Balsamiq Mockups的使用
【今天学习了mockups软件,发现自己不能很好的概括它,在网上找了点资料,大家共勉!!】
1
引言
制作软件使用原型法已经成为业界通行的做法,笔者使用过Visio,AxureRP或者Html编辑器绘制过软件系统的原型。对于大型项目一般使用AxureRP或者Html编辑器制作高逼真度的原型;对于小型项目一般使用Visio制作。
但是不论是大项目还是小项目,软件是什么样子?从脑海中落到逼真的样子中间会经过一个什么样的步骤?我想大家都会记起一个工具“白板”!大家在会议室讨论,然后把界面画到白板上,然后热烈的讨论,散会前用相机把白板内容拍下来。然后再不辞劳苦的将界面画到AxureRP或者Html中。
制作软件使用原型法已经成为业界通行的做法,笔者使用过Visio,AxureRP或者Html编辑器绘制过软件系统的原型。对于大型项目一般使用AxureRP或者Html编辑器制作高逼真度的原型;对于小型项目一般使用Visio制作。
但是不论是大项目还是小项目,软件是什么样子?从脑海中落到逼真的样子中间会经过一个什么样的步骤?我想大家都会记起一个工具“白板”!大家在会议室讨论,然后把界面画到白板上,然后热烈的讨论,散会前用相机把白板内容拍下来。然后再不辞劳苦的将界面画到AxureRP或者Html中。
自从有了Balsamiq Mockups这款原型设计工具,确切的说是一个草图原型设计工具,大家可以从这种痛苦种解脱,而且可以把这个工具作为一个快速交流的工具。甚至可以作为和客户交流的基础。
但是不论是大项目还是小项目,软件是什么样子?从脑海中落到逼真的样子中间会经过一个什么样的步骤?我想大家都会记起一个工具“白板”!大家在会议室讨论,然后把界面画到白板上,然后热烈的讨论,散会前用相机把白板内容拍下来。然后再不辞劳苦的将界面画到AxureRP或者Html中。
自从有了Balsamiq Mockups这款原型设计工具,确切的说是一个草图原型设计工具,大家可以从这种痛苦种解脱,而且可以把这个工具作为一个快速交流的工具。甚至可以作为和客户交流的基础。
Balsamiq Mockups有哪些特点?让我们了解一下:
自从有了Balsamiq Mockups这款原型设计工具,确切的说是一个草图原型设计工具,大家可以从这种痛苦种解脱,而且可以把这个工具作为一个快速交流的工具。甚至可以作为和客户交流的基础。
Balsamiq Mockups有哪些特点?让我们了解一下:
可存储:告别那一堆堆的纸质线框图吧!
易使用:只能说在某种程度上容易使用。
手绘风格:简约清爽,属于讨论型风格。
丰富:从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素。
易扩展:可使用XML语言保存元素,也可以导出PNG图片,可以插入到任何项目。
跨平台:Windows、Mac OS、Linux下都可以使用
除了上述特点之外, Balsamiq Mockups的一个绘制特性给笔者留下了非常深刻的印象,因此单独拿出来介绍:提供Wiki 风格的代码规则,画图时可以「偷懒」,输入文本符号则能生成图标。因此相比其它繁琐的软件操作,Balsamiq Mockups 也能更快地完成画图任务。
大部分的原型制作人员有过编程经验,也对在Html编辑器或AxureRP上绘制表格深感头痛,而Balsamiq Mockups除了提供手绘自由式风格的界面,而且通过符号的方式快速修改界面元素的确节约了我们很多的时间。
注:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入。 如何获取Balsamiq Mockups不在本文讨论范围。
除了上述特点之外, Balsamiq Mockups的一个绘制特性给笔者留下了非常深刻的印象,因此单独拿出来介绍:提供Wiki 风格的代码规则,画图时可以「偷懒」,输入文本符号则能生成图标。因此相比其它繁琐的软件操作,Balsamiq Mockups 也能更快地完成画图任务。
大部分的原型制作人员有过编程经验,也对在Html编辑器或AxureRP上绘制表格深感头痛,而Balsamiq Mockups除了提供手绘自由式风格的界面,而且通过符号的方式快速修改界面元素的确节约了我们很多的时间。
注:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入。 如何获取Balsamiq Mockups不在本文讨论范围。
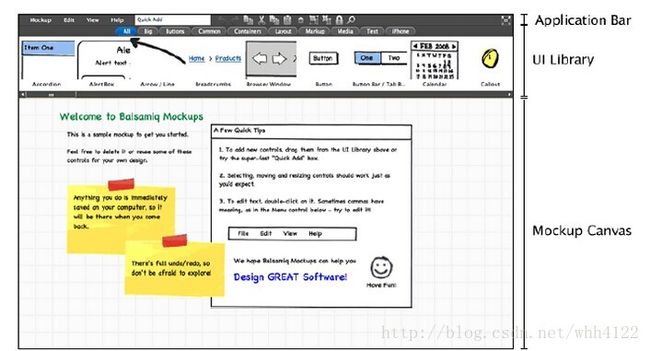
2 morckups的构架
Balsamiq Mockups 主要由三块组成。从上至下是: Application Bar、UI library和Mockup Canvas。分别详述如下
应用程序栏(The Application Bar)
Application Bar包含了Menus、Quick Add和Toolbar。
Application Bar包含了Menus、Quick Add和Toolbar。
Quick Add工具是添加UI控件最快的方式。使用Quick Add,首先点击Quick Add的输入框(也可使用快捷键/或+跳转),然后输入待添加的UI控件名称的些许字母,Quick Add会弹出一个建议列表。使用鼠标或者键盘的方向键上下滚动列表,找到希望添加的UI控件,按下Enter键。一个新的UI控件已经为你添加在画布上。例如,输入“bu”,列表会呈现包括“Button”、“Button Bar”、“Help Button”、“Radio Button”和“Round Button”。输入 “hel”,则仅呈现“Help Button”。同标准操作一样,按下ESC键取消列表。
Toolbar包含了大部分Edit 菜单中的命令。例如:Undo、Redo、Duplicate(复制副本)Cut、Copy、Paste和Delete。另外,在Property Inspector中你也会发现相同的命令按钮。
UI库(The UI Library)
UI Library或者UI控件库,是在Application Bar下面长条形的UI控件集。它按照字母顺序列出了Mockups支持的各种UI控件类型。UI Library的主要目的是让你添加UI控件到Mockup画布,但你也可以随意尝试以获得一些灵感。
想要添加一个新的UI控件到画布,仅需要选中你希望添加的控件,然后拖放它到Mockup画布中。或者仅需要双击控件,Balsamiq Mockups便会为你放置在画布上。
Mockup画布(The Mockup Canvas)
画布是Balsamiq Mockups的主工作区。只要在画布上添加了UI控件,就可以移动、调整大小,直到符合你的想法。
只要使用过Visio等绘图软件,就应该能知道该软件的最基本操作,这里就不浪费时间说这些了。
UI Library或者UI控件库,是在Application Bar下面长条形的UI控件集。它按照字母顺序列出了Mockups支持的各种UI控件类型。UI Library的主要目的是让你添加UI控件到Mockup画布,但你也可以随意尝试以获得一些灵感。
想要添加一个新的UI控件到画布,仅需要选中你希望添加的控件,然后拖放它到Mockup画布中。或者仅需要双击控件,Balsamiq Mockups便会为你放置在画布上。
Mockup画布(The Mockup Canvas)
画布是Balsamiq Mockups的主工作区。只要在画布上添加了UI控件,就可以移动、调整大小,直到符合你的想法。
只要使用过Visio等绘图软件,就应该能知道该软件的最基本操作,这里就不浪费时间说这些了。
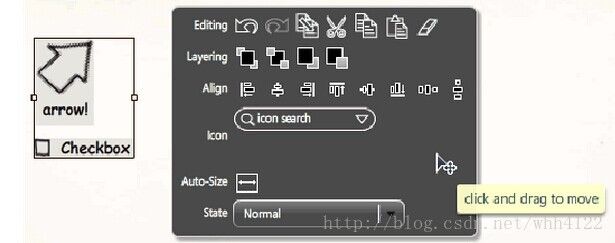
3 属性窗口(The Property Inspector)
属性窗口是该软件一个设计比较贴心的地方,有点像Word2007,属性框紧紧跟随被选元素,它允许你执行一些常用功能比如复制/粘贴、分层、对齐控件,以及某些控件的特有选项。节约了我们找属性框的时间。下图是一个属性框的图例
Editing Inspector 编辑选项
总是呈现在最顶部。从左到右依次是:Undo、Redo、Duplicate、Cut, Copy、Paste、Delete、Group、 Ungroup、Lock。
