什么是.9图片
http://blog.csdn.net/shimiso/article/details/41079847
http://blog.csdn.net/shimiso/article/details/41079847
http://blog.csdn.net/shimiso/article/details/41079847
http://blog.csdn.net/shimiso/article/details/41079847
什么是.9图片
至于什么是.9图片这里就简单提一下,即图片后缀名前有.9的图片,如pic.9.png、pic1.9.jgp,诸如此类的图片就称为.9图片。
.9图片的作用
①.9图片的作用是在图片拉伸的时候特定的区域不会发生图片失真,至于哪些部分不会失真那么得看你的图片是如何绘制的。
②当一张图片作为背景时可以指定前景内容的显示区域。如图:
其中灰色是背景、绿色是前景。那么前景放在背景的具体位置是可以通过.9图片进行规定的。
如何绘制.9图片
①利用android开发环境中提供的工具draw9patch。
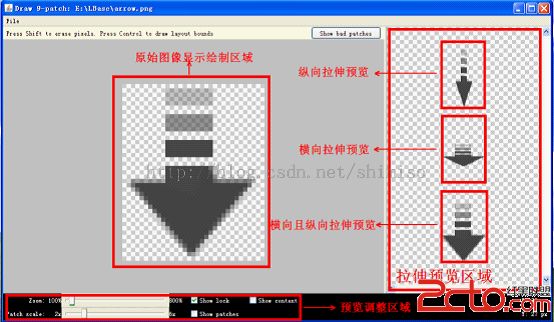
draw9patch如图 :
【draw9patch.bat其他功能说明】
Show lock:显示不可绘区域
Show patches:预览这个绘图区中的可延伸宫格(粉红色代表一个可延伸区域)
Show patches:预览视图中的高亮区域(紫色区域) 一些事
Show bad patches:在宫格区域四周增加一个红色边界,这可能会在图像被延伸时产生人工痕迹。如果你消除所有的坏宫格,延伸视图的视觉一致性将得到维护。
在“原始图像显示绘制区域”(这个名称自己取的)其实显示的是一张原始图片,并且在原始图片的四周添加了一个像素,通俗点说就是图片比原始图片扩大了一圈,多出来的那一圈是透明像素。我们需要绘制的地方真是在那一圈透明像素上进行绘制。在绘制之前先讲讲那一圈透明像素的含义。如图:
四周分别命名为L、T、R、B。
绘制在L的区域:用于拉伸的纵向区域。
绘制在T的区域:用于拉伸的横向区域。
绘制在R的区域:用于显示前景的纵向范围。
绘制在B的区域:用于显示前景的横向范围。
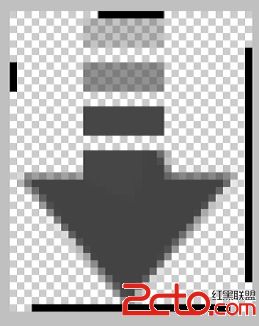
举例说明一下,如图 :

这个图会如何拉伸、如何显示前景呢?最简单的方法是直接看“拉伸预览区”,当然更快捷是方法是你能直接看出这个区域。
拉伸区域
如图:

红色框区域:表示纵向拉伸的区域,也就是说,当图片需要纵向拉伸的时候它会只指定拉伸红色区域,其他区域在纵向是不会拉伸的。
绿色框区域:表示横向拉伸的区域,也就是说,当图片需要横向拉伸的时候它会只指定拉伸绿色区域,其他区域在横向是不会拉伸的。
显然红色和绿色相交的部分是既会进行横向拉伸也会进行纵向拉伸的。
前景的显示区域
如图:

蓝色区域:表示前景能显示的纵向范围。即前景的最上面可以显示到什么地方,最下面可以显示的什么地方。
黄色区域:表示前景能显示的横向范围。即前景的最左边可以显示到什么地方,最右边可以显示的什么地方。
蓝色和黄色相交部分:表示整个前景能显示的区域。一个区域是矩形的,蓝色规定了上下边界,黄色规定了左右边界,两者共同当然也就规定了一个矩形区域。
②利用photoshop进行绘制。
如何绘制?
A、首先将画布四周放大一个像素。
B、然后在四周绘制黑色像素(四周像素的意义参见①)。
C、保存的时候改成.9图片的后缀名。
何时使用ps绘制?
A、图片很大的时候用draw9patch不是很好绘制,这个时候你就可以利用ps进行绘制。
B、当你要做很多图标的时候,你可以利用ps中的动作功能来批量完成。
小结:如果你熟悉ps的话某种程度上可以做到事半功倍。而且可以做一些模板,或者是录制一些动作。
何时需要使用.9图片
简单点讲,一张图片被拉伸以后会发生严重的图像失真时,那么就可以考虑.9图片。那么哪些时候这种图片格式是比较有效的呢?
①图片有圆角并且其他某一区域可以拉伸而不影响图片效果。
②一些图标需要适配不同的分辨率的设备。
当然具体的使用还得看具体的要求,这里只是说了一下我最常用的,不常用的就没有列举了。
PS:.9图片很多时候你知道怎么使用就可以了,至于为什么会产生拉伸,类似这样的问题你最好去问问google。
有两点需要特别注意下:
1.最外围的一圈像素必须要么是纯黑色,要么是透明,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有;
2.文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。
Android.9图片讲解(二)
1、Android中放置图片资源的文件夹
Android中一般有drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi等放置图片资源的文件夹,这几个文件夹分别对应的像素密度为:
| 文件夹 |
对应的像素密度 |
| drawable-ldpi |
120dpi |
| drawable-mdpi |
160dpi |
| drawable-hdpi |
240dpi |
| drawable-xhdpi |
320dpi |

