机可通过以下脚本快速创建遇到的问题:三、另一种写法总结前言环境描述:centos7的kvm虚拟化。在自己服务器上搭建kvm虚拟化后,通过原始的镜像文件快速创建新的虚拟机。一、kvm虚拟化简介KVM(Kernel-basedVirtualMac
- Markdown使用指南
追月亮的少年
开发语言
欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体验;在创作中心设置你
- QT实战---音乐播放器开发
追月亮的少年
qt网络开发语言
本次实战手把手教大家开发一个本地的音乐播放器。一、开发音乐播放器的系统分析1.1.1功能需求:音乐播放:支持常见的音频格式(如MP3,WAV,FLAC等)。播放、暂停、停止、下一首、上一首等基本控制功能。支持播放列表,用户可以添加、删除、排序曲目。用户界面:设计直观易用的图形用户界面(GUI),包括播放控制按钮、进度条、播放列表显示等。支持音量调节、播放模式选择(单曲循环、列表循环、随机播放)。歌
- Canvas绘制网格线
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas绘制网格线基本概念与作用示例一:基础网格线绘制代码示例说明示例二:带边框的网格线代码示例说明示例三:可配置的网格线代码示例说明示例四:带标签的网格线代码示例说明示例五:动态更新网格线代码示例说明实际开发中的技巧在前端开发中,CanvasAPI提供了一个强大的绘图环境,允许开发者直接在网页上绘制图形。对于需要精确布局或复杂视觉效果的应用场景,绘制网格线是一个非常实用的功能。本文将深入探讨
- 免费看DWG格式的软件(AUTOCAD)
Bob9998
华为华为云eclipsephppythonjavatomcat
工作生活中,经常遇到需要打开autocad的dwg文件,一般是打开它看下图,再就是把它转成高清pdf文件,试过各种,效果都不太满意,其实autocad官方就有提供,DWGTrueView!DWGTrueView这个软件是免费的,DWGTrueView转pdf和aucad的方法界面几乎完全一样,功能完全一样!DWGTrueView是Autodesk公司推出的一款免费软件,用于查看、打印和转换DWG和
- 【AI News | 20250424】每日AI进展
三道杠卷胡
人工智能pytorchpython语言模型github
AIRepos1、y-guiy-gui是一款基于Web的图形界面AI聊天工具,支持配置多个AI模型,并利用强大的模型上下文协议(MCP)实现高级集成。除了标准的聊天功能,y-gui还通过MCP连接Gmail进行邮件管理,集成GoogleCalendar进行日程安排,支持在聊天中直接生成图像,并提供可扩展的框架以添加更多MCP服务器和工具。该应用采用React前端和CloudflareWorkers
- 【AI News | 20250421】每日AI进展
三道杠卷胡
人工智能python语言模型AIGCgithub
AIRepos1、langgraph-mcp-agents基于LangGraph的AI智能体系统,集成了MCP,使AI助手能访问各种数据源和API。提供了Streamlit网页界面,方便与LangGraph和MCP工具交互。可以通过界面动态添加、删除以及配置MCP工具,无需重启应用,支持SmitheryJSON格式。支持流式响应,可以实时查看智能体的响应和工具调用2、HawkinsDB基于人类大脑
- 部署分布式存储minio集群
草莓甜甜圈
devops分布式
参考文档:多节点多硬盘部署—MinIO中文文档|MinIOLinux中文文档172.17.60.128minio1172.17.60.129minio2172.17.60.130minio3172.17.60.131minio4获取Miniowgethttps://dl.min.io/server/minio/release/linux-amd64/miniochmod+xminiosudomvm
- 织梦dedecms网站如何修改上一篇下一篇的标题字数
农民也会写代码
开发语言sql数据库phpdedecms
一般情况下,如果你的上一篇和下一篇是2行布局就不需要限制标题的字数了,如果你要一行布局上一篇和下一篇标题过长就会打乱网页布局,那么限制上一篇和下一篇的标题字数是需要的,避免页面看起来杂乱不堪。织梦dedecms网站如何修改上一篇下一篇的标题字数方法如下编辑打开include/arc.archives.class.php文件查找:$this->PreNext['pre']="上一篇:{$preRow
- 使用python遍历iOS工程中未使用的多个字符串
从现在开始积累还来得及吗君
ocios开发pythonpythonios信息检索
起因在项目中,埋点数据采集在本地有一个埋点配置plist,管理项目中的所有的业务打点key,如下:随着业务的迭代,埋点越来越多,但是业务层面并没有埋点下线功能,也就是某个模块已经重构或是被删除,代码中已经没有相关打点逻辑,这个涉及到的埋点并没有被删除掉,导致plist文件里面的项越来越多,希望开发去手动下线删除其实也挺恶心的,所以有了下面的动作。全局搜索项目中没有使用的埋点,并把它从plist中删
- 在线地图工具geojson.io
像数之间
#gis信息可视化
geojson.io是一个由Mapbox提供支持的在线地图工具,主要用于创建、编辑和共享地理空间数据,特别是基于GeoJSON格式的数据。以下是对该工具的详细介绍:1.功能特点创建和编辑地理数据用户可以通过简单的界面创建点、线和多边形等地理要素。支持直接在地图上绘制这些要素,并实时查看其GeoJSON格式的代码。提供了丰富的编辑功能,例如移动、缩放、旋转和删除要素。数据格式支持支持多种地理数据格式
- 解决MacOS端口被占用问题
Java皇帝
macmacos
目录一、检查端口占用情况方法一:使用`lsof`命令方法二:使用`netstat`命令二、终止占用端口的进程方法一:使用`kill`命令方法二:通过ActivityMonitor图形界面三、设置应用程序使用其他端口示例:修改SpringBoot应用的端口示例:修改Node.js应用的端口四、释放端口后启动应用程序五、常见问题解答1.如果不知道端口被哪个进程占用怎么办?2.终止进程后,是否会影响其他
- 高翔视觉slam中常见的OpenCV和Eigen的几种数据类型的内存布局及分配方式详解
xMathematics
opencv人工智能计算机视觉内存布局c++slam机器人
vector>内存布局及分配方式详解1.内存对齐的必要性Eigen的固定大小类型(如Eigen::Vector2d、Eigen::Matrix4d等)需要16字节内存对齐,以支持SIMD指令(如SSE/AVX)的并行计算。若未对齐,可能导致程序崩溃或性能下降。2.默认分配器的潜在问题若直接使用std::vector,其默认分配器std::allocator可能无法保证内存对齐。例如:若容器内存起始
- CLIOSOFT SOS安装调试记录
weixin_43110049
服务器运维经验分享
1、安装篇a、下载链接参考:https://bbs.eetop.cn/thread-921371-1-1.htmlb、配置时,需要配置64位的库文件:c、license.dat文件中hostid不要修改为本机MAC地址,一定要保留any,license才能启动成功!2、使用篇a、启动server步骤,用命令sosadmin启动管理窗口,并且启动窗口全部变绿色才能算启动成功:b、在设置hostpor
- iOS Provisioning Profiles在证书有效期内变成invalid状态
weixin_34235105
移动开发xcode
今天登陆iOS开发者账号,突然发现签名文件变为了invalid状态,感到很莫名其妙,因为我们的开发者账号是前两个月刚续费的,当时整理了证书,所有的都是重新生成。研究发现导致ProvisioningProfile变“invalid”状态的原因有两个:一个是和ProvisioningProfile相关的证书发生改变,另一个是相关的AppID发生改变。这两种情况发生于自己生成相关文件的时候,Xcode管
- ubuntu上安装、更新、卸载Anaconda(转载)
樱花树下的猫老师
Ubuntuanacondaubuntu
一、安装Anaconda是流行的Python/R数据科学和机器学习平台,用于大规模数据处理,预测分析和科学计算。Anaconda发行版附带250个开源数据包,并且可以从Anaconda存储库中安装超过7500个其他包。它还包括conda命令行工具和称为AnacondaNavigator的桌面图形用户界面。本教程将引导您完成在Ubuntu20.04上安装AnacondaPythonDistribut
- 解决 Flutter 在 iOS 真机上构建失败的问题
明似水
flutterflutterios
在开发Flutter应用时,有时会在尝试将应用部署到iOS真机时遇到构建失败的问题。错误信息通常类似于以下内容:Couldnotbuildtheprecompiledapplicationforthedevice.Uncategorized(Xcode):Timedoutwaitingforalldestinationsmatchingtheprovideddestinationspecifier
- iOS 2021启动页尺寸,icon图标尺寸,上架预览图片尺寸总结
明似水
iOS基础
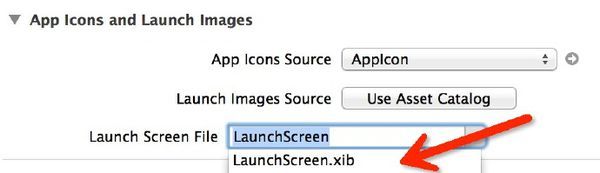
前言有时候开发总免不了和UI打交道拿到启动页,icon图标,这时候他们总是要问你尺寸大小是多少?下面总结一下,下次再问就直接给文章给他们自己看。一、启动页苹果官方文档直接叫别人看文档似乎不太好,内容太多捉不到重点,我们从Xcode可以看到常用的尺寸:只有添加LaunchImage然后在右边选择即可APP启动页尺寸640x960640x1136750x13341242x22081125 × 2436
- Provisioning Profile
你一身傲骨怎能输
unity3d游戏引擎
ProvisioningProfile在iOS开发中,ProvisioningProfile是一个重要的配置文件,它用于将应用程序与特定的设备、开发者证书和应用标识符(BundleIdentifier)关联起来。ProvisioningProfile确保只有经过授权的设备可以运行你的应用,并且在发布到AppStore时,确保应用的合法性和安全性。1.ProvisioningProfile的类型Pr
- 安装ClioSoft SOS时需要设置哪些环境变量?
