【jQuery】OnSubmit中的Ajax判断
这个问题不止存在于jQuery的Ajax当中,还存在其余版本的javascript库或者原生的javascript中。关于OnSubmit在《【JavaScript】在前台验证表单,必须使用onsubmit="return xx()"的形式》(点击打开链接)已经详细说明了,但是在OnSubmit中如果带上Ajax判断,比较判断这个用户名是否存在等,你需要考虑Ajax函数与OnSubmit不同步的问题。
先来看一个极其简单的例子:
首先,文件目录结构如下:
1.html中有一个简单得不能再简单的表单:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ajax_onsubmit</title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
</head>
<body>
<form action="2.html" method="post" onsubmit="return check()">
1+1=<input type="text" id="text1" />
<input type="submit" value="提交" />
</form>
</body>
<script>
function check(){
var text1=$("#text1").val();
$.ajax({
type:"POST",
url:"a.php",
data:{
text1 : text1
},
success:function(data){
if(data != "2"){
alert("输入错误时候不能提交!");
return false;
}
}
});
}
</script>
</html>
但提交到2.html之间,先要将用户输入的结果以Ajax的方式提交的a.php中,看a.php输出的是不是2,a.php的代码如下,同样很简单,就是打印用户输入的结果。当然实际完全不用这样做,如此简单的事情完全可以用纯javascript完成,现在只是用来说明问题。
<?php $text1=$_REQUEST["text1"]; echo $text1; ?>
a.php打印是2,才提交,否则不提交。
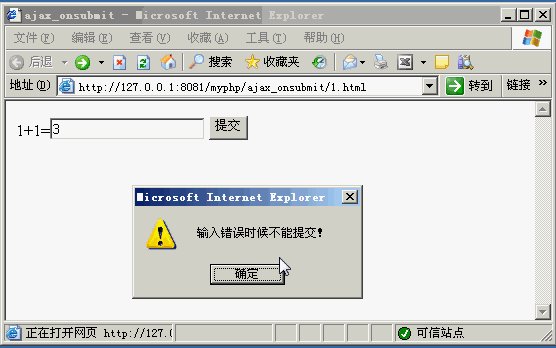
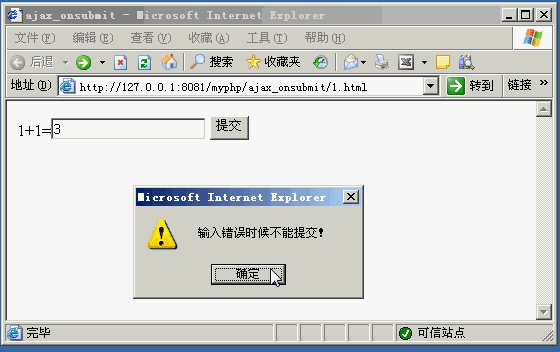
看似1.html中的代码没有问题,直接运用到OnSubmit是否返回false来判断表单是否能够被提交,可是,当用户输入是3,运行出来的结果却是这样的:
成功判断了用户输入的不是2,if(data!=2)这个条件结构体也进入了,可是JavaScript却没有阻止表单提交!这可是致命的,原因如下:
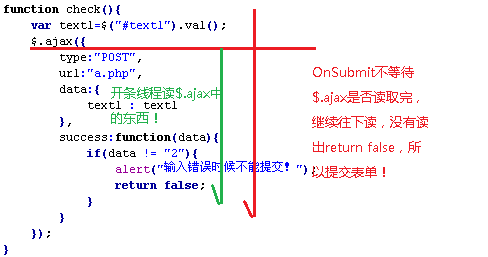
(1)ajax时return false 的function与onsubmit()不是同一个函数。
(2)在ajax执行时,async默认的设置值为true,这种情况为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)。
也就是说:
这也是Ajax异步提交的特性所使然,但是,我们要完成OnSubmit用Ajax与后台交互的效果,只能使用dwr和Xajax这些服务器Ajax框架了吗?当然不是,我们修改一下Ajax的代码即可,上述1.html的代码修改如下,主要是OnSubmit函数check()的,则Ajax可以顺利执行:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ajax_onsubmit</title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
</head>
<body>
<form action="2.html" method="post" onsubmit="return check()">
1+1=<input type="text" id="text1" />
<input type="submit" value="提交" />
</form>
</body>
<script>
function check(){
var text1=$("#text1").val();
var ajaxFlag=true;//用flag的方式,使得子函数$.ajax与主函数check()交互起来
$.ajax({
type:"POST",
url:"a.php",
async:false,//设置同步方式,非异步!
cache:false,//严格禁止缓存!
data:{
text1:text1
},
success:function(data){
if(data != "2"){
alert("输入错误时候不能提交!");
ajaxFlag=false;
}
}
});
if(!ajaxFlag){
return false;
}
}
</script>
</html>
运行结果如下:
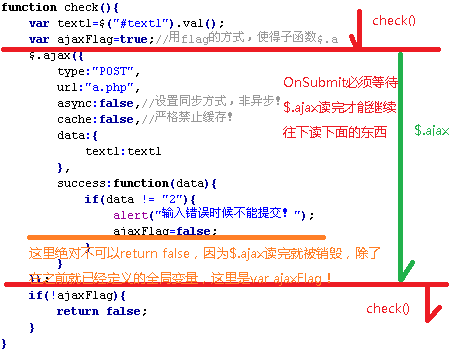
上述OnSubmit修改之后,就现实了$.ajax与onsubmit()函数的同步,其信号量就是ajaxFlag,具体如下图所示: