Cocos2d-js开发之JavaScript初探
Cocos2d-js开发之JavaScript初探
一. HelloJS
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
alert("Hello JS!");
</script>
</head>
<body>
Hello
</body>
</html>
二. JS的调试(DebugJS)
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="index.js">
</script>
</head>
<body>
Hello
</body>
</html>
index.js
console.log("Hello JS!");
var a = 1;
var b = 2;
var c = a + b;
console.log(c);
/*
* 在Chrome中进行JS的调试,打开“审查元素”,
* 在Source中可以查看到源代码,在Console中可以看到控制台打**印的信息
* */
三. JS函数
<script type="text/javascript">
function max(a, b) {
return a > b ? a : b;
}
var f = max;
console.log(f(12, 6));
//可变参数
//当函数内部不写任何参数时,调用时传入的参数可以
//通过arguments得到
function mas() {
console.log(arguments);
}
mas(1, 2, 3, "Hello");
//下面通过可变参数函数比较大小
function maxValue() {
var max = arguments[0];
for ( var i = 1; i < arguments.length; i++ ) {
if ( max < arguments[i] ) {
max = arguments[i];
}
}
return max;
}
var f_max = maxValue;
console.log(f_max(1,2,3,8,12));
</script>
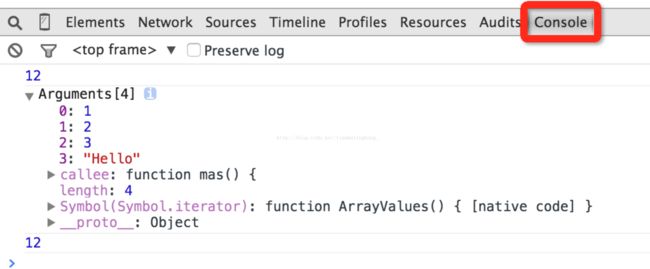
[打印结果]
四. JS的面向对象
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
index.js
function A()
{
this.sayHelloWorld = function()
{
console.log("构造方法内部");
}
}
// 类A的原型量, 动态的方法
A.prototype.sayHello = function()
{
console.log("Hello");
}
//创建静态的方法
A.sayHi = function()
{
console.log("静态的方法");
}
//调用动态的方法
var a = new A();
a.sayHello();
// 调用静态的方法
A.sayHi();
//创建一个类B,继承自类A
function B(){
}
B.prototype = new A();
//B.sayHi(); //B没有能够继承父类A的静态方法
var b = new B();
b.sayHello();
b.sayHelloWorld();
//注意:B继承了A的动态方法,包括在A的构造方法内和外的方//法,但没有继承静态的方法
五. JS播放音频(mp3)
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<audio src="song.mp3" controls="controls"></audio>
</body>
</html>
[效果图]
六. JS播放视频(mp4)
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<video src="shiping.mp4" controls="controls" width="600px"
height="400px"/>
</body>
</html>
[效果图]
七. JS通过Canvas画图
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="400" height="300" />
<script type="text/javascript" src="index.js"/>
</body>
</html>
index.js
var canvas = document.getElementById("canvas");
//绘制2d图形
var context = canvas.getContext("2d");
//改变绘制的颜色
context.fillStyle = "#ffff00";
//绘制矩形
context.fillRect(0,0,150,250);
//Flash CC是由Adobe公司开发的,同样CreateJS也是由Adobe开发的,
//CreateJS很好的支持了Flash,可以通过创建Html5 Canvas的Flash来//制作网页动画
八. JS内置对象
<!--创建对象-->
<script type="text/javascript">
//第一种方法创建对象
document.write("第一种方法创建对象" + "<br/>");
people1 = new Object(); //创建了一个people对象
people1.name = "mxd";
people1.age= "20";
document.write("name1:" + people1.name + ", age1:" + people1.age);
// 第二种方法创建对象
document.write("<br/>"+"第二种方法创建对象" + "<br/>");
people2 = new Object();
people2 = {name:"method",age:"30"};
document.write("name2:" + people2.name + ", age2:" + people2.age);
//方法三创建对象
document.write("<br/>"+"第三种方法创建对象" + "<br/>");
function people3(name,age)
{
this.name = name;
this.age = age;
}
son = new people3("haha",34);
document.write("name3:" + son.name + ", age3:" + son.age);
</script>
九. JS内置对象-String
<script type="text/javascript">
var str = "Hello World";
//length打印字符串的长度
document.write("字符串的长度为:" + str.length);
document.write("<br/>");
//indexOf匹配并返回指定字符串在原字符串中的位置,若原字符串
//中不包含则返回-1
document.write("" + str.indexOf("Wor")); //查找匹配的字符串
document.write("<br/>");
//match匹配字符串,若包含则返回该匹配的字符串,若不包含则返
//回null
document.write(str.match("World") + "");
document.write("<br/>");
//replace替换原字符串中的字符段
document.write(str.replace("World", "MXD"));
document.write("<br/>");
//toUpperCase将字符串全部转换为大写
document.write(str.toUpperCase());
document.write("<br/>");
//toLowerCase将字符串全部转换为小写
document.write(str.toLowerCase());
document.write("<br/>");
//split按照指定字符节分割字符串为String数组
var str0 = "a b c d e f";
var arr = str0.split(" ");
document.write(arr[2]);
</script>
[说明]
除了上面的函数,String字符串对象还有以下属性和方法:
属性:length,prototype,constructor
方法:charAt(),charCodeAt(),concat(),fromCharCode(),indexOf(),
lastIndexOf(),match(),replace(),search(),slice(),substring(),
substr(),valueOf(),toLowerCase(),toUpperCase(),split()
十.JS内置对象-Date日期对象
<body onload="startTime()">
<script type="text/javascript">
var date = new Date();
document.write("当前时间:" + date);
document.write("<br/>");
document.write("今年是:" + date.getFullYear());
document.write("<br/>");
document.write("时间戳(毫米数):" + date.getTime());
document.write("<br/>");
//设置当前时期
date.setFullYear(2011, 1, 1);
document.write("设置之后的当前时间:" + date);
document.write("<br/>");
function startTime() {
var nowDate = new Date();
var hour = nowDate.getHours();
var minute = checkTime(nowDate.getMinutes());
var second = checkTime(nowDate.getSeconds());
document.getElementById("timeTxt").innerHTML = hour + ":" + minute + ":" + second;
t = setTimeout(function(){
startTime();
}, 500);
}
function checkTime(i) {
if ( i < 10 ) {
i = "0" + i;
}
return i;
}
</script>
<div id="timeTxt" />
</body>
[说明]
setTimeout(Function Code, delay time)函数是在延迟time时间长度之后,再执行FunctionCode代表的方法(执行一次)。
十一.JS内置对象-Array数组
<script type="text/javascript">
//合并两个Array数组
var a = ["hello", "world", "JS"];
var b = ["mxd", "study", "javascript"];
var c = a.concat(b);
document.write(c);
document.write("<br/>");
//对数组进行排序
var a_sort = ["c", "b", "d", "z", "e", "a"];
document.write(a_sort.sort());
document.write("<br/>");
var b_sort = [5, 1, 9, 3, 11, 6, 8];
document.write("升序排列<br/>");
var b_sheng = b_sort.sort(function (a, b) {
return a - b;
});
document.write(b_sheng);
document.write("<br/>降序排列<br/>");
var b_jiang = b_sort.sort(function (a, b) {
return b - a;
});
document.write(b_jiang);
//push一个元素到数组
document.write("<br/>");
var a_push = ["a","b",4];
a_push.push(5);
// 此处var l = a_push.push(5)之后,l为push之后a_push的长度
document.write(a_push);
//数组的翻转
document.write("<br/>");
var a_reverse = ["a","b","c","d"];
document.write(a_reverse.reverse());
</script>
十二.JS内置对象-Math对象
<script type="text/javascript">
//四舍五入
var num_round = Math.round(2.5);
document.write("2.5四舍五入的结果:" + num_round);
document.write("<br/>");
//随机数
var num_random = Math.random();
document.write("Math.random()返回的是从0到1的随机数:" + num_random);
document.write("<br/>");
document.write("返回0到10的随机数:" + 10 * Math.random());
document.write("<br/>");
document.write("返回0到10的随机的整数:" + parseInt(10 * Math.random()));
document.write("<br/>");
//最值
document.write("最大值:" + Math.max(1, 6, 12, 26));
document.write("<br/>");
document.write("最小值:" + Math.min(6, 12, -2, -10));
document.write("<br/>");
//绝对值
document.write("绝对值:" + Math.abs(-12));
</script>