Android API Guides---Supporting Multiple Screens
虽然系统进行缩放和调整大小,使不同的屏幕上你的应用程序的工作,你应该优化您的不同的屏幕大小和密度应用的努力。在此过程中,您最大限度地提高所有设备的用户体验和用户认为应用程序实际上是专为他们的设备,而不是简单地拉伸以适应在其设备上的屏幕。
按照本文档中描述的做法,您可以创建一个显示正常,并提供有关所有支持的屏幕配置优化的用户体验,使用单一.apk文件的应用程序。
注:本文档中的信息假定您的应用程序专为Android 1.6(API等级4)或更高版本。如果您的应用程序支持Android 1.5或更低,请先阅读策略的Android 1.5。
此外,要知道,Android 3.2的推出了新的API,可让您更精确地控制您的应用程序使用不同的屏幕尺寸布局资源。如果你正在开发的针对平板电脑进行优化的应用程序,这些新功能是特别重要的。有关详细信息,请参阅有关声明平板电脑布局Android 3.2的部分。
屏幕支持的概述
本节提供了Android的多屏幕,包括支持的概述:介绍本文档和API,系统支持的屏幕配置的摘要中使用的术语和概念,以及API和底层屏幕的概述-compatibility功能。
术语和概念
屏幕尺寸
实际的物理尺寸,作为画面的对角线测得的。
为简单起见,Android将所有实际屏幕尺寸为广义的大小:小,中,大,特大。
屏幕像素密度
屏幕的物理区域内的像素的数量;通常被称为DPI(每英寸点数)。例如,一个“低”密度屏幕具有给定的物理区域内较少的像素相比,“正常”或“高”密度屏幕。
为简单起见,Android将所有实际的屏幕密度分为六个广义密度:低,中,高,超高,超超高和超特超高。
方向
屏幕但从用户的角度的方向。这是横向或纵向,即屏幕的宽高比可以是宽或高的分别。注意,不仅做不同的设备在缺省情况下,不同的方向操作,但是,当用户旋转设备的取向可以在运行时改变。
解析度
总数在屏幕上的物理像素。如果要增加对多屏幕的支持,应用程序并不直接与分辨率的工作;应用程序应该只与屏幕尺寸和密度而言,如通过广义的尺寸和密度分组。
密度独立像素(DP)
定义UI布局时,你应该使用,以表达布局尺寸或位置的密度无关的方式的虚拟像素单元。
密度独立像素相当于一个物理像素160 dpi的屏幕,这是由系统为“中等”密度屏幕假定基准密度上。在运行时,系统透明地处理在必要时dp单位中的任意缩放,根据所使用的屏幕的实际密度。 DP的单位屏幕像素转换很简单:像素= DP *(DPI / 160)。例如,一个240 dpi的屏幕上,1 DP等于1.5的物理像素。定义你的应用程序的UI时,你应该总是使用dp单位,以确保不同密度的屏幕UI的正确显示。
支持的屏幕范围
与Android 1.6(API等级4)开始,Android提供多种屏幕尺寸和密度,从而反映设备可能有很多不同的屏幕配置的支持。您可以使用Android系统的功能来优化您的应用程序的用户界面为每个屏幕配置,并确保您的应用程序不仅提供了正常,但提供了每个屏幕上最佳的用户体验。
为了简化您设计了多个屏幕的用户界面的方式,把Android的实际屏幕尺寸和密度进入的范围:
一组广义的尺寸:小,正常,大,XLARGE
注:从Android 3.2(API等级13)开始,这些尺寸组赞成用于管理基于可用屏幕宽度屏幕尺寸的新技术的过时。如果你正在为Android 3.2和更大的发展,请参阅声明为Android 3.2平板电脑布局以获取更多信息。
一组六广义密度:
LDPI(低)〜120DPI
MDPI(中)〜160dpi
华电国际(高)〜240dpi
xhdpi(超高)〜320dpi
xxhdpi(超特高)〜480dpi
xxxhdpi(超超特高)〜640dpi
广义的大小和密度都围绕着一个基本配置是一个正常大小和MDPI(中)密度。该基准是基于第一个Android设备的屏幕配置上,T-Mobile的G1,具有HVGA屏幕(Android 1.6之前,这是唯一的屏幕配置了Android的支持)。
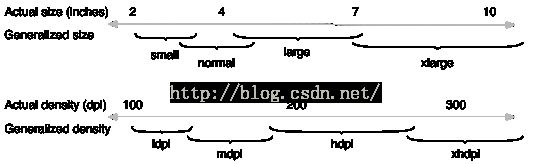
每个广义的大小和密度跨越了一系列实际的屏幕尺寸和密度。例如,两个设备,两个报告的正常屏幕尺寸可能具有实际屏幕尺寸和纵横比时用手工测量的略有不同。同样,报告华电国际的屏幕密度两个设备可能有真正的像素密度是略有不同。 Android的使这些差异抽象的应用程序,让您可以提供用户界面设计的广义的大小和密度,让系统处理任何最终的调整是必要的。图1示出了如何不同的尺寸和密度大致地分类为不同的尺寸和密度基。
图1. Android的大致如何映射实际大小和密度广义的大小和密度(数字不准确)插图。
当您设计针对不同屏幕尺寸的用户界面,你会发现每一个设计需要的空间最小。因此,每个屏幕广义规模以上有一个是由系统定义相关的最低分辨率。这些最小尺寸的“DP”单位,在定义你的布局,它允许系统,以避免担心屏幕密度的变化时,你应该使用相同的单位。
XLARGE屏幕是至少960dp点¯x720dp
大屏幕至少640dp点¯x480dp
标准屏幕至少470dp点¯x320dp
小屏幕至少426dp点¯x320dp
注意:这些最小屏幕尺寸并没有和之前定义的Android 3.0的,所以你可能会遇到一些设备是误分类标准和大之间。这些也是基于屏幕的物理分辨率,因此可跨设备,例如与变化实际上已经正在使用的系统栏,由于它提供给应用程序少一点空间的系统酒吧1024x720平板电脑。
要优化你的应用程序对不同屏幕尺寸和密度的用户界面,可以为任何广义的大小和密度提供备用资源。通常情况下,你应该为一些不同的屏幕尺寸和替代位图图像不同的屏幕密度提供可供选择的布局。在运行时,系统使用适当的资源为你的应用,基于当前设备屏幕的大小广义或密度。
