用TabControl实现新浪微博客户端样式的面板
© 2012 野比 [email protected]
注意:关于TabControl的自定义制作方法,请参考此文《一步一步玩控件:自定义TabControl——从山寨Safari开始》(以下简称《一步》)。
本文源代码下载(VisualStudio 2005,.NET Fx 2.0): 点击下载
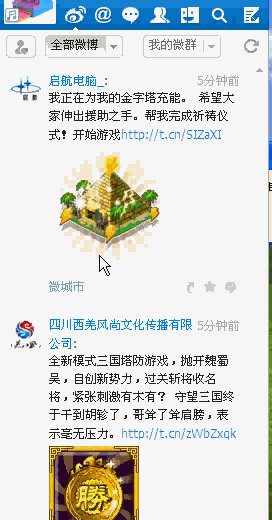
现在而今眼目下,人类已经无法阻止新浪微博了。于是新浪趁机推出了自己的桌面版微博客户端,就是这个:
看起来似乎挺不错,那么我们试着用一下呢?(动画)
woo……这部分面板切换好像挺有意思的。
发挥我们的山寨精神,开始分析。
分析
很显然,这是一个类似TabControl的控件。当然,具体是什么我也不知道。Who cares?我们只需要做个样子就行了。现在开始解剖。
抛开渐变背景这些次要内容,可以看到,这个和《一步》一文中仿制Safari的标签几乎一样,所以很多代码可以直接借鉴过来。
而在上篇文章中没有实现的面板缩放,虽然简陋,但这次总算是完成了。使用下面的简单代码。
int count = 1;
while (Height > ImageList.ImageSize.Height + 10 * count)
{
Height -= 5 * count;
count++;
}
Height = ImageList.ImageSize.Height;
最好的解决办法是用System.Threading.Timer加上一个简单的委托异步修改面板大小来实现动画。本文只是娱乐目的,也就没有讲究那么多了。
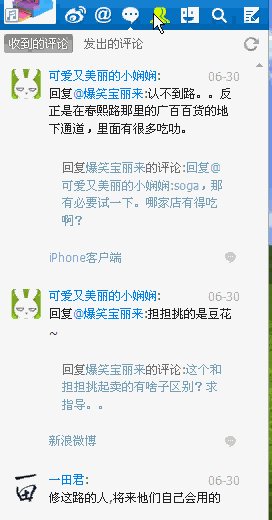
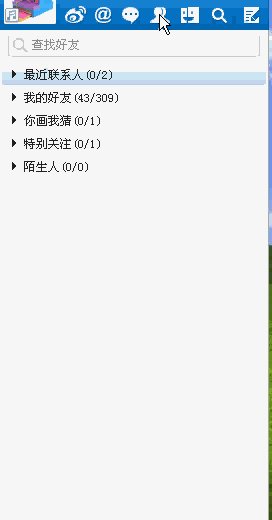
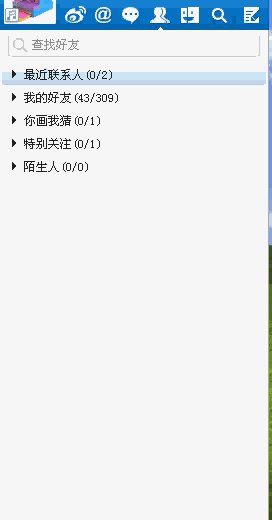
最后制作出来的效果是这样的:
注意看鼠标悬停时图标变成绿色。由于在控件内部即使设置了DrawMode为OwnerDrawFixed,也不会触发DrawItem事件(求指导)。所以本文里判断鼠标划过哪个标签是通过对MouseMove鼠标移动实时采点来实现的。对性能有那么一点点的影响,但我觉得能运行.NET Fx的机器都可以忽略这点损耗,还能凑合着用,不必担心。
protected override void OnMouseMove(MouseEventArgs e)
{
if (DesignMode)
return;
if (!HotTrack)
return;
hoverIndex = getTabIndexAtPoint(e.Location);
Rectangle rect = Rectangle.Empty;
if (hoverIndex > -1)
rect = GetTabRect(hoverIndex);
if (rect != Rectangle.Empty)
Invalidate(rect);
else
Refresh();
base.OnMouseMove(e);
}
绘制小三角非常简单,只要在脑子里过一遍等腰三角形的底、高计算方法即可。
int len = 10;
PointF a = new PointF(rect.X + (float)(rect.Width - len) / 2.0f, rect.Bottom);
PointF b = new PointF(a.X + len, a.Y);
PointF c = new PointF(a.X + len / 2.0f, a.Y - (float)Math.Sqrt(3) * (len / 2.0f) / 2.0f);
PointF[] points = new PointF[] { a, b, c };
g.FillPolygon(
Brushes.White,
points
);
其余部分就和《一步》相差无几,整个控件约200余行,较为简单。各位请自行下载工程文件查看详情。
© 2012 野比 [email protected]