Layering and Position & Size
图层、位置和大小
Layering and Position & Size
图层、位置和大小
Layering and Position & Size 图层、位置和大小
总是呈现在第二行,编辑选项的下面。 Layering选项从左到右依次是:bring to front、send to back、bring forward、 send backward。
Position and size是选中项的位置和大小。点击数值切换编辑。格式是“X,Y WxH”,X表示横线坐标,Y表示纵向坐标。(0,0是最左上角的原点,控件向右和向下延伸。)W和H分别表示选中项的宽和高
Position and size是选中项的位置和大小。点击数值切换编辑。格式是“X,Y WxH”,X表示横线坐标,Y表示纵向坐标。(0,0是最左上角的原点,控件向右和向下延伸。)W和H分别表示选中项的宽和高
Align 对齐
选中的控件超过一个时就会出现。你可以将选中的元素水平居左、居中、居右对齐。垂直向上、居中、项下对齐。最后的两个icon分别是水平分布和垂直分布。
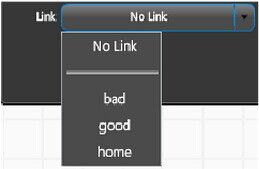
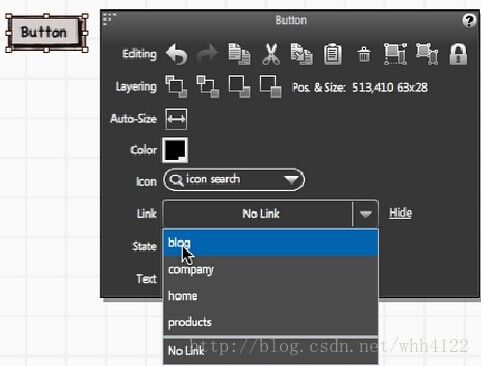
Links (链接)
Links让你可以把Mockup彼此链接。从1.6版本开始,Mockups支持把Mockup彼此链接到一起。这样可以建立一个简单的网站或者软件原型。当前链接功能仅仅支持桌面版和Confluence版本。
只需在下拉菜单中选择一个文件名,两个Mockup链接在一起就是这样简单。选择支持链接的控件,Property Inspector就会看到“Link”下拉菜单。
只需在下拉菜单中选择一个文件名,两个Mockup链接在一起就是这样简单。选择支持链接的控件,Property Inspector就会看到“Link”下拉菜单。
如果你没有看到下拉菜单,你可以点击“Show Link Inspector”链接
如果下拉菜单不可用,请保存你的Mockup后再点击想添加链接的控件。
List and DataGrid (列表和数据表格)
允许你指定List和DataGrid是否有表头、表格行是否交错颜色、行高以及当前选中行。DataGrid控件还允许你为表格添加纵向的滚动条。
Progress Bar Type (进度条)
4 创建Symbols
在Mockups中,Symbol是简单命名转化为Symbol形态的Group。现在,让我们先创建一个Symbol!
你可以创建一个新的Group或者选择一个已经创建好的组来转化为Symbol。下列步骤假设从创建一个新的Group开始。
你可以创建一个新的Group或者选择一个已经创建好的组来转化为Symbol。下列步骤假设从创建一个新的Group开始。
1. 选择想要群组的控件
2. 群组选中控件。(选择Edit菜单下的Group命令,Group后会呈蓝色。)
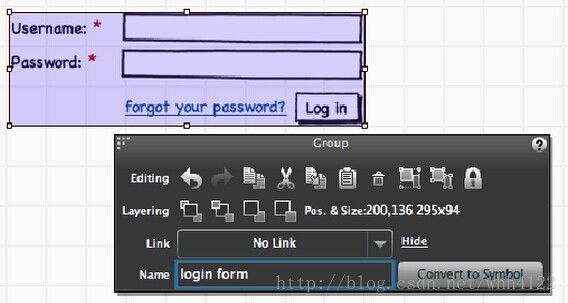
3. 为Group命名。(比如login form)
4. 带有这个新Group的文件。(转化Group为Symbol之前文件必须要保存。)
5. 在Property Inspector点击Convert to Symbol按钮转化为Symbol。
你会注意到Group选择变为了亮绿色。这表示选中的是Symbol的一个实例。你现在就有了一个名为“login form”的Symbol,它会显示在UI Library的Project Assets标签里。(同样也可通过Quick Add添加它。)
Symbols原理
一旦点击“Convert to Symbol”,Mockups桌面版会将选中的已命名Group添加到你BMML文件旁assets文件夹下symbols.bmml 文件中。
存放目录在C:\Users\你的登录名\Documents\Balsamiq Mockups\assets。 理解Symbol的关键是,Symbol是存放在项目assets文件夹BMML文件中的已命名Group。