不需要为屏幕尺寸和密度的各种组合提供替代的资源。该系统提供了一个可以处理大多数的任何设备屏幕上呈现您的应用程序的工作的强大的兼容性功能,但前提是你使用的技术,允许它正常调整(如以下最佳实践描述)来实现您的UI。
注意:定义一个设备的广义屏幕尺寸和密度的特征是彼此独立的。例如,WVGA高密度屏幕被认为是一个正常大小的屏幕,因为其物理尺寸大约是相同的T-Mobile G1(Android的第一设备和基线屏幕配置)。在另一方面,WVGA中密度屏幕被认为是一个大尺寸的屏幕。虽然它提供了相同的分辨率(像素数相同),则WVGA中密度屏幕具有较低的屏幕密度,这意味着每个像素的物理尺寸较大,因此,在整个屏幕比基线(正常大小)的屏幕大。
密度独立性
您的应用程序实现“像素密度独立性”与不同密度的屏幕显示时,当它保留了物理尺寸(从用户的角度来看)的用户界面元素。
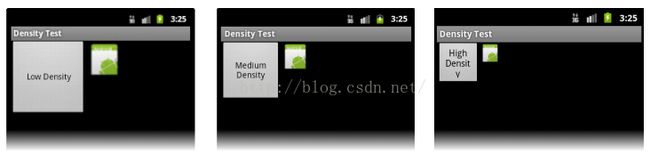
维护密度的独立性是非常重要的,因为,如果没有它,一个UI元素(如按钮)在低密度屏幕上的物理较大和较小的高密度屏幕上。这样的密度相关的大小的变化会导致你的应用程序布局和可用性问题。图2和3示出的应用程序时,它不提供密度独立性和当它,分别之间的差异。
图2.实施例应用而不对不同密度的支持,如图低,介质上,和高密度的屏幕。
图3.示例应用为不同密度(它的密度独立的),如图所示低,中上和高密度的屏幕很好的支持。
Android系统可以帮助您的应用程序实现密度独立两种方式:
该系统扩展为适合当前屏幕密度dp单位
系统缩放绘图资源到合适的大小,是根据当前屏幕密度,如果需要的话
在图2中,文本视图和位图绘制在像素(PX单位)指定的尺寸,所以看法是低密度屏幕上的物理较大和较小的高密度屏幕上。这是因为,尽管实际的屏幕尺寸可以是相同的,高密度屏幕具有每英寸更多的像素(像素的相同量适合在一个较小的区域)。在图3中,布局尺寸在密度独立像素(dp单位)指定。因为密度独立像素的基线是中等密度屏幕,具有中等密度屏幕的设备看起来一样,因为它在图2对于低密度和高密度屏幕确实,但是,该系统缩放密度无关的像素值向下和向上,分别以适合屏幕为宜。
在大多数情况下,你可以简单地通过密度独立像素(DP单位)或“WRAP_CONTENT”规定所有的布局尺寸值酌情确保您的应用程序密度的独立性。然后,系统规模,以显示在适当大小的位图资源酌情基于当前屏幕的密度适当的比例因子。
然而,位图缩放可能会导致模糊或像素化的位图,你可能会在上面的截图看到。为了避免这些文物,应该为不同密度提供替代位图资源。例如,你应该为高密度的屏幕提供更高分辨率的位图,系统将使用这些调整,而不是专为中密度屏幕的位图。下面一节介绍更多有关如何为不同的屏幕配置提供替代资源。
如何支持多屏幕
Android的多屏幕支持的基础是它的管理在当前屏幕配置适当的方式提出申请,布局和位图资源的渲染能力。该系统处理的大部分工作由扩展布局,以适应屏幕尺寸/密度和缩放位图资源的屏幕密度,适当正确地在每个屏幕配置使您的应用程序。为了更加妥善地处理不同的屏幕配置,但是,你也应该:
明确声明其屏幕尺寸您的应用程序支持清单
通过声明其屏幕尺寸应用程序支持,可以确保与您的支持可以下载你的应用程序屏幕,只有设备。针对不同屏幕尺寸的支持声明也可以影响系统如何吸引你的大屏幕,特别是应用程序,应用程序是否在屏幕兼容模式运行。
要声明的屏幕尺寸您的应用程序支持,你应该在你的清单文件中的<支持的屏幕>元素。
为不同的屏幕尺寸不同的布局
默认情况下,Android的重新调整你的应用程序布局,以适应当前的设备屏幕。在大多数情况下,这工作正常。在其他情况下,您的UI可能看起来不那么好,可能需要针对不同屏幕尺寸的调整。例如,在大屏幕上,你可能需要调整某些元素的位置和大小,采取额外的屏幕空间的优势,或者更小的屏幕上,你可能需要调整大小,使一切都可以在屏幕上显示。
你可以用它来提供特定大小的资源配置预选赛小,正常,大,XLARGE。例如,对于一个超大的屏幕布局应该在布局XLARGE /。
采用Android 3.2(API等级13)开始,上述尺寸组已被弃用,你应该改用SW <N> DP配置限定符来定义你的布局资源所需的最小可用宽度。例如,如果您多窗格平板电脑布局要求屏幕宽度的至少600dp的,你应该把它放在布局sw600dp /。使用新的技术宣告布局资源,在有关声明平板电脑布局Android 3.2版的部分进一步讨论。
提供不同的屏幕密度不同的位图资源
默认情况下,Android的扩展您的位图资源(巴纽,.jpg和.gif文件),并九宫格可绘制(.9.png文件),以便使它们在每个设备上相应的物理尺寸。例如,如果你的应用程序只为基线提供的位图资源,中型屏幕密度(MDPI),那么系统扩展它们的高密度屏幕上时,鳞下来低密度屏幕上时。这种调整可能会导致在位图文物。为了确保您的位图看起来是最好的,你应该包括替代版本在不同的屏幕密度不同的分辨率。
配置预选赛(下面详细描述),您可以使用特定密度资源LDPI(低),MDPI(中),华电国际(高),xhdpi超高),xxhdpi(超超高)和xxxhdpi(超特超高)。例如,对于高密度屏幕的位图应该在绘制-华电国际/。
注意:Mip映射xxxhdpi限定符仅需要提供可以出现比通常大的xxhdpi设备上的启动器图标。你并不需要为所有的应用程序的图像提供xxxhdpi资产。
有些设备向上扩展多达25%的启动器图标。例如,如果你的最高密度的启动图标形象已经是多余的,超高密度,缩放过程将使它显得不那么脆。所以,你应该提供在MIP贴图xxxhdpi目录,其中系统使用,而不是扩大图标的缩小版本更高密度的启动图标。
更多信息请参见提供的XXX,高密度的发射器图标。你不应该使用比启动器图标其他UI元素xxxhdpi预选赛。
注:在res将所有的启动图标/ mipmap- [密度] /文件夹,而不是RES / drawable- [密度] /文件夹。 Android系统在保留这些特定密度文件夹,如MIP贴图xxxhdpi的资源,无论在哪里安装了您的应用程序的设备的屏幕分辨率。此行为使发射器应用选择最佳分辨率图标您的应用程序在主屏幕上显示。有关使用文件夹的mipmap的更多信息,请参阅管理项目概述。
的尺寸和密度设定限定对应于支承,上述屏幕的范围所描述的广义的尺寸和密度。
注意:如果你不熟悉配置预选赛和该系统如何使用他们申请替代资源,阅读提供备用资源以获取更多信息。
在运行时,系统确保当前屏幕有任何给定的资源按照以下步骤上最好的展示:
该系统采用合适的替代资源
基于当前屏幕的大小和密度,系统将使用在应用程序中提供的任何尺寸 - 与特定密度的资源。例如,如果该设备具有高密度的屏幕和应用程序请求绘制资源时,系统会查找设备配置最匹配的绘制资源目录。根据可用其他替代资源,与华电国际预选赛的资源目录(如绘,华电国际/)可能是最好的搭配,让系统将使用该目录的绘制资源。
如果没有匹配的资源可用,系统将使用默认的资源和规模向上或向下按需要来匹配当前屏幕的大小和密度
“默认”资源是指那些没有被标注为配置限定符。例如,在可绘/资源是默认绘图资源。系统假定默认资源被设计为基准屏幕大小和密度,这是一个正常的屏幕尺寸和中等密度。因此,系统默认的扩展资源密度为高密度屏幕上下低密度屏幕酌情。
然而,当系统正在寻找一个特定密度的资源,并在特定密度的目录不找到它,也不会总是使用默认资源。该系统可改用其他特定密度的资源之一,为了缩放时提供更好的结果。例如,找一个低密度资源时,这是不可用时,系统倾向于按比例缩减的资源的高密度的版本,因为该系统可以很容易地扩展的高密度资源降到由低密度系数0.5,用较少的工件,与由0.75的因子缩放的中等密度的资源。
有关Android的如何通过设定限定词匹配的设备配置选择替代资源的更多信息,请阅读Android如何寻找最匹配的资源。
使用配置预选赛
Android支持多种配置限定符,使您可以控制基于当前设备屏幕的特性,系统如何选择你的替代资源。配置限定符是可以追加到一个资源目录在你的Android项目,并指定资源里面是专为它配置的字符串。
要使用配置限定符:
在项目的RES /目录下创建一个新的目录,并使用格式命名:<resources_name> - <限定>
<resources_name>是标准的资源名称(如绘制或布局)。
<限定符>是从表1的结构限定,下面,指定屏幕配置这些资源将被使用的(例如HDPI或超大)。
您可以在使用多个<预选赛>的时间简直每个限定符分离与破折号。
这个新目录中保存相应的具体配置资源。资源文件必须被命名为完全一样的默认资源文件。
例如,XLARGE是超大屏幕的配置预选赛。当这个字符串添加到资源目录名(如布局超大),表示该系统是,这些资源将在具有超大屏幕的设备使用。
表1.配置预选赛,使您可以为不同的屏幕配置提供特殊资源。
屏幕特性限定符说明
对于小尺寸屏幕尺寸较小的资源。
正常大小的屏幕正常的资源。 (这是基线大小)。
大尺寸屏幕大的资源。
XLARGE资源超大尺寸屏幕。
低密度(LDPI)的屏幕密度LDPI资源(〜120DPI)。
用于中密度(MDPI)屏幕MDPI资源(〜160dpi)。 (这是基线密度)。
对于高密度(华电国际)屏幕华电国际资源(〜240dpi)。
xhdpi资源超高密度(xhdpi)屏幕(〜320dpi)。
xxhdpi资源超超高密度(xxhdpi)屏幕(〜480dpi)。
对于超特超高密度(xxxhdpi)xxxhdpi资源使用(〜640dpi)。使用此为启动器图标而已,看上面的说明。
nodpi资源所有密度。这些密度独立的资源。该系统不能扩展标记有此限定符的资源,无论当前屏幕的密度。
适用于mdpi和hdpi之间的屏幕tvdpi资源;约213dpi。这不被视为一个“主”密度组。它主要用于电视和大多数应用程序并不需要它,提供MDPI和华电国际的资源足以满足大多数应用程序,系统将扩展他们适当的。如果你觉得有必要提供tvdpi资源,你应该在1.33 * MDPI一个因素调整其大小。例如,对于mdpi屏幕的100像素点¯x100px的形象应该是133px点¯x133px的tvdpi。
在横向屏幕方向的资源土地(宽比)。
港口资源在纵向屏幕(高宽比)。
宽高比为有显著较高或更大的宽高比的屏幕长资源(当纵向或横向,分别)比基准屏幕配置。
notlong资源具有宽高比类似于基准屏幕配置使用屏幕。
注意:如果您正在开发适用于Android 3.2及更高的应用程序,看到有关声明的Android 3.2的平板电脑布局有关声明时,特定的屏幕尺寸布局资源(而不是使用尺寸限定符,您应该使用新的配置信息预选赛节在表1)。
有关如何这些限定词大致对应于实际屏幕尺寸和密度的更多信息,请参阅支持屏幕范围,较早于本文件。
例如,下面的应用程序资源目录提供了不同的屏幕尺寸和不同的可绘制不同的布局设计。使用的mipmap /文件夹启动图标。
