IE浏览器javascript调试
之前的博文,简单了解了一下Dom对象,这一讲本想继续通过代码学习Dom,但是本人在写博文的过程中,写的代码经常出错,这里就先介绍一下javascript的调试方法吧。
<html>
<head>
<title>Demo</title>
</head>
<body>
<form id="form1" action="#">
<a href="http://www.baidu.com/" name="clj" id="baidu">百度</a></br>
<a href="http://www.google.cn/" name="clj" id="google">谷歌</a></br>
<a href="http://www.gougou.com/" name="clj" id="gougou">狗狗</a></br>
</form>
<script>
<!--getElementsByName-->
var hrefs = document.getElementsByName("clj");
for (var i=0; i < hrefs.length; i++) {
var aHref = hrefs[i];
if (aHref.href.search("http://www.baidu.com") > -1) {
alert(aHref.href);
break;
}
}
</script>
</body>
</html>
上面是这次学习主要的代码了,我们现在进入到javascript的调试状态去看看。
怎么进入javascript的调试状态呢,各浏览器的实现是不同的,像火狐浏览器有自己的firebug,chrome浏览器本身就自带了调试。
这里讲一下IE浏览器的调试,毕竟当前浏览器市场IE还是占了很大的份额的。
想在IE浏览器中调试代码,可以像java代码一样,给代码打断点。
Javascript中断点的方式为 debugger 关键字,在需要调试的地方添加上debugger,再开启javascript的调试,就可以进入调试模式了。
接下来,我们演示一下javascript的具体调试。
首先,将上面的代码进行些许改造,在var hrefs = document.getElementsByName("clj"); 上面添加一行debugger;
<script>
<!--getElementsByName-->
debugger;
var hrefs = document.getElementsByName("clj");
for (var i=0; i < hrefs.length; i++) {
var aHref = hrefs[i];
if (aHref.href.search("http://www.baidu.com") > -1) {
alert(aHref.href);
break;
}
}
</script>
然后打开该页面

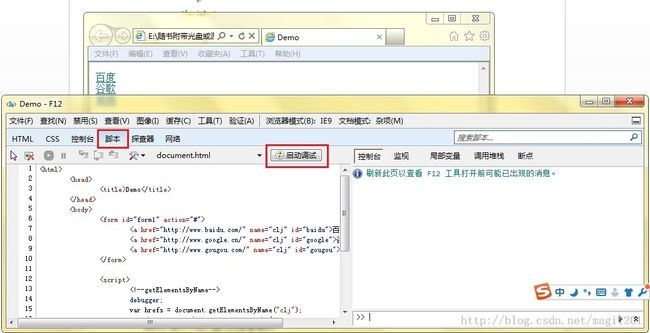
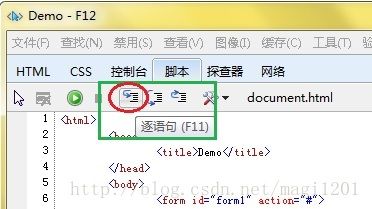
其次,按下F12,进入开发者模式

开发者模式下,点击脚本页签,点击启动调试 按钮,进入调试模式

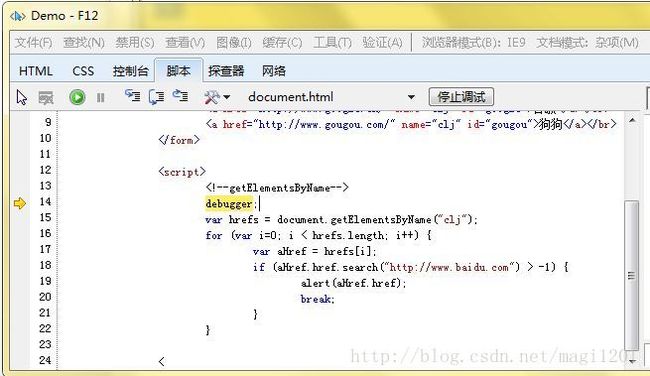
进入调试状态后,debugger所在的行会有一个箭头指向,意味着调试从这里开始,就跟java代码里面的breakpoint 一样。
最后按下F5,刷新一下页面,开始调试。
调试快捷键
调试的时候,有几个快捷键简单介绍一下。
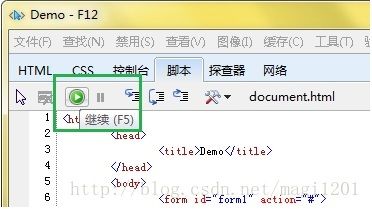
F5 继续
F5继续调试,跳到下一个debugger

再改造一下上面的代码
<script>
<!--getElementsByName-->
debugger;
var hrefs = document.getElementsByName("clj");
for (var i=0; i < hrefs.length; i++) {
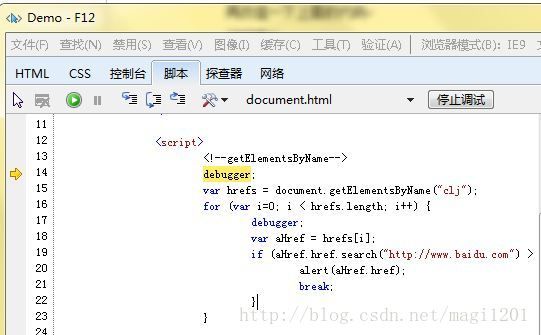
debugger;
var aHref = hrefs[i];
if (aHref.href.search("http://www.baidu.com") > -1) {
alert(aHref.href);
break;
}
}
</script>
开始调试,下图是刚启动调试的代码样子,即按F5之前的样子。
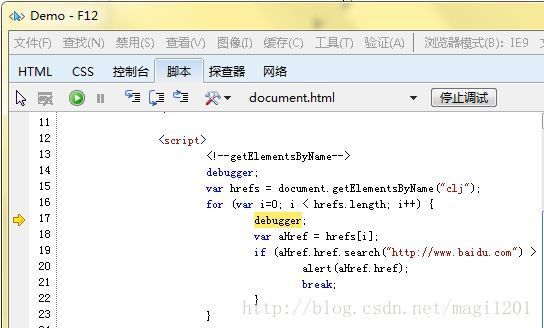
按下F5之后,代码直接从14行调至17行,即下一个debugger断点的地方,如下图。

F11 逐语句
F11 逐语句,即每一行代码都走

接着上面的断点,按下F11,继续调试

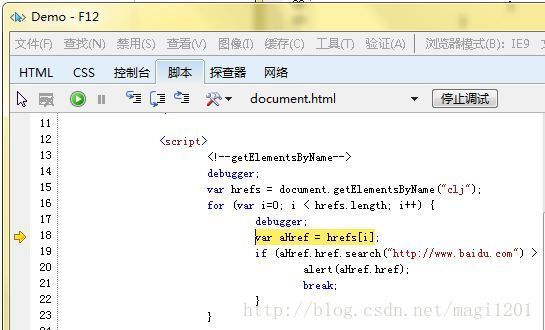
按下F11 后,我们发现断点向下走了一行,走到了18行。
F11 就是这个作用,一行行的走读代码,调试代码。
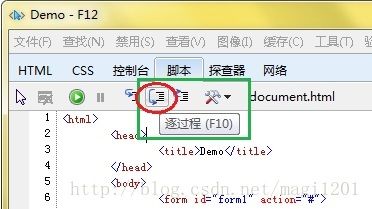
F10 逐过程

F10 上面显示的是逐过程,但是本人在调试的时候,发现它的作用跟F11相同,都是一行行的走读代码,这里参考F11的作用就可以了。
如果有朋友知道或了解到F10的其它作用,可以跟本人讲一下,定虚心学习。
Shift + F11 跳出

Shift + F11 显示的是跳出调试,但是在操作过程中,发现它也只是跳到下一个debugger断点处,即跟F5的作用相似,这里参考F5即可。
如果有朋友知道或了解到Shift + F11的其它作用,可以跟本人讲一下,定虚心学习。
断点行代码跟踪
了解了调试的关键字,似乎还不够用啊。
还不知道走到每一行代码,怎么继续看变量的具体内容。不急,接下来,我们就看断点到每一行的时候,我们能做哪些事情。
接着F11 处的代码继续看吧
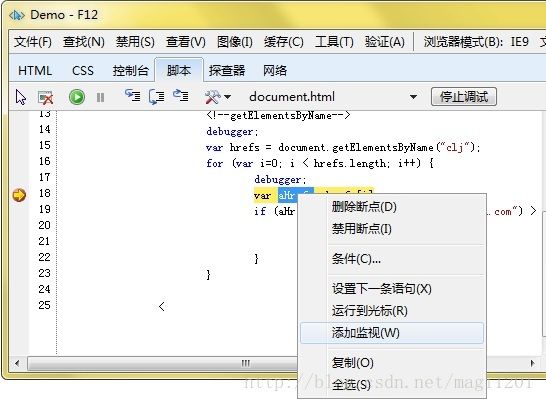
选中变量aHref ,右键看到菜单

这里太多的菜单项我们暂时不看了,我们关注添加监视(W) 菜单,因为它能让我们看到具体的变量内容,看到变量有哪些属性,有哪些方法。
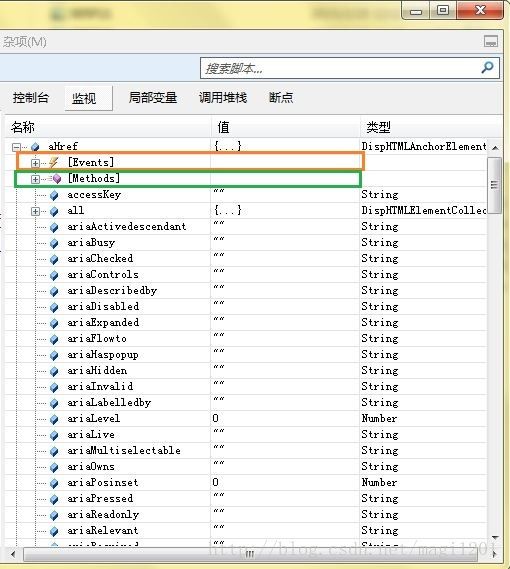
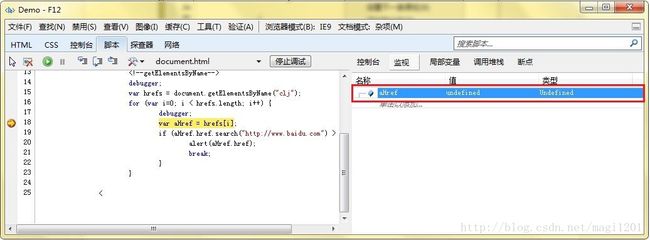
下图是点击添加监视后的视图。

因为这一行代码还没走,变量还没有初始化,所以暂时变量值为undefined,类型为Undefined。
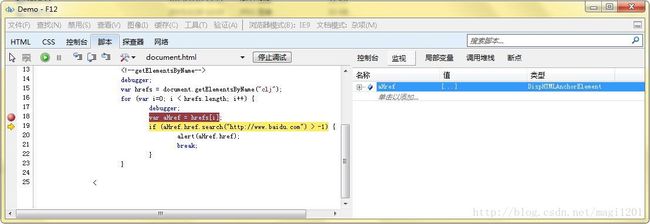
继续按下F10,

值变为了{…} ,类型变为了DispHTMLAnchorElement。
{…} 表示该变量为对象类型或集合类型
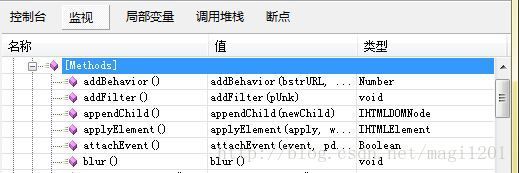
点击aHref 前面的小+ 号,展开aHref 变量,看看有哪些东东。
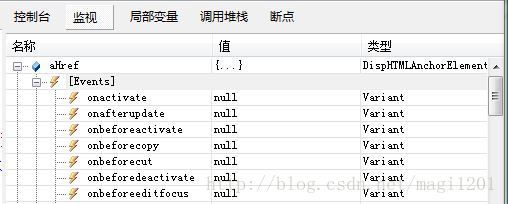
最上面的是Events ,表示该对象上面有哪些可以绑定的事件。
接下来是Methods ,表示该对象有哪些可以操作的方法。

然后就是可供使用的属性信息了,在属性信息中,我们可以看到每个具体属性项的值,看到该项的值是否是我们想要的值,方便理解代码,调试代码。
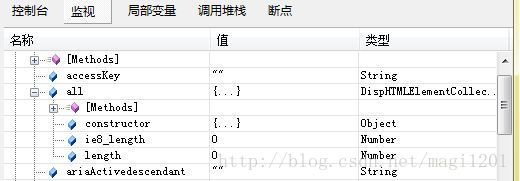
像accessKey 就是一个属性,对应值为空字符串。
all 是个集合属性,值为{…},点击开后,就可以继续看all里面的每项具体属性值了。

好了,这里的方法部分介绍完了。
无debugger断点方法
如果我们拿到的是别人的代码,无法继续添加debugger断点,怎么办呢,直接找到该页面,添加断点就可以了。
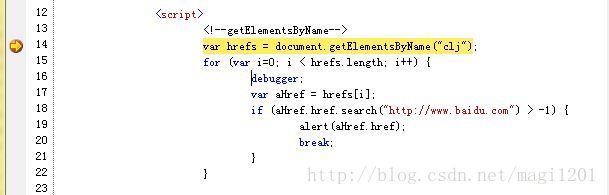
去掉上面代码中的debugger,启动调试后,在var hrefs = document.getElementsByName("clj");前面单击就可以了,单击后
页面就出现了断点,就可以接续按照上面的方法调试了。