一旦点击“Convert to Symbol”,Mockups桌面版会将选中的已命名Group添加到你BMML文件旁assets文件夹下symbols.bmml 文件中。
存放目录在C:\Users\你的登录名\Documents\Balsamiq Mockups\assets。 理解Symbol的关键是,Symbol是存放在项目assets文件夹BMML文件中的已命名Group。
重定义Symbol属性
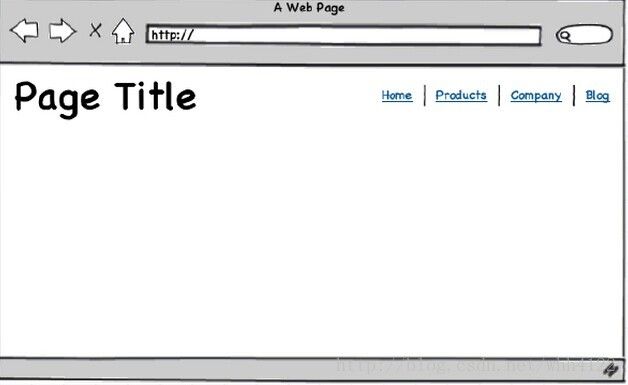
创建了Symbol后,每次使用时常常需要做一些小调整。假设你创建了一个Symbol作为Master Page/Temple,它包含了一个网页的标题和导航。
创建了Symbol后,每次使用时常常需要做一些小调整。假设你创建了一个Symbol作为Master Page/Temple,它包含了一个网页的标题和导航。
整个网站的Page Title具有相同大小的字体和位置,但是每一个页面Title文本都有所不同。同样道理,导航栏标识某一个页面的当前地址也有所不同。
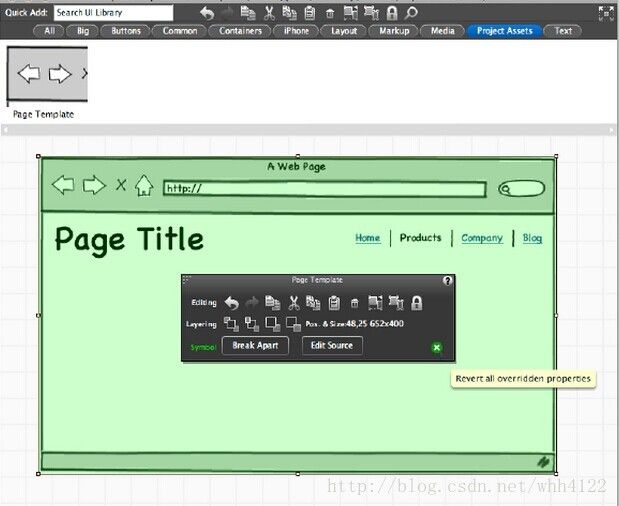
Symbol允许每一次使用时重定义属性达到这个目的。需要的时候,请在Symbol上双击、Enter或者按快捷键F2 “进入内部”。
Symbol允许每一次使用时重定义属性达到这个目的。需要的时候,请在Symbol上双击、Enter或者按快捷键F2 “进入内部”。
这很像编辑Group内容,但你会注意到一个提示,是否真的需要重新定义Symbol的属性。
如同编辑Group一样,你可以随意调整Symbols里面每一个控件。超过Symbol属性的操作不被允许,比如添加、删除或者群组控件。
如果做了误操作,你可以一直撤销返回。如果只想撤销Pos. & Size恢复为Symbol默认数值,可以点击Property Inspector中(Pos. & Size右边)绿色的“x”icon。
如同编辑Group一样,你可以随意调整Symbols里面每一个控件。超过Symbol属性的操作不被允许,比如添加、删除或者群组控件。
如果做了误操作,你可以一直撤销返回。如果只想撤销Pos. & Size恢复为Symbol默认数值,可以点击Property Inspector中(Pos. & Size右边)绿色的“x”icon。
通过Property Inspector中(Symbol一栏最右边)的“x”icon,也可以一次性撤销全部操作(Pos. & Size和内容),恢复为Symbol实例
Symbol 库
Symbol Library是Symbol集合。你可以创建Symbol Library共享控件给你的团队,或者通过社区Mockups To Go分享它们。
创建一个Symbol Library,必须创建一个BMML文件以及一些Group(每一个是一个Symbol),并且Group有各自的名字。
只要有BMML文件存到asset文件夹,其中的Group就会转化为在这个项目任何Mockup中都可以使用的Symbol。
这里还有一个方式可以在Mockups中创建Symbol:创建一个没有Group的Mockup到assets文件夹。Mockups把将整个Mockup作为一个Symbol,名称跟随Mockup的文件名称。
Symbol Library是Symbol集合。你可以创建Symbol Library共享控件给你的团队,或者通过社区Mockups To Go分享它们。
创建一个Symbol Library,必须创建一个BMML文件以及一些Group(每一个是一个Symbol),并且Group有各自的名字。
只要有BMML文件存到asset文件夹,其中的Group就会转化为在这个项目任何Mockup中都可以使用的Symbol。
这里还有一个方式可以在Mockups中创建Symbol:创建一个没有Group的Mockup到assets文件夹。Mockups把将整个Mockup作为一个Symbol,名称跟随Mockup的文件名称。