04-HTML-加强-table布局
HTML的加强
① _self
② _blank
③ _parent
④ frame_name/iframe_name
网页的内容与浏览器默认有个间距(上下左右)
<body leftmargin="0px" topmargin="0px">
1111111111111
</body>
<hr align="center" color="red" width="50%" />
加粗,换行
<h1>11111</h1>
<h2>22222</h2>
<h3>33333</h3>
<h4>44444</h4>
<h5>55555</h5>
<h6>66666</h6>
加粗 : <b>
下划线: <u>
倾斜 : <i>
<font face="宋体">我是字体,wahaha</font> <br/>
<font face="微软雅黑">我是字体,wahaha</font> </br>
<font face="黑体">我是字体,wahaha</font> </br>
1) 段落
<p>段落内容</p>
换行 + 空行
2) 换行
<br/>
align: center, left, right
对局部进行精确控制(样式和位置)
① 样式
<div style="
border:1px solid red;
width:400px">
我是在div内111111
</div>
②位置
<div style="
border:1px solid blue;
width:200px;
position:absolute;
left:200px;
top:300px">
我是在div内222222
</div>
<pre>
静夜思
窗前明夜光,
疑是地上霜.
举头望明月,
低头思故乡.
</pre>
mozilla(netscape, firefox)
ie(360, ie6/7/8)
<input type="checkbox" name="likes">足球
<input type="checkbox" name="likes" checked="checked">篮球
<input type="checkbox" name="likes">羽毛球
<input type="radio" name="gender" checked="checked" />男
<input type="radio" name="gender" />女
<select>
<option>option1</option>
<option selected="selected">option2</option>
</select>
size : 显示几个选项
multiple: 多选
<select size="3" multiple="multiple">
<option>option1</option>
<option selected="selected">option2</option>
<option>option3</option>
<option>option4</option>
<option>option5</option>
<option>option6</option>
<option>option7</option>
</select>
<tbody>
<th>
<td></td>
</th>
<tr>
<td></td>
</tr>
</tbody>
</table>
<th> : 定义表头, 加粗居中
<tbody>: 默认会添加
<marquee>
我会跑啊................1111111, 默认往左跑
</marquee>
<br/>
<marquee direction="right">
我会跑啊................2222222, 网右跑
</marquee>
<br/>
在页面嵌入 电影 声音 等
注: 需要流媒体服务器的支持
1. <a ... target="">
① _self
② _blank
③ _parent
④ frame_name/iframe_name
2. <body> leftmargin/topmargin
网页的内容与浏览器默认有个间距(上下左右)
<body leftmargin="0px" topmargin="0px">
1111111111111
</body>
3. 标尺线 <hr/>
<hr align="center" color="red" width="50%" />
4. 标题字体(header)
加粗,换行
<h1>11111</h1>
<h2>22222</h2>
<h3>33333</h3>
<h4>44444</h4>
<h5>55555</h5>
<h6>66666</h6>
5. 物理字体
加粗 : <b>
下划线: <u>
倾斜 : <i>
6. 客户端字体类型 font face
<font face="宋体">我是字体,wahaha</font> <br/>
<font face="微软雅黑">我是字体,wahaha</font> </br>
<font face="黑体">我是字体,wahaha</font> </br>
7. 行的控制
1) 段落
<p>段落内容</p>
换行 + 空行
2) 换行
<br/>
8. 文字的对齐方式 alignment
align: center, left, right
9. 文字的分区 division
对局部进行精确控制(样式和位置)
① 样式
<div style="
border:1px solid red;
width:400px">
我是在div内111111
</div>
②位置
<div style="
border:1px solid blue;
width:200px;
position:absolute;
left:200px;
top:300px">
我是在div内222222
</div>
10. 预格式化文本
<pre>
静夜思
窗前明夜光,
疑是地上霜.
举头望明月,
低头思故乡.
</pre>
11. 浏览器内核
mozilla(netscape, firefox)
ie(360, ie6/7/8)
12. 选中
1) 复选框/单选框
<input type="checkbox" name="likes">足球
<input type="checkbox" name="likes" checked="checked">篮球
<input type="checkbox" name="likes">羽毛球
<input type="radio" name="gender" checked="checked" />男
<input type="radio" name="gender" />女
2) 下拉框
<select>
<option>option1</option>
<option selected="selected">option2</option>
</select>
13. <select> size 和 multiple
size : 显示几个选项
multiple: 多选
<select size="3" multiple="multiple">
<option>option1</option>
<option selected="selected">option2</option>
<option>option3</option>
<option>option4</option>
<option>option5</option>
<option>option6</option>
<option>option7</option>
</select>
14. 表格<table>
<table><tbody>
<th>
<td></td>
</th>
<tr>
<td></td>
</tr>
</tbody>
</table>
<th> : 定义表头, 加粗居中
<tbody>: 默认会添加
15. 跑马灯<marquee>
<marquee>
我会跑啊................1111111, 默认往左跑
</marquee>
<br/>
<marquee direction="right">
我会跑啊................2222222, 网右跑
</marquee>
<br/>
16. 多媒体页面 <embed src="url" />
在页面嵌入 电影 声音 等
注: 需要流媒体服务器的支持
17. 加强部分实例源码
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body leftmargin="0px" topmargin="0px">
1111111111111
<hr align="center" color="red" width="50%" />
<h1>11111</h1>
<h2>22222</h2>
<h3>33333</h3>
<h4>44444</h4>
<h5>55555</h5>
<h6>66666</h6>
<hr />
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<hr/>
<font face="宋体">我是字体,wahaha</font> <br/>
<font face="微软雅黑">我是字体,wahaha</font> </br>
<font face="黑体">我是字体,wahaha</font> </br>
<hr/>
<div style="
border:1px solid red;
width:400px">
我是在div内111111
</div>
<div style="
border:1px solid blue;
width:200px;
position:absolute;
left:200px;
top:300px">
我是在div内222222
</div>
<hr/>
<pre>
静夜思
窗前明夜光,
疑是地上霜.
举头望明月,
低头思故乡.
</pre>
<hr/>
<input type="checkbox" name="likes">足球
<input type="checkbox" name="likes" checked="checked">篮球
<input type="checkbox" name="likes">羽毛球
<br/>
<input type="radio" name="gender" checked="checked" />男
<input type="radio" name="gender" />女
<br/>
<select>
<option>option1</option>
<option selected="selected">option2</option>
</select>
<hr/>
<select size="3" multiple="multiple">
<option>option1</option>
<option selected="selected">option2</option>
<option>option3</option>
<option>option4</option>
<option>option5</option>
<option>option6</option>
<option>option7</option>
</select>
<hr/>
<marquee>
我会跑啊................1111111, 默认往左跑
</marquee>
<br/>
<marquee direction="right">
我会跑啊................2222222, 网右跑
</marquee>
<br/>
</body>
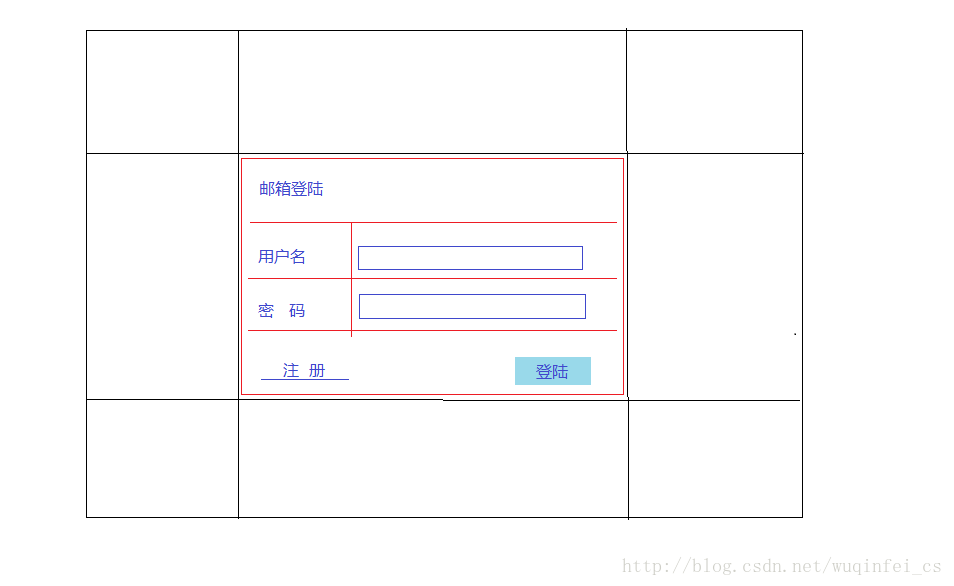
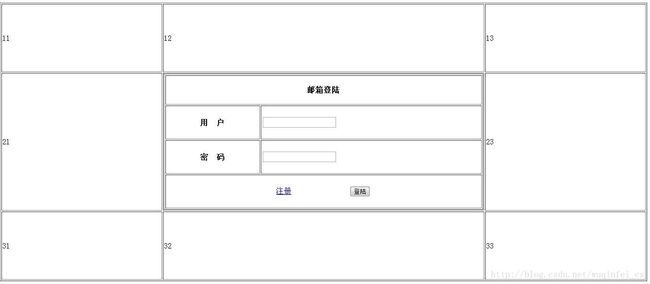
18. 邮箱登陆-table布局 (请勿模仿!!)
1) 框架-外层布局
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body>
<table
border="1"
height="100%"
width="100%">
<tr height="25%">
<td>11</td>
<td width="50%">12</td>
<td>13</td>
</tr>
<tr height="50%">
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr height="25%">
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>
2) 登陆table
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body>
<table
border="1"
height="100%"
width="100%">
<tr height="25%">
<td>11</td>
<td width="50%">12</td>
<td>13</td>
</tr>
<tr height="50%">
<td>21</td>
<td>
<table
border="1"
height="100%"
width="100%">
<tr><td colspan="2">11</td></tr>
<tr><td width="30%">21</td><td>22</td></tr>
<tr><td>31</td><td>32</td></tr>
<tr><td colspan="2">41</td></tr>
</table>
</td>
<td>23</td>
</tr>
<tr height="25%">
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>
3) 输入域以及粗略调整
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body>
<table
border="1"
height="100%"
width="100%"
background="1.jpg">
<tr height="25%">
<td>11</td>
<td width="50%">12</td>
<td>13</td>
</tr>
<tr height="50%">
<td>21</td>
<td>
<table
border="1"
height="100%"
width="100%"
background="2.jpg">
<tr>
<th colspan="2">邮箱登陆</th>
</tr>
<tr>
<th width="30%">用 户</th>
<td>
<input type="text" />
</td>
</tr>
<tr>
<th>密 码</th>
<td>
<input type="password">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<a href="#">注册</a>
<input type="submit" value="登陆">
</td>
</tr>
</table>
</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>