- 车载音频配置(一)
漫步的傻瓜
Android车载音频系统音视频
目录Audiocontexts启用AAOS路由主音频区乘员区域音频配置在Android10中,car_audio_configuration.xml取代了car_volumes_groups.xml和IAudioControl.getBusForContext。音频政策文件通常包含在vendor分区中,表示主板的音频硬件配置。car_audio_configuration.xml中引用的所有设备都
- Vulkan
hanpfei
Android图形系统
Android7.0添加了对Vulkan的支持,一个高性能3D图形的低开销跨平台API。像OpenGLES一样,Vulkan提供了在应用中创建高质量,实时图形的工具。Vulkan的优势包括CPU开销降低及支持SPIR-VBinaryIntermediate语言。片上系统生产商(SoCs)比如GPU独立硬件供应商(IHVs)可以为Android编写Vulkan驱动;OEMs简单地需要为特定的硬件集成
- autojs使用nodejs调用sqlite数据库
牙叔教程
nodejsautojssqlite数据库
牙叔教程简单易懂依赖"nodejs";require("rhino").install();const{device}=require("device");constpath=require("path");constfs=require("fs");constutil=require("util");constSQLiteDatabase=android.database.sqlite.SQLi
- 探索AutoJS:一款强大的Android自动化工具
夏庭彭Maxine
探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介
- AGP 8.0 适配 - 问题列表
zhuzhumouse
gradleandroid-studioandroid
不管是基于编译速度,包体积,新特性等那个方面的考虑,大家都应该开始AGP8.0的适配了,下面使我适配过程中遇到的各种问题,这里列出来,给大家的适配做一个参考。问题一:编译失败@TaskAction解决方案:在根目录的setting.gradle或者build.gradle里面添加如下代码:classpath'com.android.tools.build:gradle:8.0.0'原因说明:AGP
- 一篇文章搞定《Android布局优化》
小孟来码
Android一篇文章搞定Androidandroid性能优化
------《一篇文章搞定Android布局优化》前言为什么要进行布局优化?Android绘制原理双缓冲机制布局加载原理布局加载优化的一些方法介绍AsyncLayoutInflater方案X2C方案Compose方案一些常规优化手段优化布局层级及复杂度mergeViewStub避免过度绘制前言在使用ViewPager时,如果我们的适配器使用的是Fragment。Android的绘制优化其实可以分为
- Android 第四十二章 Fragment
漂泊的蚂蚁
Androidandroid
一、简介Fragment(碎片)主要用于对ActivityUI模块化,依托Activity存在,当Activity销毁时,Fragment随之销毁二、生命周期onAttach()Fragment和Activity绑定onCreate()初始化onCreateView()创建视图onActivityCreated()Activity已初始化完成onStart()界面可见onResume()获得焦点o
- Android 第四十四章 Menu
漂泊的蚂蚁
Androidandroid
publicclassMainActivityextendsAppCompatActivity{@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}@Overridepublicboole
- Android中Handler的post(Runnable)用法
莫空0000
Android
privateHandlermhandler=newHandler();privatevoidabc(){newThread(newRunnable(){@Overridepublicvoidrun(){try{/*dosomething*///里面执行的事件是被handler放在主线程中执行的,与Run所在线程无关。//.post方法一般用于更新UImhandler.post(newRunnab
- gms认证流程_Android P(9.0)GMS认证新要求
weixin_39879651
gms认证流程
本文档主要初步整理AndroidP对GMS认证的新要求一、基本环境主机要求:Java8Python2.7ADB1.0.39VTS环境$sudoapt-getinstallpython-dev$sudoapt-getinstallpython-protobuf$sudoapt-getinstallprotobuf-compiler$sudoapt-getinstallpython-virtualen
- Android14 AOSP 允许system分区和vendor分区应用进行AIDL通信
冬瓜神君
androidbinder
在Android14上,出于种种原因,system分区的应用无法和vendor分区的应用直接通过AIDL的方法进行通信,但是项目的某个功能又需要如此。好在Binder底层其实是支持的,只是在上层进行了屏蔽。修改frameworks/native/libs/binder/BpBinder.cpp文件,找到status_tBpBinder::transact方法,屏蔽相关判断语句或者错误返回即可。如下
- Android从源码分析handler.post(runnable),view.post(runnable),runOnUiThread(runnable)执行时机
听者110
Android高级开发系列笔记Android线程
大家好,我是听者,耳听心受的听,孙行者的者,感谢大家阅读我的文章。废话不说直接进入主题,不管是Android还是其他语言,线程之间通信都是一个比较“头疼”问题,开发Android的码农应该都知道回到主线程的方式有handler.post(runnable),view.post(runnable),runOnUiThread(runnable)。但是这三种方式的区别以及其执行的时机如何呢?今天就给大
- 哔哩哔哩APP的 AGP8 升级之旅
锐湃
Gradleandroidgitee
前言是的,2024年我还在做Android原生开发,没有kmp,没有遥遥领先。本次Android大仓的AGP8升级涵盖多个APP多个业务方,持续3个月;分各个三大步,若干小步完成升级迁移,以下为本次升级踩坑经历。升级与踩坑本次AGP升级计划从7.2.2升级到8.2.2,AGP中最大的变动点是TransformApi接口的废弃、以及默认编译特性的开启。同时也要顺带升级Gradle版本,部分Gradl
- Flutter‘s app_plugin_loader Gradle plugin imperatively using the apply script错误解决
江上清风山间明月
Flutterflutterplugin_loaderGradleapplyplugin
文章目录问题描述解决方法1.查看当前的`android/build.gradle`2.迁移到`plugins`声明式方法修改前:修改后:3.同步Flutter工具更新4.参考Flutter官方文档补充说明问题描述用Androidstudio开发flutter的andoridapk时编译报如下警告:YouareapplyingFlutter’sapp_plugin_loaderGradleplugi
- gradle设置build执行命令_Android开发Gradle高级技巧、自定义Gradle Task、打包完成自动签名、执行Shell脚本...