七魔心
ClioSoft硬件工程
在安装ClioSoftSOS时,根据不同的需求和平台,需要设置多个环境变量以确保软件能够正确运行。以下是需要设置的主要环境变量及其用途:CLIOSOFT_DIR:指向SOS软件安装目录的路径。例如,在CShell中可以这样设置:setenvCLIOSOFT_DIR/path/to/SOS/installation在BourneShell中则为:exportCLIOSOFT_DIR=/path/to
- 如何在Windows平台上安装SOS?
七魔心
ClioSoft硬件工程
在Windows平台上安装ClioSoftSOS的具体步骤如下。这些步骤包括了从下载软件包到完成安装的全过程,确保您能够顺利地在Windows系统上安装和配置SOS。1.准备工作检查系统要求:确保您的Windows系统满足SOS的硬件和软件要求。关闭所有设计工具和SOS客户端:确保没有正在运行的设计工具和SOS客户端,以避免冲突。2.下载SOS软件包登录支持账户:访问www.keysight.co
- 在Linux上安装Cliosoft SOS的具体步骤是什么?
七魔心
ClioSoft硬件工程
在Linux上安装ClioSoftSOS的具体步骤如下。这些步骤包括了从下载软件包到完成安装的全过程,确保您能够顺利地在Linux系统上安装和配置SOS。1.准备工作检查系统要求:确保您的Linux系统满足SOS的硬件和软件要求。创建安装目录:建议使用一个专用目录来存放SOS的安装文件。例如:%mkdir/edatools/clio2.下载SOS软件包登录支持账户:访问www.keysight.c
- Cliosoft SOS与CAD系统集成
bhlu
CliosoftSOS版本管理
CliosoftSOS与CAD系统集成以下内容大部分来自官方文档,目前只用到与CadenceVirtuoso集成,其他还未用到,如有问题或相关建议,可以留言。与KeysightADS集成更新SOS客户端配置文件sos.cfg,以包含支持ADS的模板:$CLIOSOFT_DIR/adaptors/ads/sos.cfg如果所有项目都使用KeysightADS,请将模板追加到站点自定义文件$sosd_
- Cliosoft SOS安装
bhlu
CliosoftSOS版本管理工具
CliosoftSOS安装一、环境准备系统IP版本Centos7.9192.168.3.100sos_7.05.p9_linux64二、安装创建安装目录mkdir/edatools/clio解压安装文件tar-xfsos_7.05.p9_linux64.tar移动到新的目录cdsos_7.05.p9_linux64运行安装脚本./cliosoft.install注意:通常在安装脚本的每一步,你可以
- PostgreSQL psql 命令和常用的 SQL 语句整理
书山有鹿
PostgreSQLpostgresqlsql数据库
PostgreSQLpsql命令和常用的SQL语句整理1、登录PostgreSQL数据库2、psql命令3、数据库操作4、模式操作5、表操作6、数据操作7、索引操作8、视图操作9、权限操作1、登录PostgreSQL数据库在系统的命令行界面(如Windows的cmd或者PowerShell、Linux的终端等)中执行--直接登录指定数据库:psql-Upostgres-ddatabase_name
- DeepSeek+即梦:AI视频创作从0到1全突破
奔跑吧邓邓子
DeepSeek实战DeepSeek即梦AI视频制作人工智能
目录一、开启AI视频创作大门:前期准备1.1注册与登录1.2熟悉工具界面1.3硬件与网络要求二、用DeepSeek构思视频脚本2.1明确创作主题与目标2.2编写优质提示词2.3生成并优化脚本三、即梦AI实现画面生成3.1文生图基础操作3.2调整参数提升画质3.3保持人物一致性技巧四、静态图转化为动态视频4.1单图转视频操作4.2文本直出多镜头视频五、后期合成打造专业成片5.1音画匹配技巧5.2添加
- CSS3文件夹悬停动画实现教程
雲明
本文还有配套的精品资源,点击获取简介:本教程将介绍如何利用CSS3的特性创建一个交互式的文件夹悬停打开动画特效。这种特效能够提升用户体验并增加网站的动态视觉效果。通过一系列的CSS3技术,如选择器、过渡、变换和透明度,以及内联SVG图形和Flexbox或Grid布局的使用,我们将实现文件夹打开的模拟效果。此外,还会探讨JavaScript在增强交互性方面的作用。源码下载包含HTML、CSS和可选的
- 集成ArcGIS洪水灾害普查体系构建与淹没过程重建技术研究
Yolo566Q
arcgis经验分享
2020年国务院办公厅印发《关于开展第一次全国自然灾害综合风险普查的通知》,定于2020年至2022年开展第一次全国自然灾害综合风险普查。水旱灾害风险普查是全国自然灾害综合风险普查的重要组成部分。其中,我国有超过60%的国土面积、90%以上的人口均受到不同程度的洪水威胁,重要城市、重要基础设施和粮食主产区主要分布在江河沿岸以及沿海地区,人口分布和生产力布局与洪水风险区域高度重叠,因此做好洪水灾害普
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,