本人成功上传之后转载此文章,修改了一些小错误,最好以此文章为准
转载请标明出处(请勿转载删除底部微博、微信等信息):
http://blog.csdn.net/lmj623565791/article/details/51148825;
本文出自:【张鸿洋的博客】
大家在很多时候都希望让自己的开源项目可以更方便的让用户去使用,那么对于Android平台,一个很好的方式就是上传到jcenter,然后使用时通过添加compile引用即可。
对于上传到jcenter,也不算技术类的文章,而且已经有很多较好的文章可以参考,写之前我也大致百度了一下。
目前很多文章都是以gradle-bintray-plugin这个插件做上传,多数文章的介绍都是针对普通的开源项目的(即不包含编译时注解相关)。那么对于用到编译时注解,因为涉及到多个module,上传可能会比较麻烦。
本文准备采用bintray-release这个插件,个人感觉比gradle-bintray-plugin要方便很多。
对于使用gradle-bintray-plugin的,我百度了下,可以参考这篇http://www.cnblogs.com/qianxudetianxia/p/4322331.html
So,本文的主要内容是:
- 使用
bintray-release发布一般项目到jcenter
- 使用
bintray-release发布编译时注解项目到jcenter
一、普通项目上传到jcenter
ok,首先你应该有一个待上传的项目。
那么我们这里模拟一个简单的项目。
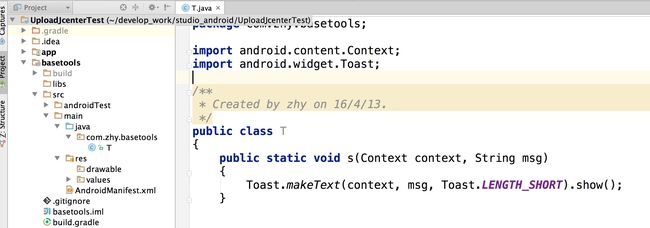
我们通常都是上传library,所以新建项目后,要新建一个moudle,选择新建Android Library


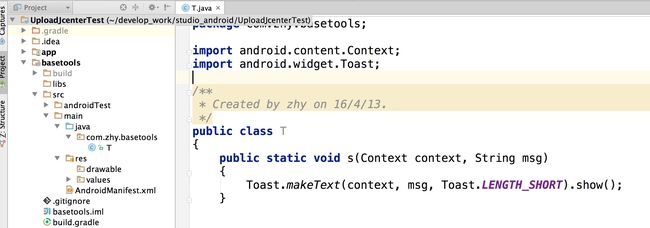
可以看到我们的basetools是个Android library,主要用来存放一些工具,我们现在要将其上传到jcenter。
那么,对于你,应该已经有了这样一个Android library,处于待上传的状态。
(1)注册bintray.com账号
为什么要注册这个账号呢,因为jcenter()属于bintray旗下的一个仓库。
我们的上传流程其实就是,从你的Androd Studio,到你的bintray 仓库,最后同步到jcenter仓库。
- 进入https://bintray.com/,注册账号。
- 注册完成后,需要邮箱激活;也可以选择第三方登录。
注册完成后,登录,这两步属于非职业玩家都能搞定的。
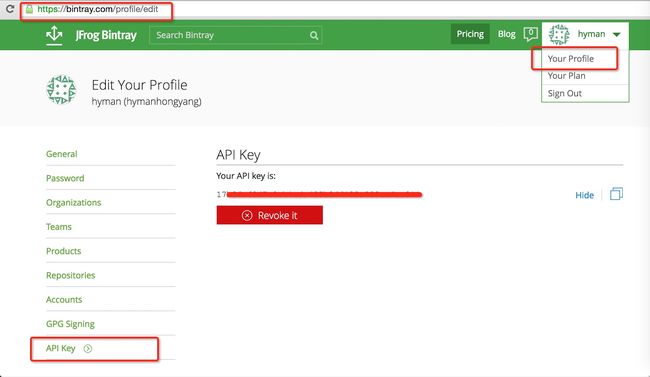
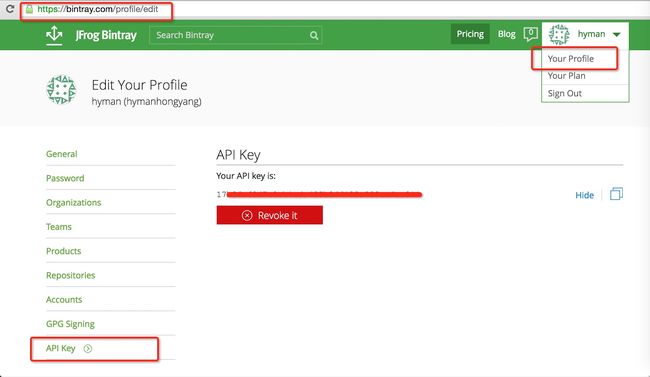
登录后:

登陆后,你可以点击Your Profile->Edit然后就能看到上图的界面。
点击API Key,就可以看到你一段key字符串,把这个copy下放一边,一会上传要用。
(2)引入bintray-release
项目的build.gralde
在你的项目的build.gradle添加bintray-release的classpath,注意是项目的build.gradle,不是module的,针对文章开始的图即UploadJcenterTest/build.gradle。
<code class="hljs matlab has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">buildscript <span class="hljs-cell" style="box-sizing: border-box;">{
repositories {
jcenter()
}</span>
dependencies <span class="hljs-cell" style="box-sizing: border-box;">{
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.tools.build:gradle:1.2.3'</span>
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.novoda:bintray-release:0.3.4'</span>
}</span>
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
待上传moudle的build.gralde
来到你想要上传的module,针对文章开始的图即UploadJcenterTest/basetools/build.gradle。
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">apply plugin: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.library'</span>
apply plugin: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.novoda.bintray-release'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
android {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//保持不变</span>
}
dependencies {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//保持不变</span>
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
publish {
userOrg = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'hyman'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//bintray.com用户名</span>
groupId = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.hyman'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//jcenter上的路径</span>
artifactId = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'basetools'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//项目名称</span>
publishVersion = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'1.0.0'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//版本号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">desc</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Oh hi, this is a nice description for a project, right?'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//描述,不重要</span>
website = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'https://github.com/hyman/basetools'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//网站,不重要</span>
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
按照上面编写即可,细节有标识注释了,假设按照上述的编写,最终引入的方式为:
compile 'com.hyman:basetools:1.0.0'
完成上面的配置后,就准备上传了。
上传
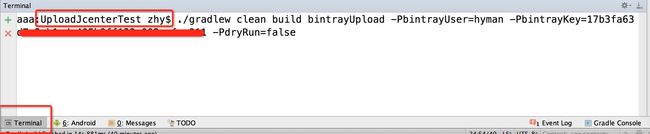
上传很简单,执行下面的代码即可
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> gradlew clean build bintrayUpload
-<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PbintrayUser</span>=hyman
</span> -<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PbintrayKey</span>=xxxxxxxxxxxxxxxxxxxxxx
</span> -<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PdryRun</span>=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
user就是用户名,key就是我们刚才的让你保存的key,dryRun是一个配置参数,当为true的时候,会运行所有的环节,但是不会上传。
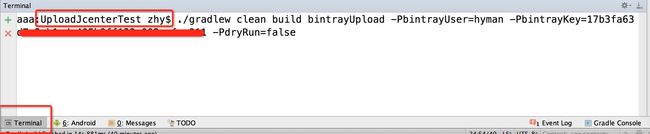
ok,下面整理好上面的这段代码,运行即可。关于运行,你可以选择在Android Studio的Terminal面板进行,如下图。

点击底部的Terminal即可,注意下你当前的路径是当前项目下,然后enter运行。
然后就是等待,当运行完成,看到BUILD SUCCESSFUL就没问题了,如果有什么问题呢,根据log排查下。
到此就上传完成了~~~
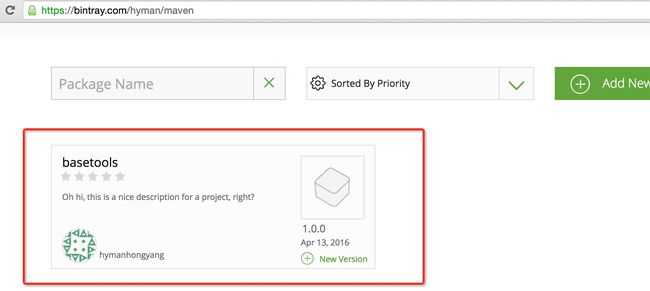
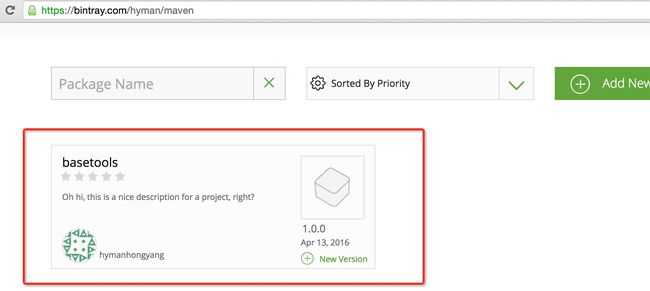
你可以访问https://bintray.com/你的用户名/maven,即可看到:

看到我们上传的项目了,你可以点击进去看该库的一些信息,但是注意此时还不能够直接被引用。
点击进去该库,按照下图,点击Add To jcenter

然后随便写一下对你该库的描述,然后点击发送就可以了。

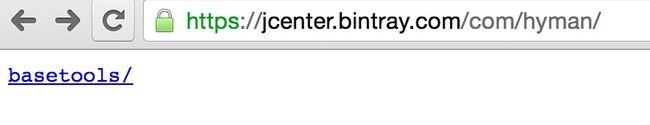
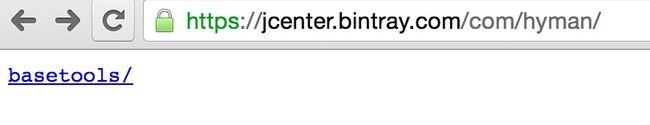
ok,到此就结束了,不过目前还是不能直接引用的,你需要等待bintray的工作人员审核,审核通过会给你发送站内Message,并且Add to Jcenter那个按钮就小时了,此外你还可以根据你上传的groupId,访问该网站https://jcenter.bintray.com/你的groupId例如https://jcenter.bintray.com/com/hyman/
如果可以引用,则能看到如下:

最后总结下整个过程,其实非常简单:
- 申请账号
- 引入bintray-release,在需要上传的module里面填写相关publish的信息
- 调用上传的命令
Add to Jcenter提交审核
基本都是步骤化的东西,真正需要我们填写的也就publish里面几个信息。
ok,接下来看上传编译时注解的项目。
二、编译时注解项目上传到jcenter
如果你暂时不需要这个需求,其实没必要往下看,因为并不属于技术类文章,了解这里有写,可以收藏下,遇到需求再回来看就好了。
其实也很简单,按照步骤做就好。
我们这里找一个项目作为演示。

为什么说编译时注解的项目特殊呢?
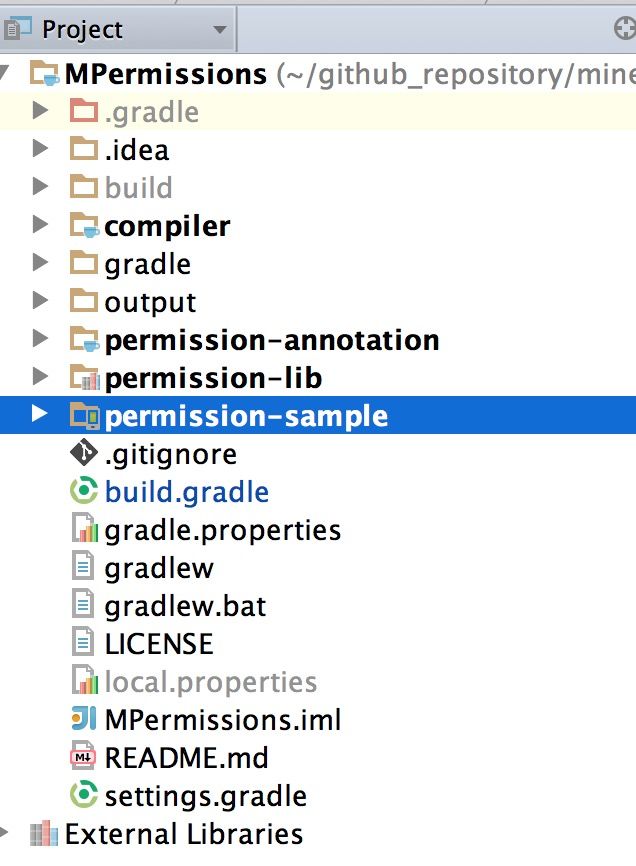
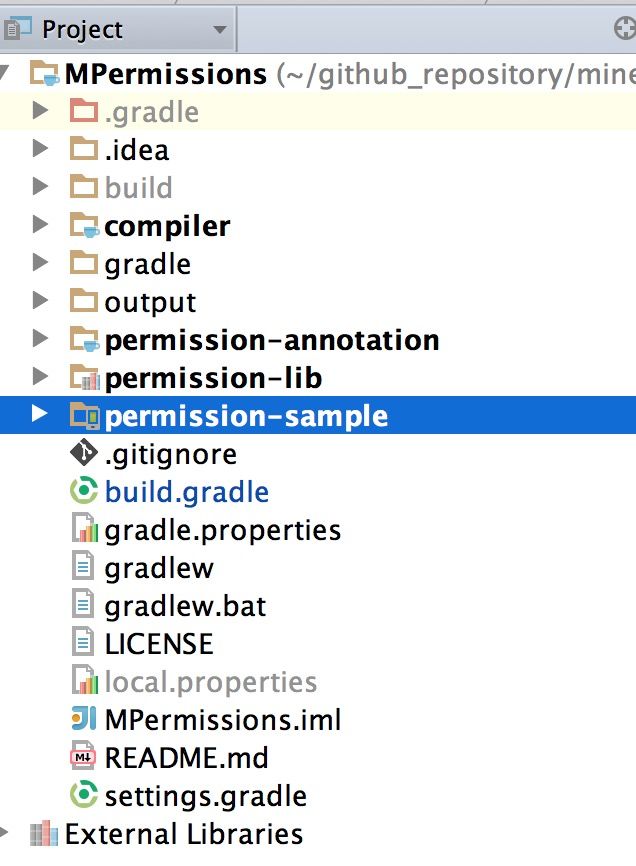
因为它一般会涉及到多个moudle,比如上图,涉及到compilter、permission-annotation、permission-lib。
我们在上传时,这3个module都要进行上传,这里暂不涉及为啥会这么分module相关知识。
其实利用bintray-release上传的过程也很简单。
项目的build.gradle
首先针对项目的build.gradle,即图中MPermissions/build.gradle
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">buildscript {
repositories {
jcenter()
}
dependencies {
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.tools.build:gradle:1.2.3'</span>
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.neenbedankt.gradle.plugins:android-apt:1.4'</span>
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.novoda:bintray-release:0.3.4'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
}
}
allprojects {
repositories {
jcenter()
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
ext {
userOrg = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'hongyangandroid'</span>
groupId = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.zhy'</span>
uploadName = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'MPermission'</span>
publishVersion = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'1.0.1'</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">desc</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'a easy API to use runtime permission for Android M '</span>
website = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'https://github.com/hongyangAndroid/MPermissions'</span>
licences = [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Apache-2.0'</span>]
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li></ul>
只要关注添加的部分,底部的ext主要是为了上传多个module统一管理的。
module的build.gradle
剩下就是compilter、permission-annotation、permission-lib这三个module,这三个模块的处理其实是一致的:
- apply插件
- 填写publish信息
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">apply plugin: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.library'</span>
apply plugin: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'bintray-release'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
android {
}
dependencies {
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加</span>
publish {
artifactId = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'mpermission-api'</span>
userOrg = rootProject.userOrg
groupId = rootProject.groupId
uploadName = rootProject.uploadName
publishVersion = rootProject.publishVersion
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">desc</span> = rootProject.description
website = rootProject.website
licences = rootProject.licences
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul>
3个模块的配置是一样的,唯一不同的就是publish中的artifactId,不同的module应该有它不同的名字。
对所有需要上传的module配置完成后,和上面一样,运行上传的命令即可。
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> ./gradlew clean build bintrayUpload
-<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PbintrayUser</span>=hyman
</span> -<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PbintrayKey</span>=xxxxxxxxxxxxxxxxxxxxxx
</span> -<span class="ruby" style="box-sizing: border-box;"><span class="hljs-constant" style="box-sizing: border-box;">PdryRun</span>=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
你可以选择在Android Studio的Terminal面板进行,如下图。

ok,然后就和上面普通项目的步骤一致了,去Add to Jcenter,之后等待。
如果审核成功,你会发现3个module都会被同步到jcenter上,比如访问http://jcenter.bintray.com/com/zhy/:

在使用时,对于compiler需要引入apt的插件,大致类似如下用法:
apply plugin: ‘com.neenbedankt.android-apt’
dependencies {
apt ‘com.zhy:mpermission-compiler:1.0.0’
compile ‘com.zhy:mpermission-api:1.0.0’
}
ok,当然本文的重点在于上传,其他方面细节就不赘述了。
那么如何利用bintray-release上传开源项目到jcenter就介绍完毕了,希望能够节省你的时间~
欢迎关注我的微博:
http://weibo.com/u/3165018720
关注微信公众号:hongyangAndroid
(欢迎关注,第一时间推送博文信息)