Walkthrough: Getting Started with WPF
要想学好WPF参考http://www.cnblogs.com/prism/archive/2010/07/21/1781855.html 以下是我自己做过的实例。WPF下的触控实例难道不能在XP下直接运行?
This walkthrough provides an introduction to the development of a Windows Presentation Foundation (WPF) application that includes the elements that are common to most WPF applications: Extensible Application Markup Language (XAML) markup, code-behind, application definitions, controls, layout, data binding, and styles.
This walkthrough guides you through the development of a simple WPF application using the following steps.
-
Defining XAML to design the appearance of the application's user interface (UI).
-
Writing code to build the application's behavior.
-
Creating an application definition to manage the application.
-
Adding controls and creating the layout to compose the application UI.
-
Creating styles to create a consistent appearance throughout an application's UI.
-
Binding the UI to data to both populate the UI from data and keep the data and UI synchronized.
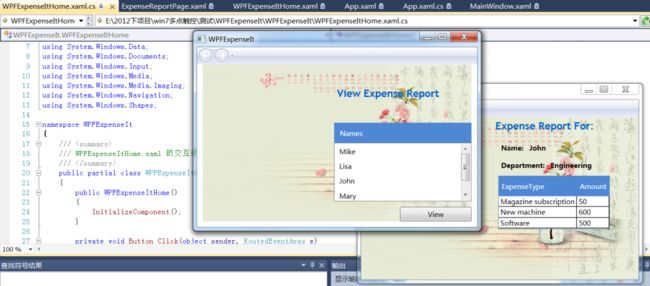
By the end of the walkthrough, you will have built a standalone Windows application that allows users to view expense reports for selected people. The application will be composed of several WPF pages that are hosted in a browser-style window.
The sample code that is used to build this walkthrough is available for both Microsoft Visual Basic and C# at Introduction to Building WPF Applications.
You need the following components to complete this walkthrough:
-
Visual Studio 2012
For more information about installing Visual Studio, see Installing Visual Studio.
In this section, you create the application infrastructure, which includes an application definition, two pages, and an image.
-
Create a new WPF Application project in Visual Basic or Visual C# named ExpenseIt. For more information, see How to: Create a New WPF Application Project.
 Note
NoteThis walkthrough uses the DataGrid control that is available in the .NET Framework 4. Be sure that your project targets the .NET Framework 4. For more information, see How to: Target a Version of the .NET Framework.
-
Open Application.xaml (Visual Basic) or App.xaml (C#).
This XAML file defines a WPF application and any application resources. You also use this file to specify the UI that automatically shows when the application starts; in this case, MainWindow.xaml.
Your XAML should look like this in Visual Basic:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
Or like this in C#:
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
-
Open MainWindow.xaml.
This XAML file is the main window of your application and displays content created in pages. The Window class defines the properties of a window, such as its title, size, or icon, and handles events, such as closing or hiding.
-
Change the Window element to a NavigationWindow.
This application will navigate to different content depending on the user interaction. Therefore, the main Window needs to be changed to a NavigationWindow. NavigationWindow inherits all the properties of Window. The NavigationWindow element in the XAML file creates an instance of the NavigationWindow class. For more information, see Navigation Overview.
-
Change the following properties on the NavigationWindow element:
-
Set the Title property to "ExpenseIt".
-
Set the Width property to 500 pixels.
-
Set the Height property to 350 pixels.
-
Remove the Grid elements between the NavigationWindow tags.
Your XAML should look like this in Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>
Or like this in C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>
-
-
Open MainWindow.xaml.vb or MainWindow.xaml.cs.
This file is a code-behind file that contains code to handle the events declared in MainWindow.xaml. This file contains a partial class for the window defined in XAML.
If you are using C#, change the MainWindow class to derive from NavigationWindow.
In Visual Basic, this happens automatically when you change the window in XAML.
Your code should look like this.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
In this section, you add two pages and an image to the application.
-
Add a new Page (WPF) to the project named ExpenseItHome.xaml. For more information, see How to: Add New Items to a WPF Project.
This page is the first page that is displayed when the application is launched. It will show a list of people from which a user can select a person to show an expense report for.
-
Open ExpenseItHome.xaml.
-
Set the Title to "ExpenseIt - Home".
Your XAML should look like this in Visual Basic:
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>
Or this in C#:
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>
-
Open MainWindow.xaml.
-
Set the Source property on the NavigationWindow to "ExpenseItHome.xaml".
This sets ExpenseItHome.xaml to be the first page opened when the application starts. Your XAML should look like this in Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>
Or this in C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>
-
Add a new Page (WPF) to the project named ExpenseReportPage.xaml.
This page will show the expense report for the person that is selected on ExpenseItHome.xaml.
-
Open ExpenseReportPage.xaml.
-
Set the Title to "ExpenseIt - View Expense".
Your XAML should look like this in Visual Basic:
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>
Or this in C#:
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>
-
-
Open ExpenseItHome.xaml.vb and ExpenseReportPage.xaml.vb, or ExpenseItHome.xaml.cs and ExpenseReportPage.xaml.cs.
When you create a new Page file, Visual Studio automatically creates a code behind file. These code-behind files handle the logic for responding to user input.
Your code should look like this.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }
-
Add an image named watermark.png to the project. You can either create your own image, or copy the file from the sample code. For more information, see How to: Add Existing Items to a Project.余下的见http://msdn.microsoft.com/en-us/library/ms752299.aspx
-