- SQL笔记——嵌套查询
moon_清欢
持续更新笔记sql数据库
嵌套查询定义一个SELECT-FROM语句为一个查询块每一个查询块返回一个元组集和,这个查询块也可以用在其他查询块中被嵌入的查询块叫做子查询,被嵌入的查询块叫做父查询可嵌入的子句:WHERE,HAVING,FROM嵌入FROM:基于派生表的查询嵌入WHERE,HAVING:嵌套查询基于派生表的查询子查询的结果集可以和基本关系一样作为查询的数据源,不过需要对结果集命名以便引用\textcolor{r
- Redis教程(二十一):Redis怎么保证缓存一致性
ThatMonth
缓存redis数据库
传送门:Redis教程汇总篇,让你从入门到精通Redis的缓存一致性Redis的缓存一致性是指在使用Redis作为缓存层时,保证缓存中的数据与数据库中的数据保持一致的状态。在分布式系统中,数据一致性是一个重要的问题,因为可能存在多个客户端同时读写同一数据,或者数据在不同节点间需要同步更新。在涉及缓存的场景中,保持缓存一致性面临以下挑战:数据更新:当数据库中的数据被修改后,相关联的缓存数据需要被相应
- 数据库添加数据时,主键字段报错:Field 'mid' doesn't have a default value
懂的越多不懂的也越多
数据库添加数据时主键字段报错:Field'mid'doesn't
数据库添加数据时,主键字段报错:Field'mid'doesn'thaveadefaultvalue简介1、打开mysql安装目录找到my.ini文件,查找2、MySQL5usesastrictmodewhichneedstobedisabled.3、那就可能是你的数据库字段设置有问题.简介在使用ORM框架(Mybatis.JPA…)添加数据时,报错:Field‘mid’doesn’thavead
- 【缓冲区】数据库备份的衍生问题,缓冲区是什么,在哪里?(一)
松岛的枫叶
数据库
【缓冲区】数据库备份的衍生问题,缓冲区是什么,在哪里?(一)缓冲区是操作系统和Java运行时环境(JVM)内部的一个机制,你无法直接看到它,因为它是由操作系统和JVM管理的。不过,我可以详细解释它的工作原理,以及如何通过代码间接观察到它的存在。1.缓冲区是什么?缓冲区(Buffer)是一块内存区域,用于临时存储数据。当你运行一个外部命令时,操作系统会为这个命令创建一个进程,并为它的输入、输出和错误
- 无法启动此程序,因为计算机丢失api-ms-win-core-path-l1-1-0.dll的解决方案
爱编程的喵喵
Python基础课程pythonwindows7api-ms-win-core解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了无法启动此程序,因为计算机丢失api
- Ceph Cookbook: 掌握分布式存储技术的实践指南
云山雾村
本文还有配套的精品资源,点击获取简介:《CephCookbook》是一本面向希望深入学习Ceph分布式存储系统的读者的实用指南。本书通过实际案例和操作指导,全面介绍Ceph的核心概念和关键技术。介绍了Ceph的三个主要组件:RADOS、RBD和RGW,以及它们如何协同工作以提供高可用性和数据冗余。读者将学习Ceph的安装、配置、管理和优化,以及如何利用其高级特性,如CRUSH算法和多租户管理。本书
- android sqlite 自增主键,SQLite设置自增主键
洛岗
androidsqlite自增主键
心血来潮想做一个网站,具体干什么暂时还是不透露了,因为我也不确定能不能搞出来,这不,刚开始就踩到坑了。这算是第一次近距离接触SQLite吧,算是脱离文本数据库的一小步(虽然SQLite也有类似文本数据库的味道),第一次用php+sql,操作起来有点小激动,按照教程来做,感觉无比顺利,成功完成了增删改查,于是打算开始着手写点什么,比如一个简单的记事本。Runoob给的创建表的代码如下:$sql=<<
- 神通数据库ShenTong7在CentOS7上的安装与MySQL迁移遇到的兼容性问题
Heartsuit
