LayoutInflater 动态加载布局
做了两个多月的开发 今天终于有时间静下心来写点东西了 好好整理一下自己的 代码 做一下总结
项目用了本地原生与网页WebView混合开发模式。这个方法有利有弊,好处是容易管理 好多的修改可以直接在网页上更改,不需要重新发布新版本,当然弊端就是通过webview显示网页这样对网络的需求非常严格,一旦网络不好用户体验非常不好,那么LayoutInflater 就管用啦
LayoutInflater 类似findViewById(),不同点是LayoutInflater是用来对于一个没有被载入或者想要载入的动态界面,就需要inflate来载入。对于一个已经载入的Activity,就可以使用实现了这个Activity通过findViewById()的方法来取得其中的界面元素 一般来讲都是新建一个类,继承Activity基类,然后在onCreate里面使用setContentView方法来载入一个在xml里定义好的界面。
http://blog.sina.com.cn/s/blog_629b701e0100rg4d.html
在实际开发种LayoutInflater这个类还是非常有用的,它的作用类似于 findViewById(),
不同点是LayoutInflater是用来找layout下xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件.
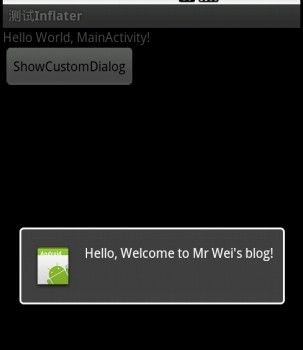
为了让大家容易理解我[转]做了一个简单的Demo,主布局main.xml里有一个TextView和一个Button,当点击Button,出现 Dialog,而这个Dialog的布局方式是我们在layout目录下定义的custom_dialog.xml文件(里面左右分布,左边 ImageView,右边TextView)。
代码如下:
package com.bivin;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
showCustomDialog();
}
public void showCustomDialog() {
AlertDialog.Builder builder;
AlertDialog alertDialog;
Context mContext = MainActivity.this;
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog, null);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Hello, Welcome to Mr Wei's blog!");
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.icon);
builder = new AlertDialog.Builder(mContext);
builder.setView(layout);
alertDialog = builder.create();
alertDialog.show();
}
}