res/layout/my_layout.xml // layout for normal screen size ("default") res/layout-large/my_layout.xml // layout for large screen size res/layout-xlarge/my_layout.xml // layout for extra-large screen size res/layout-xlarge-land/my_layout.xml // layout for extra-large in landscape orientation res/drawable-mdpi/graphic.png // bitmap for medium-density res/drawable-hdpi/graphic.png // bitmap for high-density res/drawable-xhdpi/graphic.png // bitmap for extra-high-density res/drawable-xxhdpi/graphic.png // bitmap for extra-extra-high-density res/mipmap-mdpi/my_icon.png // launcher icon for medium-density res/mipmap-hdpi/my_icon.png // launcher icon for high-density res/mipmap-xhdpi/my_icon.png // launcher icon for extra-high-density res/mipmap-xxhdpi/my_icon.png // launcher icon for extra-extra-high-density res/mipmap-xxxhdpi/my_icon.png // launcher icon for extra-extra-extra-high-density有关如何使用替代资源的详细信息和配置限定词的完整列表(不只是屏幕配置),请提供替代资源。
请注意,当Android系统挑选哪些资源在运行时使用,它使用特定的逻辑来确定“最佳匹配”的资源。也就是说,您使用预选赛不必在所有的情况下,当前屏幕配置完全匹配,以使系统使用它们。具体来说,根据大小限定符选择资源时,系统将使用专为比当前屏幕较小的屏幕资源,如果没有资源,更好地匹配(例如,大尺寸屏幕将使用标准尺寸屏幕的资源,如果必要)。然而,如果唯一可用的资源比当前屏幕越大,系统将不会使用它们,如果没有其他的资源相匹配的设备配置(例如,如果所有的布局资源只能加上XLARGE限定符应用程序会崩溃,但设备是一个正常大小的屏幕)。有关系统如何选择资源的更多信息,请阅读Android如何寻找最匹配的资源。
提示:如果您有系统不应该扩展(可能是因为你进行一些调整,像自己在运行时)一些绘制资源,你应该把它们与nodpi配置限定符的目录。与此限定的资源被认为是密度无关,系统将不会对它们。
设计替代布局和绘图
该类型的你应该创建替代资源取决于你的应用的需求。通常情况下,你应该使用的大小和方向限定符提供替代布局资源,并使用密度限定符提供替代位图绘图资源。
以下各节概述如何您可能要使用的大小和密度预选赛分别提供替代布局和绘图。
替代布局
通常情况下,你就会知道,一旦你测试你在不同的屏幕配置的应用程序是否需要针对不同屏幕尺寸的替代布局。例如:
当一个小屏幕上进行测试,你可能会发现,你的布局并不完全适合在屏幕上。例如,一排按钮可能不会在屏幕的一小屏幕装置上的宽度内适合。在这种情况下,你应该为小屏幕提供一个替代的布局,调整大小或按钮的位置。
当一个额外的大屏幕上测试时,你可能会意识到你的布局不有效利用大屏幕和明显拉长,以填补它。在这种情况下,你应该有针对性地提供了一个更大的屏幕进行了优化,如平板电脑重新设计的UI超大屏幕的替代布局。
虽然你的应用程序应该不会对大屏幕的替代布局做工精细,这是给你的应用程序看起来好像是为他们的设备专门设计的用户非常重要。如果UI明显拉长,用户更可能是不满意的应用经验。
并且,相对于纵向方向的横向试验时,则可能会注意到,放置在屏幕的纵向的底部UI元素应替代地在屏幕的右侧横向。
总之,你应该确保你的应用程序布局:
适用于小屏幕(以便用户可以实际使用的应用程序)
是针对大屏幕进行了优化采取额外的屏幕空间的优势
是您在横向和纵向优化
如果你的UI使用需要,以适应系统规模的布局(如一个按钮的背景图片)即使视图大小的位图,你应该使用九宫位图文件。九宫文件基本上是在其中指定可拉伸的二维区域的PNG文件。当系统需要按比例,其中使用位图的视图,该系统拉伸九宫格点阵图,但拉伸只有指定的地区。因此,你不需要为不同的屏幕尺寸提供不同的可绘制的,因为九宫位图可以适应任何尺寸。你应该,但是,提供不同的屏幕密度您的九宫文件的替换版本。
备用可绘制
几乎每一个应用程序应该有不同的屏幕密度替代绘图资源,因为几乎每个应用程序都有一个启动器图标和图标应该在所有屏幕密度好。同样,如果你在你应用程序的其他位图资源(如菜单图标,或在应用程序中其他图形),您应提供替代版本或者各一个,为不同密度。
注意:您只需要为位图文件提供特定的密度,可绘制(巴纽,JPG格式,或.gif)和九宫文件(.9.png)。如果你使用XML文件来定义形状,颜色或其他绘制资源,你应该把一个副本在默认绘制目录(绘制/)。
要为不同密度创建备用位图资源,应遵循3:4:6:8:12:六大广义密度之间16缩放比率。例如,如果你有一个位图绘制这是48×48像素用于中等密度屏幕,所有不同尺寸应该是:
36X36(0.75倍),低密度
48×48(1.0倍基准)为中密度
72x72不等#(1.5倍)的高密度
96×96(2.0倍)的超高密度
180x180(3.0倍)的超超高密度
192x192(4.0倍),用于超特超高密度(启动器图标只;请参见上面的注释)
有关设计图标的更多信息,请参见图示设计指南,其中包括各种位图资源,如发射器图标,菜单图标,状态栏图标,图标标签,以及更多的大小信息。
声明平板电脑布局Android 3.2的
对于第一代运行Android 3.0平板电脑,申报平板电脑布局的正确方法是将它们放到一个目录与XLARGE配置限定词(例如,RES /布局XLARGE /)。为了适应其他类型的平板电脑和屏幕的尺寸,尤其是7“平板电脑功能的Android 3.2引入了更多的离散屏幕尺寸指定资源的新方法,新技术是基于空间布局的需要的金额(如宽度为600 dp),而不是试图让您的布局符合广义尺寸组(如大或超大)。
设计为7理性“片是棘手的使用广义的尺寸组时是一个7”平板电脑在技术上处于同一组5“的手机(大集团)。虽然这两个设备的大小看似互相靠近,空间为应用程序的UI量显著不同,因为是用户交互的风格。因此,7“和5个”画面不应该总是使用相同的布局。为了使您能够为这些不同的布局2种屏幕,Android现在,您可以根据宽度和/或高度实际上可用的应用程序的布局,DP单位指定指定的布局资源。
例如,你设计你想用平板式设备的布局后,您可能确定布局停止工作顺利的时候,屏幕小于宽度为600 dp。因此,这个门槛成为您需要为您的平板电脑布局的最小尺寸。因此,您现在可以指定,这些资源的布局应使用只有当有可用的宽度至少为600dp您的应用程序的UI。
您应该选择一个宽度和设计,以它作为你的最小尺寸,或考什么是最小宽度的布局支持,一旦它完成。
注意:请记住,这些新尺寸的API使用的所有数字密度独立像素(DP)的价值观和布局方面也应该始终使用dp单位来定义,因为你关心的是屏幕空间系统后,现有的金额占屏密度(相对于使用原始像素分辨率)。有关密度独立像素的更多信息,请阅读条款和概念,较早于本文件。
使用新的大小预选赛
您可以指定根据适用于您的布局空间的不同的资源配置列于表2。这些新的限定为您提供了具体的画面更加的控制尺寸您的应用程序的支持,相比传统屏幕尺寸组(小,正常,大,超大)。
注意:您指定使用这些限定的尺寸是不实际的屏幕尺寸。相反,尺寸为DP的单位,可将活动窗口的宽度或高度。 Android系统可能会使用一些屏幕系统UI(如屏幕,或在顶部的状态栏底部的系统栏),所以有些画面可能不适合你的布局可用。因此,您声明尺寸应该是专门关于您活动的系统占声明时,它多少空间可为您的布局所使用的系统UI的任何空间所需要的尺寸。另外注意的是,操作栏被认为是应用程序的窗口空间的一部分,尽管你的布局并没有声明它,所以它减少的可用空间布局,并且您必须在您的设计考虑了。
表2.新的配置预选赛屏幕尺寸(在Android 3.2的介绍)。
屏幕配置限定符值说明
最小宽度SW <N> DP
例子:
sw600dp
sw720dp
屏幕的基本大小,可用屏幕区域的最短尺寸如图所示。具体而言,该器件的最小宽度是最短的屏幕的可用高度和宽度(你也可以认为它是“最小宽度可能”为屏幕)的。你可以使用这个限定词,以确保,无论画面当前的方向,你的应用程序至少有<N>供其UI宽度DPS。
例如,如果你的布局要求,其最小的屏幕面积的大小至少为600 DP在任何时候,那么你可以使用这个限定词来创建布局资源,RES /布局sw600dp /。只有当可用屏幕的最小尺寸至少为600 dp,无论600dp的一侧是否是用户感知的高度或宽度,系统将使用这些资源。的最小宽度是该装置的一个固定屏幕大小特性;当屏幕的方向改变了设备的smallestWidth不会改变。
设备的最小宽度考虑到屏幕装饰和系统界面。例如,如果设备具有占沿smallestWidth轴线空间在屏幕上一些持久UI元素,该系统的smallestWidth为比实际的屏幕尺寸小,因为这些是可提供的UI画面的像素。
这是一个替代广义屏尺寸预选赛(小,中,大,超大),它允许您定义适用于您的UI的有效尺寸离散的数字。使用最小宽度确定,因为宽度通常在设计布局的驱动因素,一般的屏幕尺寸是非常有用的。一个UI往往会垂直滚动,但它需要横向的最小空间相当硬约束。可用宽度也是决定是否使用手机或多窗格布局片剂一窗格布局的关键因素。因此,你可能最关心的最小的宽度将每台设备上的内容。
可用屏幕宽度w <N> DP
例子:
w720dp
w1024dp
指定在该资源应该由<N>值定义dp为单位的最小可用宽度。当屏幕的方向横向和纵向之间切换,以反映当前的实际宽度是可用于您的UI的宽度系统的相应值的变化。
这往往是有用的,以确定是否使用多窗格布局,因为即使是平板设备上,你常常不希望为纵向相同的多窗格布局为你做的景观。因此,你可以用它来指定,而不是使用两个屏幕大小和方向预选赛共同为布局所需的最小宽度。
可用屏幕高度h <N> DP
例子:
h720dp
h1024dp
等等
指定DP单位的最低屏幕高度在该资源应该由<N>值定义。当屏幕的方向横向和纵向之间切换,以反映当前的实际高度是可用于您的UI的高度系统的相应值的变化。
使用此定义由布局所需要的高度是相同的方式为W有用<N> DP是用于定义所要求的宽度,而不是使用两个屏幕大小和方向限定符。然而,大多数的应用程序不需要这个限定词,考虑到用户界面往往垂直滚动,因而有多少的高度可更灵活,而宽度更硬。
虽然使用这些限定词似乎比使用的屏幕尺寸群体比较复杂,它实际上应该是简单的,一旦你确定你的用户界面的要求。当你设计的UI,你可能关心的主要事情是实际大小时,手机风格的用户界面,并使用多个窗格的平板风格的UI之间的应用交换机。该开关的确切地点将取决于特定的设计,也许你需要一个720dp宽度平板电脑的布局,也许600dp就足够了,或者480dp,或它们之间的一些数字。使用表2这些限定词,你在精确的大小时,您的布局更改的控制权。
有关这些大小配置预选赛的更多讨论,请参阅参考资料提供文件。
配置示例
为了帮助您定位你的一些设计,针对不同类型的设备,这里有典型的屏幕宽度的一些数字:
- 320dp: a typical phone screen (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, etc).
- 480dp: a tweener tablet like the Streak (480x800 mdpi).
- 600dp: a 7” tablet (600x1024 mdpi).
- 720dp: a 10” tablet (720x1280 mdpi, 800x1280 mdpi, etc).
RES /布局/ main_activity.xml#针对手机
RES /布局sw600dp/ main_activity.xml#适用于平板电脑
在这种情况下,可用的屏幕空间的最小宽度必须按顺序为600dp为要应用的片剂布局。
对于要在其中进一步定制UI的大小,如7“和10”平板电脑区别其它情况下,您可以定义附加最小宽度布局:
res/layout/main_activity.xml # For handsets (smaller than 600dp available width) res/layout-sw600dp/main_activity.xml # For 7” tablets (600dp wide and bigger) res/layout-sw720dp/main_activity.xml # For 10” tablets (720dp wide and bigger)注意,以前的两套例如资源的使用“最小宽度”预选赛中,SW <N> DP,它指定最小屏幕的两边,无论设备的当前方向。因此,使用SW<N> DP是忽略屏幕的方向,以指定可用于您的布局整体屏幕尺寸的简单方法。
然而,在某些情况下,什么可能为布局正是多少宽度或高度是目前可用的是重要的。例如,如果您有并排两个片段侧双面板布局,您可能需要使用它时,屏幕宽度提供至少600 DP,该设备是在横向或纵向。在这种情况下,你的资源可能是这样的:
res/layout/main_activity.xml # For handsets (smaller than 600dp available width) res/layout-w600dp/main_activity.xml # Multi-pane (any screen with 600dp available width or more)请注意,第二组使用“可用宽度”预选赛,W <N> DP。以此方式,一个设备可以实际上使用两种布局,这取决于在屏幕的方向(如果可用的宽度在一个取向的至少为600dp且小于为600dp在其他取向)。
如果可用的高度是一个关心你,那么你可以使用H <N> DP预选赛这样做。或者,如果你需要真正的特定组合甚至在W <N> DP和h <N> DP预选赛。
声明屏幕尺寸支持
一旦你实现你的布局不同的屏幕尺寸,那就是你在其中筛选您的应用程序支持您的清单文件中声明同样重要。
随着新的配置预选赛的屏幕尺寸,Android 3.2的推出为<支持的屏幕>清单元素的新属性:
机器人:requiresSmallestWidthDp
指定所需的最小最小的宽度。最小的宽度是,必须提供给您的应用程序的用户界面,也就是说,最短可用屏幕的两个维度的屏幕空间的最短尺寸(以dp为单位)。因此,为了使设备被认为与应用程序兼容,该设备的smallestWidth必须大于该值等于或更大。 (通常情况下,您为这个值就是“最小宽度”,你的布局支持,无论画面的当前方向。)
例如,如果您的应用程序仅适用于平板电脑式的设备与600dp的最小可用宽度:
<清单...> <支持屏安卓requiresSmallestWidthDp =“600”/> ...
</清单>
但是,如果你的应用程序支持Android支持所有屏幕尺寸(小如426dp点¯x320dp),那么你并不需要声明这个属性,因为最小的宽度您的应用程序需要的是在任何设备上最小的可能。
注意:Android系统并没有注意这个属性,因此它不会影响你的应用程序的行为在运行时。相反,它是用来启用过滤为您的服务,如谷歌Play应用程序。不过,目前谷歌播放不支持过滤这个属性(在Android 3.2),所以你应该继续使用,如果你的应用程序不支持小屏幕的大小等属性。
机器人:compatibleWidthLimitDp
该属性允许您使用指定的最大“最小宽度”,你的应用程序支持,使屏幕兼容模式为用户可选功能。如果设备的可用屏幕的最小边比这里你的价值越大,用户仍然可以安装应用程序,但提供给屏幕兼容模式下运行它。默认情况下,屏幕兼容模式被禁止,你的布局调整大小以适应屏幕像往常一样,但一个按钮在系统栏,允许用户打开和关闭屏幕兼容模式下可用。
注意:如果您的应用程序的布局适当调整大小的大屏幕,你并不需要使用这个属性。我们建议您不要使用此属性,而是确保按照本文档中的建议,较大的屏幕布局调整大小。
机器人:largestWidthLimitDp
该属性允许通过指定的最大“最小宽度”,你的应用程序支持,可以强制启用屏幕兼容模式。如果设备的可用屏幕的最小侧比你更大的价值在这里,应用程序屏幕兼容模式运行,没有办法为用户禁用它。
注意:如果您的应用程序的布局适当调整大小的大屏幕,你并不需要使用这个属性。我们建议您不要使用此属性,而是确保按照本文档中的建议,较大的屏幕布局调整大小。
注意:当Android 3.2及更高的发展,你不应该使用上面列出的属性组合较老的屏幕尺寸属性。同时使用新属性和旧的大小属性可能导致意外的行为。
有关这些属性的更多信息,请按照以上相应的链接。
最佳实践
支持多种屏幕的目标是创建一个能正常运作,并看好在任何Android支持广义的屏幕配置的应用程序。本文档的前几节提供了关于Android如何适应您的应用程序的屏幕配置,以及如何自定义不同的屏幕配置应用程序的外观信息。本节提供一些额外的技巧和技术,以帮助确保您的应用程序正确缩放不同的屏幕配置的概述。
这里是你如何能确保你的应用程序正确地显示在不同的屏幕上快速清单:
在XML布局文件中指定的尺寸时,使用WRAP_CONTENT,FILL_PARENT,或DP单位
不要在你的应用程序代码中使用硬编码的像素值
不要使用AbsoluteLayout(它不建议使用)
提供备用位图资源针对不同屏幕密度
以下部分提供更多的细节。
1.使用WRAP_CONTENT,FILL_PARENT,或布局尺寸DP单元
当定义了android:layout_width和android:使用“WRAP_CONTENT”,“FILL_PARENT”或DP单位layout_height的意见在XML布局文件,保证了观点鉴于当前设备屏幕上合适的大小。
例如,对于一个layout_width =“100dp”的图宽测定中密度屏幕上100像素和系统扩展它高达150个像素宽的高密度屏幕上,从而使图在屏幕上占据大致相同的物理空间。
同样的,你应该更喜欢的SP(规模独立像素)来定义文本大小。 SP的比例因子取决于用户设置和系统规模同样因为它为DP的大小。
2.不要在你的应用程序代码中使用硬编码的像素值
出于性能的考虑,并保持代码的简单,Android系统使用像素为标准单位表达维度或坐标值。这意味着,一个视图的尺寸在代码中使用像素明确表示,但总是基于当前屏幕密度。例如,如果myView.getWidth()返回10,认为只有10个像素在当前屏幕上,但与更高密度屏幕的设备上,则返回值如果您使用的像素值在应用程序代码可能是15。与未预缩放当前屏幕密度位图时,您可能需要扩展您在代码中使用的未比例调整位图源相匹配,像素值。
如果您的应用程序在运行时操作位图或像素值的交易,可以看看下面的附加密度注意事项部分。
3.不要使用AbsoluteLayout
不同于其他布局窗口小部件,AbsoluteLayout强制使用固定位置的布局其子视图,这很容易导致不上不同的显示器以及工作的用户界面。正因为如此,在AbsoluteLayout Android 1.5的(API等级3)被废弃。
您应该改用RelativeLayout的,它使用相对定位奠定了其子视图。例如,您可以指定一个按钮控件应该出现“去权”一文小部件。
4.使用规模和比重资源
虽然该系统的扩展布局和基于当前屏幕配置绘图资源,你可能要做出调整,在不同屏幕尺寸的用户界面,并提供了针对不同密度进行优化的位图资源。这基本上重申了早先从本文件中的信息。
如果你需要精确控制您的应用程序将如何看待不同的屏幕配置,调整布局和位图资源在特定配置的资源目录。例如,考虑要显示在中,高密度屏幕的图标。只需创建您在两个不同尺寸的图标(例如100×100为高密度中密度和150×150),并放在合适的目录两个版本,使用适当的限定词:
res/drawable-mdpi/icon.png //for medium-density screens res/drawable-hdpi/icon.png //for high-density screens注意:如果密度预选赛未在目录名称定义,系统假定该目录中的资源是专为基准介质的密度和规模将用于其他适当的密度。
有关有效配置预选赛的详细信息,请参阅使用配置预选赛中,较早于本文件。
附加密度注意事项
本节将介绍更多关于Android如何缩放在不同的屏幕密度位图资源以及如何进一步控制位图如何在不同的密度的绘制。本节中的信息不应该是最重要的应用程序,除非你已经在不同的屏幕密度运行,或者您的应用程序操纵图形时,遇到了在应用程序中的问题。
为了更好地了解在运行时处理图形时如何支持多种密度,你应该明白,该系统有助于确保适当的规模在以下方面的位图:
资源(如位图资源)的预调整
基于当前屏幕的密度,系统将使用您的应用程序特定尺寸或密度的资源,并将其显示无缩放。如果资源不正确的密度可用,则系统加载默认资源和扩展它们,或根据需要以匹配当前屏幕的密度下降。该系统假定默认资源(那些没有配置预选赛目录)是专为基准屏幕密度(MDPI),除非他们是从特定密度资源目录加载。预缩放,从而,调整一个位图,为当前屏幕密度适当的大小时,该系统的用途。
如果你请求一个预分频资源的尺寸,系统返回表示缩放后的尺寸值。例如,在50×50像素设计用于MDPI屏幕的位图被缩放到75x75像素的HDPI屏幕上(如果存在用于hdpi的备选资源)和系统报告的大小本身。
有些情况下,你可能不希望Android的预规模资源的一些情况。为了避免预缩放最简单的方法是把资源在资源目录与nodpi配置预选赛。例如:
RES /绘制-nodpi /的icon.png
当系统使用的icon.png位图从该文件夹,基于当前的器件密度它不适合它。
像素尺寸和坐标自动缩放
通过设置inScaled为“假”在清单或以编程为一个位图anyDensity为“假”:应用程序可通过设置禁用Android的预调整。在这种情况下,系统自动缩放在绘图时任何绝对像素坐标和像素尺寸值。它这样做是为了确保像素定义的屏幕元素在大约相同的物理尺寸仍显示为他们将在基准屏幕密度(MDPI)。该系统能够透明地处理这一比例到应用程序和报告的缩放像素尺寸的应用,而不是物理像素尺寸。
例如,假设一个设备具有WVGA高密度的屏幕,这是为480x800,以及同样的大小作为传统的HVGA屏幕,但是它的运行已禁用预缩放的应用程序。在这种情况下,该系统将“躺下”的应用程序时,将查询屏幕尺寸,并报告320x533(近似MDPI翻译为屏幕密度)。然后,当应用程序执行绘制操作,如从(10,10)的矩形无效至(100,100),该系统通过缩放它们的合适量变换坐标,并且实际上该区域(15,15)无效,以(150,150)。这种差异可能会导致意外的行为,如果你的应用程序直接处理调整后的位图,而这被认为是合理的取舍,以保持应用程序尽可能良好的性能。如果您遇到这种情况,请阅读有关dp单位转换为像素单元下面的部分。
通常情况下,不应禁用预调整。支持多种屏幕的最好的办法是遵循怎样支持多种屏幕上面描述的基本技术。
如果你的应用程序操纵位图或直接与一些其他的方式在屏幕上的像素进行交互,则可能需要采取更多措施来支持不同的屏幕密度。例如,如果您回应通过计算手指穿过的像素数量,以触摸手势,你需要使用的,而不是实际的像素密度适当的独立像素值。
缩放在运行时创建位图对象
图5.比较预缩放和自动缩放位图。
如果您的应用程序创建一个内存中的位图(Bitmap对象),系统假定位图是专为基准中等密度屏幕,默认情况下,和自动缩放在绘图时的位图。该系统采用“自动缩放”时位图有未指定的密度特性的位图。如果不正确地考虑当前设备的屏幕密度,并指定位图的密度特性,自动缩放可导致结垢的文物一样,当你不提供备用资源。
要控制在运行时创建位图是否缩放或没有,你可以指定setDensity位图()的密度,传递密度DisplayMetrics,如DENSITY_HIGH或DENSITY_LOW不变。
如果您正在创建使用BitmapFactory,如从文件或流的位图,你可以使用BitmapFactory.Options,因为它已经存在,这决定是否或如何,系统将扩展它来定义位图的属性。例如,您可以使用强度气体领域来定义该位图设计密度和inScaled字段指定位图是否应该扩展到匹配当前设备的屏幕密度。
如果您在inScaled字段设置为false,然后禁用任何预先缩放,该系统可向位图,系统将自动再大规模它在绘图时。使用自动缩放,而不是预调整可能更多的CPU昂贵,但使用较少的内存。
图5加载低(120),中(160)和高(240)的密度高的密度屏幕上的位图时表明了预规模和自动规模机制的结果。的差异是微妙的,因为所有的位图正在调整来匹配当前屏幕密度,然而缩放位图略有不同的外观取决于它们是否是预缩放或在绘图时自动缩放。
注意:在以上的Android 3.0,应该有预调整和自动缩放的位图之间没有明显的差异,由于在图形框架的改进。
转换DP单位像素单位
在某些情况下,你需要表达DP的尺寸,然后将它们转换为像素。想象在其中用户的手指已经由至少16个像素移动之后的涡旋或抛手势被识别的应用程序。上的基准画面,用户的必须由16个象素/ 160 dpi的,它等于一英寸(或2.5 MM)的1/10被识别的手势前移动。在具有高密度显示器(240dpi)的装置,在用户的必须由16个象素/ 240 dpi,以等于一英寸的1/15(1.7 MM)移动。的距离短得多,因此,应用在用户看来更敏感。
要解决此问题,手势阈值必须在DP代码来表示,然后转化为实际的像素。例如:
// The gesture threshold expressed in dp private static final float GESTURE_THRESHOLD_DP = 16.0f; // Get the screen's density scale final float scale =该DisplayMetrics.density字段指定必须使用dp单位转换为像素,根据当前屏幕密度的比例因子。在中等密度屏幕,DisplayMetrics.density等于1.0;高密度的屏幕上它等于1.5;一个额外的高密度屏幕上,它等于2.0;和低密度屏幕上,它等于0.75。这个数字是你应该乘上才能得到实际的像素数为当前画面的DP单位的因素。 (然后加入0.5F圆这个数字到最接近的整数,转换为整数时。)有关详细信息,请参阅DisplayMetrics类。getResources().getDisplayMetrics().density; // Convert the dps to pixels, based on density scale mGestureThreshold = (int) (GESTURE_THRESHOLD_DP * scale + 0.5f); // Use mGestureThreshold as a distance in pixels...
然而,而不是定义为这类事件的任意阈值时,应使用可从ViewConfiguration预分频的配置值。
使用预分频的配置值
您可以使用ViewConfiguration类访问常用的距离,速度,以及Android系统的使用次数。例如,可以用getScaledTouchSlop()来获得由框架作为滚动阈应用于像素的距离:
私有静态最终诠释GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
在ViewConfiguration方法首先是getScaled前缀都保证在将正确显示无论当前屏幕密度的像素返回值。
如何测试您对多屏幕的应用
图6.一套自动真空淀积系统测试屏幕的支持。
在发布应用之前,您应该彻底所有受支持的屏幕尺寸和密度的测试。 Android SDK中包含模拟器皮肤可以使用,它复制的大小和您的应用程序可能运行常见的屏幕配置的密度。您也可以修改默认的大小,密度及仿真皮的分辨率复制任何特定的屏幕的特性。使用模拟器皮肤和其他自定义的配置,可以测试任何可能的屏幕配置,所以您不必购买各种设备只是为了测试你的应用程序的屏幕支持。
要为测试您的应用程序的屏幕支持的环境中,你应该建立一系列的自动真空淀积系统的(Android的虚拟设备),使用模拟器皮肤和模仿你希望你的应用程序支持的屏幕大小和密度的屏幕配置。要做到这一点,你可以使用AVD Manager创建自动真空淀积系统,并用图形界面启动它们。
要推出的Android SDK管理器,从Android SDK目录下执行SDK的manager.exe(仅在Windows)或从<SDK> /工具/目录(在所有平台)执行机器人。图6显示了AVD管理一个选择自动真空淀积系统的,用于测试不同的屏幕配置。
表3显示了各种模拟器皮肤,在Android SDK中可用,您可以使用模拟一些最常见的屏幕配置。
有关创建和使用自动真空淀积系统来测试应用程序的更多信息,请参阅使用AVD管理管理自动真空淀积系统。
表3.各种屏幕可从在Android SDK(以粗体表示)模拟器皮肤等具有代表性的分辨率配置。
低密度(120),LDPI中密度(160),于mdpi高密度(240),华电国际特高密度(320),xhdpi
小屏幕QVGA(240×320)480×640
普通屏幕WQVGA400(240X400)
WQVGA432(240x432)HVGA(320×480)WVGA800(480×800)
WVGA854(为480x854)
600x1024 640×960
大屏幕WVGA800 **(480×800)
WVGA854 **(为480x854)WVGA800 *(480×800)
WVGA854 *(为480x854)
600x1024
超大的屏幕1024x600的WXGA(1280×800)†
1024×768
1280x768分辨率1536x1152
1920x1152
1920x1200的分辨率2048x1536
2560x1536
2560×1600
*要效仿这种配置,创建使用WVGA800或WVGA854皮肤AVD时指定的160自定义的密度。
**要效仿这种配置,创建使用WVGA800或WVGA854皮肤AVD时指定的120自定义的密度。
†这个皮肤可与Android 3.0平台
要查看支持任何给定的屏幕配置有源器件的相对数,看到屏幕大小和密度仪表板。

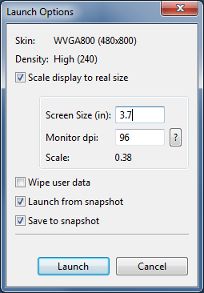
图7.大小,你可以设置,开始从AVD管理器AVD时密度选项。
我们还建议您在设置在紧密的实际设备相匹配的物理尺寸运行模拟器测试应用程序。这使得它更容易在各种大小和密度比较结果。要做到这一点,你需要知道的大概密度,在新闻部,电脑显示器(例如,一个30“戴尔显示器拥有约96 dpi的密度)。当您从AVD管理启动一个AVD,你可以指定屏幕大小的仿真器,并在启动选项显示器DPI,如图7所示。
如果您想使用不是由内置皮肤支持的分辨率或密度的屏幕上测试您的应用程序,你可以创建一个使用自定义分辨率或密度的AVD。当从AVD管理创建AVD,指定,而不是选择一个内置的皮肤决议。
如果您正在启动命令行的AVD,您可以用-scale选项模拟器指定的规模。例如:
模拟器-avd <avd_name> -scale 96DPI
要优化仿真器的大小,而是可以通过-scale选择0.1到3之间的数字,表示期望的比例因子。
有关通过命令行创建自动真空淀积系统的更多信息,请参阅管理从命令行自动真空淀积系统。