运维Database国产化迁移适配问题解决记录1024程序员节神通数据库数据迁移find_in_setCentOS7
背景最近接触了个项目,数据库用的是国产数据库:神通数据库ShenTong7。简单总结下ShenTong7在CentOS7上的安装与使用。此外,在开发环境使用的是MySQL数据库,部署时需要迁移到神通数据库ShenTong7,并且记录了在迁移过程中以及迁移之后遇到的问题及解决方法。以下信息是在安装过程中关于神通数据库ShenTong7的官方介绍:神通数据库是天津神舟通用数据技术有限公司(以下简称“神
- FastDFS存储目录迁移方案
甘蓝聊Java
【更新中...】项目中的那些事FastDFSFastDFS目录迁移
1背景生产FastDFS的存储目录为/home/fastdfs。当前的存储情况如下:/home挂载点总磁盘量为4.8GB,可用容量不足1GB。所以计划迁移到/usr挂载点,以解决磁盘空间不足的问题。2迁移方案迁移思路:停止服务:停止原有的fastdfs的两个服务,防止外部用户继续上传文件数据备份及迁移:备份原有目录,并迁移到新目录配置备份:备份storage和tracker配置文件配置修改:修改配
- HIVE 面试题总结
小余真旺财
Hivehive
Hive依赖于HDFS存储数据,Hive将HQL转换成MapReduce执行,所以说Hive是基于Hadoop的一个数据仓库工具,实质就是一款基于HDFS的MapReduce计算框架,对存储在HDFS中的数据进行分析和管理。一、Hive架构用户接口:CLI(hiveshell)、JDBC/ODBC(java访问hive)、WEBUI(浏览器访问hive)元数据:元数据包括:表名、表所属的数据库(默
- 在 MySQL 中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是 1。但如果自动递增不为零,可能有以下原因及解决办法:
无聊大侠hello world
数据库mysql
在MySQL中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是1。但如果自动递增不为零,可能有以下原因及解决办法:原因数据文件残留:MySQL的数据存储在数据文件中,虽然删除了数据库或表,但相关的数据文件可能没有被完全清理,其中可能保留了之前自动递增列的最大值记录等信息。当重新创建相同结构的表时,MySQL可能会根据这些残留信息来设置自动递增的起始值。缓存或元数据问题:MySQL的缓存
- Ubuntu中 json 打包数据的使用
猫猫的小茶馆
嵌入式软件开发ubuntujsonlinux服务器网络mcu
1.JSON的概念和作用为了避免不同平台下的字节对齐、类型大小不统一的问题,json库把数据封装成具有一定格式的字符流数据,进行传输。json格式:把数据与键值一一对应,数据传输双方约定好同一键值,使用接口API根据键值操作json对象(json_object)存储或取得数据。一般使用:数据-->(封装)json对象-->String格式-->...传输。。。-->String格式-->(解析)j
- MySQL存储引擎:MyISAM和InnoDB的区别
随风飘雁
数据库mysql数据库
1、MySQL存储引擎的发展MySQL数据库的存储引擎经历了多年的发展,以下是MySQL存储引擎的主要发展历程:MyISAM(默认存储引擎):MyISAM是MySQL最早的存储引擎,支持表级锁定和高速读取。它是MySQL的默认存储引擎,支持全文索引和压缩表等功能。但是,MyISAM不支持事务处理和外键约束等功能,这使得它的应用受到一定限制。InnoDB:InnoDB是MySQL的另一种存储引擎,支
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 从云端到私有:智慧任务管理工具的私有化转型之路
项目管理软件
