集合视图UICollectionView
9.30 ——今天学习了UICollectionView集合视图
首先我们介绍的是 什么是集合视图?
UICollectionView 也称为集合视图
UICollectionView是一种新的数据展示方式,简单来说可以把它理解成多列的UITableView(注意:这是UICOllectionView的最最简繁的形式)
如果你用过iBooks的话,可能你还对书架布局有一定印象:一个虚拟书架是哪个放着你下载和购买的各类图书,整齐排列。
其实这就是一个UICollectionView的表现形式,或者iPad的iOS6中的原生时钟应用中的各个时钟,也是UICollectionView的最简单的一个布局。
集合视图
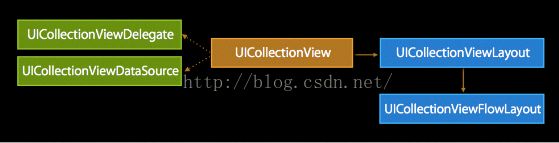
UICollectionView与UITableView的实现类似,都需要设置Delegate和dataSource
在collectionView中,cell的布局比TableView复杂,需要使用一个类描述集合视图的布局和行——UICollectionViewLayout
创建UICollectionView
集合视图的创建
创建集合视图的步骤
1.使用系统的布局UICollectionViewFlowout
2.设置代理,设置数据源。
3.设置自定义cell
数据源
我们需要给CollectionView指定一个数据源,它负责给collectionView提供数据与显示。
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section显示多少个元素
-(NSInteger)collectionView:(UICollectionView *)collectionView cellForItemIndexPath:(NSIndexPath *)indexPath显示cell
UICollectionViewLayout布局
UICollectionViewFlowlayout 是一个基类,集合视图使用,UICollectionViewLayout的子类实现布局。
UICollectionViewFlowlayout 是系统提供的网格形式的布局类,只需要简单的配置。
UICollectionViewLayout的几个属性
minimumLineSpacing 最小上下间距
minimumInteritemSpacing 最小左右间距
itemSize cell大小
scrollDirection 滚动方向
headerReferenceSize 页眉大小
footerReferenceSize 页脚大小
sectionInset section中cell的边界范围
自定义cell
UICollectionView使用UICollectionViewCell创建Cell
UICollectionView包含contentView,但是没有提供其他空间(与TableView不同)
通常都是用自定义cell
布局协议
通过协议设定
刚才我们通过对UICollectionViewFlowLayout的设定来改变布局。
但是这种限制性比较大,对于一些类似于瀑布流的效果我们就难以实现。
我们所使用的协议是UICollectionViewDelegateFlowLayout它是对UICollectionViewDelegate的扩展
- (CGSize)collectionView:(UICollectionView *)collectionView:layout:(UICollectionViewLayout *)collectionViewLayout sizeForItenIndexPatj:(NSIndexPath *)indexPath
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
总结
集合视图UICollectionView和表视图UITableView很相似,可根据layout 属性设置,显示单元格集合内容,
UICollectionViewDataSource类作为集合视图的数据源,向集合视图提供数据,集合视图依赖于委托(Delegate)中定义的方法对用户交互进行响应。
可以通过UICollectionViewDelegateFlowLayout来对其进行cell的自定义布局,它是UICollectionViewDelegate的扩充
自定义cell