图-1
另外自己可以创建一个默认的drawable文件夹,默认对应的像素密度为160dpi。
2、Android中view设置背景图片时查找图片资源的顺序
Android中view在setBackground加载图片时,通常会先去设备对应的像素密度的文件夹中去找对应的图片,如果没有找到就会去紧挨着的像素密度较高的文件夹中去找,然后再往上找,如果最高像素密度的文件夹中还没有找到该图片才会向像素密度较低的文件夹中去找。这是加载对应图片的一个查找过程。
比如一个设备的像素密度为240dpi,应用程序有drawable、drawable-ldpi、drawable-mdp、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi六个文件夹,则在一个view设置背景图片时,查找图片的顺序为drawable-hdpi ===== > drawable-xhdpi ====> drawable-xxhdpi ====> drawable-mdpi ====> drawable ====> drawable-ldpi。
这个顺序可以通过一个小的demo自己验证,是android查找图片资源的规则,不是通过几句话就能说明的。
3、设置view背景图片的过程
源码跟踪:
View view = new View(this);
view.setBackgroundResource(R.drawable.about_logo);
使用这里是设置一个view的背景图片,setBackgroundResource方法的源码为:

图-2
这个方法里面第14179行代码,红线标注部分,是通过Resources对象根据图片资源resid去获取图片对应的drawable对象,getDrawable方法源码如下:
图-3
这个方法里面通过loadDrawable方法返回一个Drawable对象,loadDrawable方法里面传入了一个TypedValue对象,而TypedValue对象是通过getValue方法获得的,这里可以通过代码查看一下TypedValue对象中存放了哪些对应资源图片的信息。
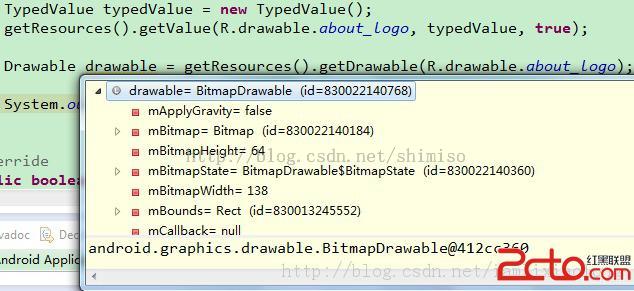
图-4
通过demo代码中,对代码进行debug,发现,根据图片资源resid获取的TypeValued对象中保存的信息主要有density=240和string=“res/drawable-hdpi/about-logo.png”,density是指找到的图片资源所在drawable-hdpi文件夹对应的像素密度,string是图片资源的路径。
实际上loadDrawable方法就是根据这个图片资源的路径去获取到相应的Drawable对象的。此时我是将图片放置到drawable-hdpi文件夹中的,那么如果我将图片移动到drawable-mdpi文件夹中,TypeValued值会一样吗?通过测试,发现如下结果:

图-5
通过图-4和图-5得出的typedValue信息可知,其获得的相应变量值是不一样的,此时的density=160、string=”res/drawable-mdpi/about-logo.png”,density是drawable-mdpi对应的像素密度,那么同样的图片放置在不同的资源文件夹中,得到的Drawable对象一样吗,通过证明,它们是不一样的。
about_logo.png原始图片大小为138*64像素,在同样的480*800像素240dpi的模拟器上运行,其得到的Drawable对象信息如下:
图片放置在drawable-mdpi文件夹下:

图-6
图片放置在drawable-hdpi文件夹下:

图-7
通过代码测试得出如下数据:
| 图片放置的文件夹 |
对应像素密度 |
设备像素密度 |
得到的图片对应的Bitmap的宽高值 |
| drawable-mdpi |
160dpi |
240dpi |
207*96 |
| drawable-hdpi |
240dpi |
240dpi |
138*64 |
由此看出,放置在不同文件夹下面的相同的图片,在相同像素密度下所取得的图片Bitmap大小是不同的,如上表格中,drawable-mdpi下的图片实际上是进行了缩放的。
程序得到的图片宽度 = 实际图片宽度 * 设备像素密度 / 图片资源文件夹对应的像素密度
程序得到的图片高度 = 实际图片高度 * 设备像素密度 / 图片资源文件夹对应的像素密度
由此可以看出如果图片放置在低密度文件夹中,而要在高像素密度设备上显示时,其会先进行放大,然后再显示,这样就会导致高像素密度设备上显示模糊。
注:图片Bitmap放大的过程可以在源码中找到,源码在BitmapFactory.decodeStream方法中。详情请自己查看跟踪源码。
4、点9图片的使用方法
点9图的处理过程和上面的普通png图片是一样的,会根据所放置的资源文件夹和屏幕的像素密度先进行缩放,在显示的时候点9图会再进行局部拉伸,所以如果将带圆角的点9图片放置在低像素密度资源文件夹下,当使用高像素密度设备显示时,图片会先进行放大在进行局部拉伸,这样会导致在放大过程中图片圆角和边缘被拉伸,显示时会变的模糊。
解决方案:
1、尽量将点9图片放置在高像素密度资源文件夹中,这样即使在低像素密度手机上显示时会先对图片进行缩小再进行局部拉伸,但是在低像素密度手机上运行应用时,所有使用点9图片的地方都会对图片进行一次计算缩放,影响性能;
2、针对不同像素密度手机做多套点9图片。
补充:点9图片在缩放过后,如何进行局部拉伸渲染到屏幕上的?
源码跟踪,在View的draw方法中根据Drawable对象将图片作为背景绘制到指定区域中,点9图的实际绘制过程在NinePatch的draw方法中,通过canvas对象调用了本地方法nativeDraw对图片进行了绘制。至于如何绘制局部暂时看不到JNI方法的源码。

图-8