智慧任务管理工具私有化是指将智慧任务管理工具部署在组织内部的私有服务器或云环境中,以确保数据的安全性、隐私性和完全控制权。以下是对智慧任务管理工具私有化的详细解析:一、私有化的优势●数据安全:私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免数据泄露或被第三方访问,特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。●定制化开发:组织可以完全控制系统的配置、更新
- 构建专属工作流:私有化部署下的数据安全与效率双赢
项目管理软件
工作流管理软件私有化是指将工作流管理软件部署在组织内部的私有服务器或专有云环境中,以确保数据的安全性、隐私性和组织的完全控制权。以下是对工作流管理软件私有化的详细分析:一、私有化的优势数据安全:○私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免了数据泄露或被第三方访问的风险。○特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。定制化开发:○组织可以完全控制系
- 智能任务管理工具:提升团队协作与项目执行力的利器
团队协作工具
智能任务管理工具是一类能够自动化处理任务分配、进度跟踪、团队协作等任务管理活动的软件。这类工具通常利用先进的算法和人工智能技术,帮助用户更高效地完成项目管理、日常任务规划等工作。以下是一些知名的智能任务管理工具及其特点:一、板栗看板●简介:一款智能驱动的高效任务管理工具,通过AI系统分析用户任务数据,自动设定任务优先级,并提供实时进度监控和智能任务分配功能。特点:○AI智能判断任务优先级,提高任务
- SQLite Select 语句详解
lsx202406
开发语言
SQLiteSelect语句详解引言SQLite是一款轻量级的数据库管理系统,以其小巧的体积、易于使用和跨平台的特点受到广泛欢迎。在SQLite中,SELECT语句是最基本的数据查询操作,用于从数据库表中检索数据。本文将详细介绍SQLite的SELECT语句,包括其语法、功能以及一些高级用法。1.SELECT语句基础SELECT语句的基本语法如下:SELECTcolumn1,column2,...
- Hive 面试题
昨夜为你摘星
什么是Hive?Hive是基于Hadoop的一个数据仓库工具,用来进行数据提取、转化、加载,这是一种可以存储、查询和分析存储在Hadoop中的大规模数据的机制。Hive数据仓库工具能将结构化的数据文件映射为一张数据库表,并提供SQL查询功能,能将SQL语句转变成MapReduce任务来执行。Hive的意义(最初研发的原因)?降低程序员使用Hadoop的难度,降低学习成本Hive的内部组成模块,作用
- MySQL 两种存储引擎: MyISAM和InnoDB 简单总结
诸葛钢铁云
Mysqlmysql
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(IndexedSequentialAccessMethod:有索引的顺序访问方法)所改良。虽然性能极佳,但却有一个缺点:不支持事务处理(transaction)。不过,在这几年的发展下,MySQL也导入了InnoDB(另一种数据库引擎),以强化参考完整性与并发违规处理机制,后来就逐渐取代MyISAM。InnoDB,是MyS
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- kafka-关于ISR-概述
xiao-xiang
kafka分布式
一.什么是ISR?Kafka中通常每个分区都有多个副本,其中一个副本被选举为Leader,其他副本为Follower。ISR是指与Leader副本保持同步的Follower副本集合。ISR机制的核心是确保数据在多个副本之间的一致性和可靠性,同时在Leader副本出现故障时能够快速进行故障转移,保证服务的可用性。二.ISR基本原理:1.数据同步过程:首先:生产者发送的消息首先会被leader副本接收
- Spring Boot与MyBatis
geinvse_seg
面试学习路线阿里巴巴springbootmybatis后端
SpringBoot与MyBatis的配置一、简介SpringBoot是一个用于创建独立的、基于Spring的生产级应用程序的框架,它简化了Spring应用的初始搭建以及开发过程。MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。将SpringBoot和MyBatis结合使用,可以高效地开发数据驱动的应用程序。二、环境准备(一)创建SpringBoot项目可以使用Sp
- Python中dataframe的to_list和to_list()差距
emmmmXxxy
pythonlist
先新建一个dataframe数据框df=pd.DataFrame({'a':[1,2,3],'b':[3,4,5],'c':[5,6,7]})df结果然后看一下两者的区别dataframe的to_list1df['b']结果031425Name:b,dtype:int642df['b'].to_list结果3看一下数据类型type(df['b'].to_list)结果methoddataframe
- 基础篇——数据库与表操作
暴怒的代码
oracle数据库
引言在掌握MySQL环境搭建后,数据库与表的操作是开发者必须精通的核心技能。本文系统讲解数据库与表的创建、数据类型选择、约束设计以及表结构修改四大模块,特别标注20+个新手高频踩坑点,帮助读者避开90%的常见错误。一、数据库与表的基础操作1.1创建/删除数据库标准语法:--创建数据库(必须指定字符集)CREATEDATABASEshop_dbDEFAULTCHARACTERSETutf8mb4CO
- 什么是通配符证书
ssl证书数字证书
在网络安全领域,SSL证书是保障数据传输安全的重要工具,而通配符证书是其中一种特殊类型的证书,下面我们就来详细了解一下它。一、通配符证书的定义通配符证书是一种SSL/TLS证书,其特点在于可以保护一个主域名及其所有的子域名。简单来说,当你拥有一个通配符证书时,它能够为诸如主域名下的等任意子域名提供安全加密保护。证书中使用通配符“*”来表示匹配该主域名下的所有子域名,这使得它在管理多个子域名的安全时
- 介绍下不同语言的异常处理机制
高冷小伙
异常错误GolangJavaPHPRust
Golang在Go语言中,有两种用于处于异常的机制,分别是error和panic;panicpanic是Go中处理异常情况的机制,用于表示程序遇到了无法恢复的错误,需要终止执行。使用场景程序出现严重的不符合预期的问题,比如数组越界访问、map并发操作;程序的初始化或关键部分出现问题,比如配置文件丢失或数据库连接失败。示例代码packagemainimport("fmt")//会引发panic的函数
- TCP 三次握手与四次挥手
FHKHH
tcp/ip网络服务器
TCP三次握手与四次挥手知识总结一、TCP连接与断开的核心机制1.三次握手(建立连接)目的:建立客户端与服务端之间的双向传输通道,确保双方都能确认对方的接收和发送能力,为后续的数据传输奠定可靠基础。流程:客户端发送SYN客户端发送SYN报文,请求建立连接,并包含初始序列号(SEQ),此时客户端进入SYN_SENT状态。服务端回应SYN-ACK服务端收到SYN后,回应SYN-ACK,其中ACK为客户
- JavaSE : 注解 Annotation
Edenyt
java-eejava
注解Java中的注解(Annotation)是一种元数据形式,用于向编译器或JVM提供有关程序元素(如类、方法、变量、参数和包)的附加信息。注解不会直接影响程序的行为或结构,但它们可以被编译器、开发工具或运行时环境用于生成代码、进行验证、执行处理或提供信息。以下是关于Java注解的几个关键点:1.注解的种类1.1.内置标准注解:@Override:指示一个方法覆盖了超类中的方法。@Deprecat
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
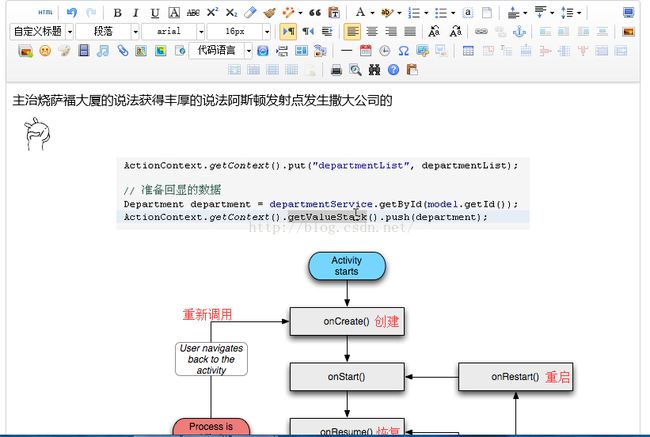
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。