一张卷纸
先说下为什么有这篇文章吧,最近在写一个应用需要进行系统签名;每次我都需要先将apk生成然后使用sign.jar和系统证书进行签名,非常的麻烦而且tmd还是搞两个系统也就是每次都需要用两个系统证书分别进行签名…一:每次我都需要两个不同的设备的安装包,所以我使用多渠道打包这样每次进行打包都会给我生成两个apk。如下代码:app.gradle,这里需要注意的是多渠道打包,需要指定一个flavorDime
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- AGP 8.0 适配 ---- jvm target compatibility
zhuzhumouse
androidjavagradle
基础知识科普Android工程的GradleJDK,以及代码里面配置的jvmTarget有什么区别?这是两个完全不同的概念:GradleJDK:指的是用于运行Gradle构建系统的JavaDevelopmentKit版本。Gradle是Android项目的构建工具,它负责处理项目的编译、打包、依赖管理等任务。GradleJDK的选择决定了在构建过程中使用的Java版本。jvmTarget:是jav
- 认识 ADB(Android Debug Bridge,Android SDK 中的一个工具)
我命由我12345
运维-ADBadbandroidandroid-studioandroidstudioandroidjetpack安卓androidruntime
一、ADB概述ADB,全称AndroidDebugBridge,是AndroidSDK中的一个工具ADB位于AndroidSDK下platform-tools目录中ADB起到调试桥的作用,ADB可以让开发者通过USB连接安卓设备,并在电脑上执行各种命令,从而方便开发和测试安卓应用程序ADB使开发者能够在电脑上对安卓设备进行全面的操作,包括安装卸载APK、拷贝文件、查看设备硬件信息、查看应用程序占用
- android+8.0对应版本,Android各版本适配之8.0
chinhoyoo
android+8.0对应版本
Android8.0透明Activity报错"Onlyfullscreenactivitiescanrequestorientation"1、分析问题首先,我的代码是这样的:style.xmltruetrueadjustPanfalse@color/app_transparent_colortrue//透明true//悬浮AndroidManifest.xml从上面可以看出,我的activity是
- android8.0自适应图标,适配8.0+的自适应图标
贫民窟的大富翁
安卓8.0自适应图标适配教程图标背景XML文件
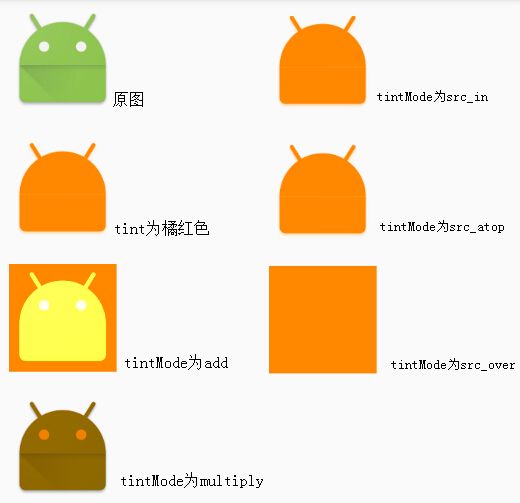
工具:mt管理器自适应图标是安卓8.0引入的新特性,可以让图标随系统主题变化,保持高度整齐,这个特性其实适配并不难准备工作:抠取图标前景(这个不用我讲了把),提取背景色步骤1:添加图标前景把图标前景文件丢进安装包,丢哪里都行,记住路径就行图片发自简书App打开arsc,在drawable/drawable下新建资源,类型为文本,把图标前景路径输进去,并记下这个资源的arscID比如7F020006
- android代码跳转通知权限界面,Android 8.0+通知栏(Notification)适配详解,判断通知权限是否打开,并跳转至通知管理页面...
