JQuery_$(document).ready() 与 $(window).load()方法比较
首先介绍下HTML文档加载顺序:
① 解析HTML结构
② 加载外部脚本和样式表文件
③ 解析并执行脚本代码
④ 构造HTML DOM模型
⑤ 加载图片等外部文件
⑥ 页面加载完毕
Jquery页面加载中的几个主要函数
$(document).load();
当web页面以及其附带的资源文件,如CSS,Scripts,图片等,加载完毕后执行此方法。常用于检测页面(及其附带资源)是否加载完毕。
$(document).ready();
当页面DOM对象加载完毕,web浏览器能够运行JS时,此方法即被触发。如果你想尽快执行JS,可以使用此方法。[在html的头部的script标签中的,不处于ready()中的JS代码将早于ready()执行]
$(document).unload();
此事件在停止浏览页面的时候触发,此操作可能存在于刷新操作/F5,单击上一页按钮,进入其他页面或关闭整个tab或窗口。
总而言之,他们的调用顺序是 ready() >> load() >> unload() 。
一 $(document).ready()
方法介绍:
JQuery的ready事件实际上是对IE的readystatechange事件和DOM的DOMContentLoaded事件进行封装,这两事件都是在DOM树结构下载并解析完毕后触发。
封装原形与分析:http://blog.csdn.net/lidiansheng/article/details/8008158
主要源码:
<script>
var $ = ready = window.ready = function(fn){
if(document.addEventListener){//兼容非IE
document.addEventListener("DOMContentLoaded",function(){
//注销事件,避免反复触发
document.removeEventListener("DOMContentLoaded",arguments.callee,false);
fn();//调用参数函数
},false);
}else if(document.attachEvent){//兼容IE
document.attachEvent("onreadystatechange",function(){
if(document.readyState==="complete"){
document.detachEvent("onreadystatechange",arguments.callee);
fn();
}
});
}
}
$(function(){alert("ok1");});
</script>
如果定义多个$().ready()函数则会按照顺序执行
如:
$(document).ready(function(){
alert(“Hello World”);
});
$(document).ready(function(){
alert(“Hello again”);
});
结果两次都输出
执行时间:
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。 也就是不会等到图片,Flash全部加载完成后执行。
简写方法:
$(document).ready()过于冗长,有以下几种简写方法
复制代码代码如下:
$(function(){
// do something
});
其实这个就是jq ready()的简写,它等价于:
复制代码代码如下:
$(document).ready(function(){
//do something
})
也等于下面这个方法,jQuer的默认参数是:“document”;
复制代码代码如下:
$().ready(function(){
//do something
})
二 $(window).load()
方法介绍:
$(window).load(function(){ }) 等同于 原生的 javascript 中 window.onload = function (){ }
但是也有一定的区别,
$(window).load 可以加载多个函数,如:
$(window).load(function(){
alert("加载中");
});
$(window).load(function(){
console.log("打印4");
});
window.onload 不能定义多个函数,若想执行多个函数,需要这样编写代码:
window.onload =function() { t(); b(); }
这里有一篇博文介绍了如何让onload 执行多个event, http://www.cnblogs.com/jhxk/articles/1660528.html
ps:怕博文被删,自己先备份一篇吧
执行时间:
必须等待网页中所有的内容加载完毕后 ( 包括图片 ) .
简写方法:
一般写法
$(window).load(function (){
//do something
});
三 $(document).ready()与$(window).load()主要区别
由上面的栗子我们已经可以清楚的看到两个方法的主要区别在于:
$(window).load()必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
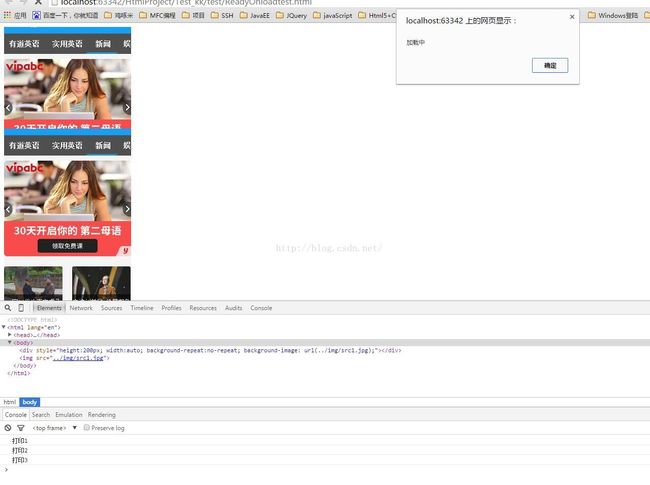
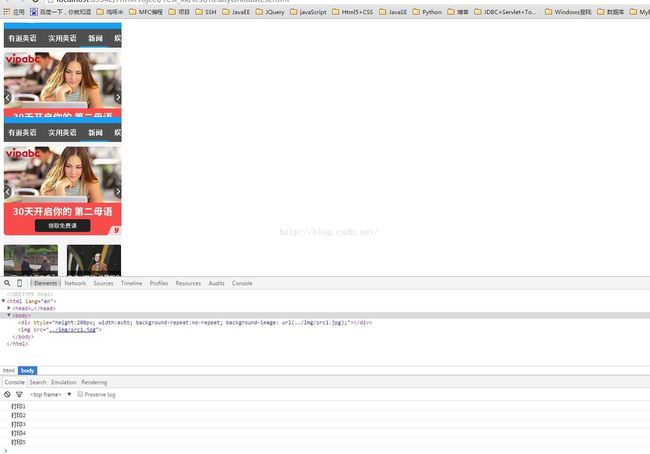
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Onload和Ready的测试</title>
<script type="text/javascript" src="../js/jquery-1.9.1.min.js"></script>
<script>
$(window).load(function(){
alert("加载中");
});
$(window).load(function(){
console.log("打印4");
});
$(window).load(function(){
console.log("打印5");
});
$(function(){
console.log("打印1");
});
$().ready(function(){
console.log("打印2");
});
$(document).ready(function(){
console.log("打印3");
});
</script>
</head>
<body>
<div style="height:200px; width:auto; background-repeat:no-repeat; background-image: url(../img/src1.jpg);"></div>
<img src="../img/src1.jpg"/>
</body>
</html>
测试结果;