contentInset 和 contentOffset和frame 之间的含义
frame属性
[superView insertSubview:childView atIndex:0];
childView.frame = CGRectMake(0, 0, 320, 460);
childView 视图将被定义在superView 视图的(0,0)位置,宽320 高460。(注意,是针对父视图来定位矩形区域)
---------------------------------
contentOffset 属性
官方解释:
contentOffset
The point at which the origin of the content view is offset from the origin of the scroll view.
是一个坐标点,这个坐标点是滚动视图中内容视图所在的坐标点。
这描述真心别扭啊!!!
![]()
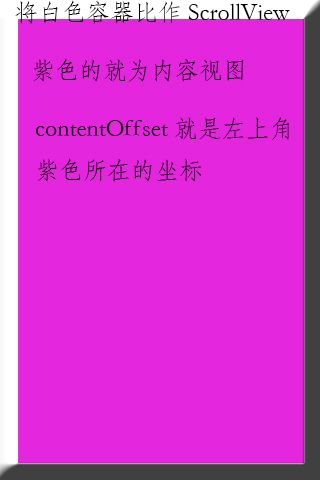
换个思路理解:
可以把滚动视图看成是两层:“UIScrollView外壳” 和 “内容视图”
contentOffset属性是UIScrollView外壳内部,显示内容所在的坐标点。
如下图:
也就是说,滚动视图中,用户滚动时,滚动的是内容视图,而contentOffset坐标,指代的就是内容视图的坐标。
contentOffset 的默认点为CGPointZero
值得注意的是:
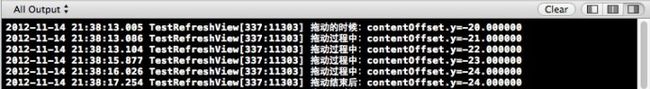
1.contentOffset 坐标值,会随着用户滑动内容视图,而改变。
2.内容视图的contentOffset为负数时,在滚动视图中是看不到的。
---------------------------------
contentInset属性
这个属性理解起来,很容易,但是,表述起来有点困难。
直接说效果:就跟,css中padding属性作用是一样的。
scrollView.contentInset = UIEdgeInsetsMake(50, 0, 0, 0);
这样定义后,内容视图开始显示的坐标为(0,51)。
希望对您有所帮助!