我是索吹
前不久由于API26(Android8.0)以上的设备没法显示通知栏,因此网上查阅了比较多了资料,得出结论,API26之后引入了通知渠道这么个东西,而后就写了一篇问题对应的博文:Android8.0通知栏(Notification)适配,在模拟上是完美运行,但是当我前两天安装到真机上测试时,咦?怎么又无效了?而后我就想着,是否是通知权限没打开?由于模拟器上不少权限的控制和真机上差异很大,我打开设置
- 深入理解 Android 混淆规则
nukix
androidandroid
在Android开发中,混淆(Obfuscation)是一种保护代码安全的重要手段,通常通过ProGuard或R8工具来实现。本文将详细介绍Android混淆规则的基本原理、配置方法以及最佳实践,帮助开发者更好地保护应用代码。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357什么是混淆?混淆是一种通过对代码进行重命名、删除无用代码
- Android Studio gradle配置
nukix
androidandroid
settings.gradle配置指定路径module博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357一、正常情况,导入本项目的模块只需要使用include':app',':library'即可。二、但是当需要导入其他项目的模块,可以使用相对路径指定include':app',':library'project(':thirdl
- Android 接收 App 安装卸载更新
nukix
androidjavaandroid
本篇文章主要介绍如何监听APP的安装、卸载和更新的广播。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357Android8.0以前静态注册在AndroidManifest.xml中加入静态注册即可。Android8.0及以后需要动态注册InstallReceiverinstallReceiver=newInstallReceive
- Android中获取so文件来源于哪个库
火龙映天
Android相关android
Androidapp中可能有很多的.so文件,有时我们不确定这些.so文件都是来源于哪些库的,可以通过在build.gradle中添加代码来统计。具体方法如下:1.在com.android.application模块的build.gradle文件最后添加如下代码://获取所有的.so文件的打包路径tasks.whenTaskAdded{task->if(task.name=='mergeDebug
- Android Java创建ViewModel新api
debug_cat
Android应用层开发androidjavaleetcode
背景项目使用Java,创建ViewModel发现之前旧api不管用了。不要问为什么项目还要用Java,别问。老项目不让升级。ViewModel创建新方式新方式是因为依赖新版本库,其实用旧版本库就回到旧方式了。依赖:deflifecycle_version="2.5.0"//ViewModelimplementation"androidx.lifecycle:lifecycle-viewmodel:
- agent和android怎么结合:健康助手,旅游助手,学习助手
ZhangJiQun&MXP
教学2021论文2024大模型以及算力android旅游学习人工智能语言模型自然语言处理prompt
agent和android怎么结合:健康助手,旅游助手,学习助手创新点智能交互创新:提出全新的agent-Android交互模式,如基于手势、语音、眼动等多模态融合的交互方式。例如让agent能够同时理解用户的语音指令和手势动作,在Android设备上提供更加自然和高效的交互体验,比如在观看视频时,用户可以通过语音和手势结合的方式让agent调整视频播放进度、音量等。个性化服务创新:利用agent
- Android15音频进阶之焦点仲裁矩阵(一百零七)
Android系统攻城狮
AndroidAudio工程师进阶系列音视频矩阵python
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- 揭秘Linux:从服务器到智能家居,一个操作系统如何改变世界
寒水馨
Linux问题解决方案服务器linux智能家居
揭秘Linux:从服务器到智能家居,一个操作系统如何改变世界文章目录揭秘Linux:从服务器到智能家居,一个操作系统如何改变世界引言:Linux,不仅仅是一个操作系统Linux在企业级应用中的霸主地位云计算与虚拟化:Linux的天下大数据与人工智能:Linux的助推器Web服务器:Apache和Nginx的最佳搭档Linux在移动和嵌入式设备中的崛起Android:Linux的最成功衍生品物联网(
- iQOO neo 5精简内置组件
weixin_38627000
安卓智能手机安卓
无他!系统自带了太多组件,都用不到,连打开都不曾打开过。下午整理一篇精简组件的列表,各自按照各自的需要进行精简哦。别盲目跟风,要不然手机使用会出问题。精简步骤使用任意刷机工具,开启手机的开发权限,然后adb连接删除组件列表如下:pmuninstall--user0com.android.VideoPlayervivoi视频pmuninstall--user0com.vivo.browservivo
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL