highcharts报表插件之colors参数的使用
colors绘图区报表的颜色值。
实例1:默认颜色的设置
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B','#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4']
});
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
width : 500,
height : 400,
defaultSeriesType: 'pie'
},
series: [{
data: [29.9, 71.5, 106.4, 129.2,144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
运行如图所示:
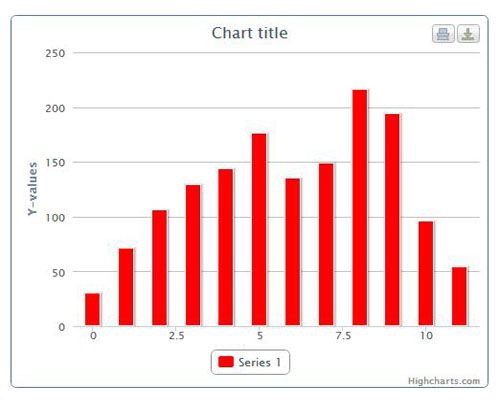
实例2:自定义颜色的设置
Highcharts.setOptions({
colors: ['#ff0000']
});
var chart = newHighcharts.Chart({
chart: {
renderTo: 'container',
width : 500,
height : 400,
borderWidth : 1,
defaultSeriesType: 'column'
},
series: [{
data: [29.9, 71.5, 106.4, 129.2,144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
运行如下: