ImageView的ScaleType属性实例
ImageView控件是我们最常见的控件之一。有时候我们会遇到这种情况:我们设置了ImageView的宽高,在给imageview放图片的时候,图片(Android中建议使用.png格式图片,至于为什么,大家可以去看看.png格式的图片有什么特点)会有不同的情况,有的图片大,有的图片小,那么我们如何来处理这些不同的图片,让图片能够按我们所想完美的放到ImageView控件上呢,这里就用到了ScaleType属性,从字面理解就是拉伸类型,那么究竟怎么个拉伸法,我们还是具体在代码实现的效果中来看看,这样最好理解:
首先我们放两个图片,一个图片是我们从网上下载的一张大图,第二张图片就是我们在每次新建一个项目中出现的小机器人ic_launcher
1.来看ScaleType的第一个属性(也是默认属性)fitCenter
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/temp1"
android:scaleType="fitCenter"
android:background="@android:color/holo_red_dark"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher"
android:scaleType="fitCenter"
android:background="@android:color/darker_gray"/>
</LinearLayout>
</span>
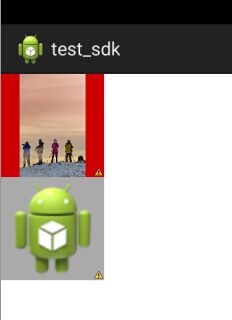
来看下效果:
大家不妨把scaletype属性去掉再看看效果,跟上图一模一样,这也就是我们刚才所说的,这是默认的效果,也就是先将图片按比列缩小,然后放在控件的中间。(这里说一下这个红色背景,我们加了红色背景就是为了能够直观的感受,图片按比例缩小以后,因为高度大于宽度,所以宽度剩余部分就由背景色填充了)
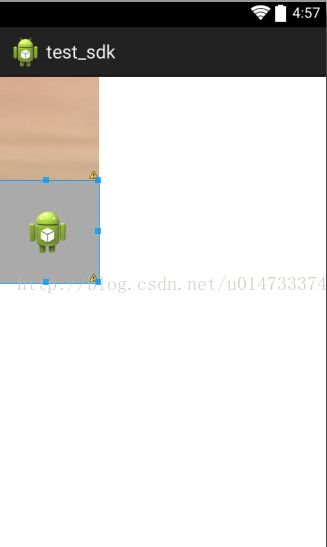
2.来看scaleType的第二个值 center
从效果可以看出,就是将图片的中心位置的一部分放在了imageView的控件上面
3.ScaleType的另一个值centerCrop
不难看出,centerCrop属性是缩放图片,然后填充整个ImageView控件
另外还有fitXY ,fitEnd,fitStart以及centerInside等属性,大家可以自己看看效果,其实从效果再加上字面意思不难理解;
好了,ScaleType属性就写到这了,希望大家跟我一起进步