Silverlight+WCF 新手实例 象棋 棋子移动-线交叉点(六)
转帖地址:http://www.cnblogs.com/cyq1162/archive/2010/07/09/1774060.html
上一节,我们给棋子赋于了鼠标点击事件,并通过故事板Storyboard 来移动棋子,同时实现了吃棋子。
现在我们在实现鼠标在棋盘上点击,然后棋子就移动到那去。
好了,鼠标在棋盘上点击,这里要为点击的棋盘,其实就是最外面那个Panel容器啦,还是加上一个MouseLeftButtonDown事件。
我们回到Chess类,因为这里是第一手Canvas传进来的地方,我们在Chess的构造函数里,为Panel添加这一事件
{
control.MouseLeftButtonDown += new MouseButtonEventHandler(control_MouseLeftButtonDown); // 新加的
container = control;
ChessmanList = new List < Chessman > ( 32 );
Action = new ChessAction( this );
}
void control_MouseLeftButtonDown( object sender, MouseButtonEventArgs e)
{
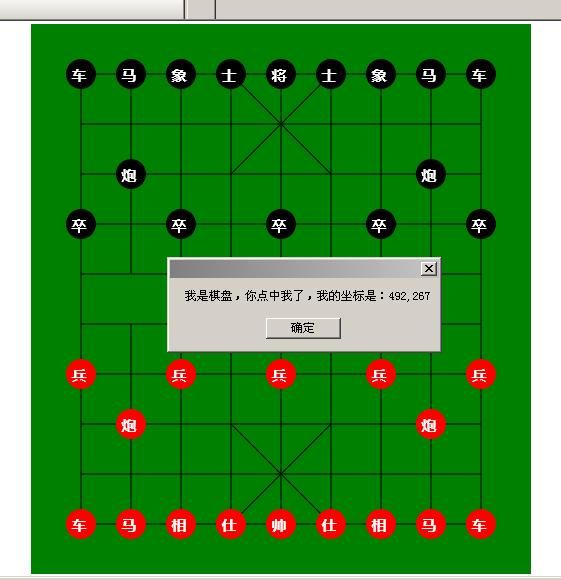
MessageBox.Show( " 我是棋盘,你点中我了,我的坐标是: " + e.GetPosition( null ).X + " , " + e.GetPosition( null ).Y);
}
OK,按F5运行,效果就出来了,随便找个地方点击,效果图如下,为了突出点,这里给Canvas弄上了绿色背景:
这里有几点注意:
1。外部的Canvas必须有背景色,如果没有背景色,点击事件是无效的。
2。加上背景色后,我们发现,能点击的范围太大,我们只要像棋盘那么宽和高的范围就够了。于是我们回到棋盘Board类的DrawIn函数里,顺便把容器的宽高都给加上了。
{
Width = gap * 9 + marginLeft;
Height = gap * 10 + marginTop;
container = control;
container.Width = Width; // 设置宽
container.Height = Height; // 设置高
Draw();
}
OK,再运行,看看效果,背景范围正好合适了。
OK,有了点击事件我们并可以获取到点击的点所在的坐标,可是我们点击的坐标,不一定是精确在点上的,所以咋办呢?
如果是吃棋子好说,因为吃棋子可以通过被吃的棋子就可以获取到棋子的精准坐标。
那这里我们咋么能精准的定位到线交叉点上呢??
没的说咋办,加个函数进行修正了。
于是一个在Chess类中的修正点坐标函数产生了:
/// 修正像素并转成坐标
/// </summary>
public Point FixPoint(Point point)
{
Point fixPoint = new Point();
fixPoint.X = Math.Round((point.X - Board.marginLeft) / Board.gap);
fixPoint.Y = Math.Round((point.Y - Board.marginTop) / Board.gap);
return fixPoint;
}
看,很简单吧,首先把点减去margin的,然后剩下的除以棋盘间隔,最后四舍五入就行了。
OKOK,有了修正点坐标,我们回去修改下那个点击事件,让它调用ChessAction的MoveTo方法移动吧
{
// MessageBox.Show("我是棋盘,你点中我了,我的坐标是:" + e.GetPosition(null).X+"," + e.GetPosition(null).Y);
if (e.OriginalSource is Canvas || e.OriginalSource is Line)
{
Chessman chessman = ReadyMoveChessman;
if (chessman != null )
{
Point fixPoint = FixPoint(e.GetPosition( null ));
Action.MoveTo(chessman, fixPoint);
}
}
}
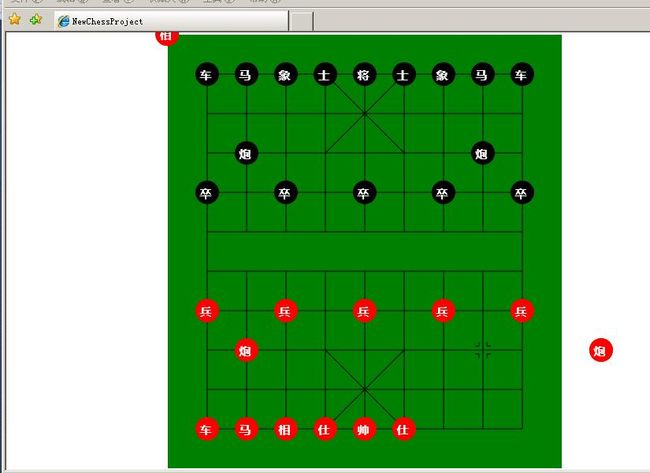
OK,F5运行,移动棋子。。效果图上来:
哇哇~~的叫,笨来是想移动到棋盘中的,谁知道自己跑到外面去了。
于是又小研究了一下,又是相对坐标惹的祸了,看,棋盘默认跑中间去了,不是靠左和靠顶对齐的。
我们回到Silverlight应用程序中,找到那个Canvas容器,把它的水平对齐设置为Left,垂直对齐设置为Top,
当然啦,也可以通过代码设置属性值了。
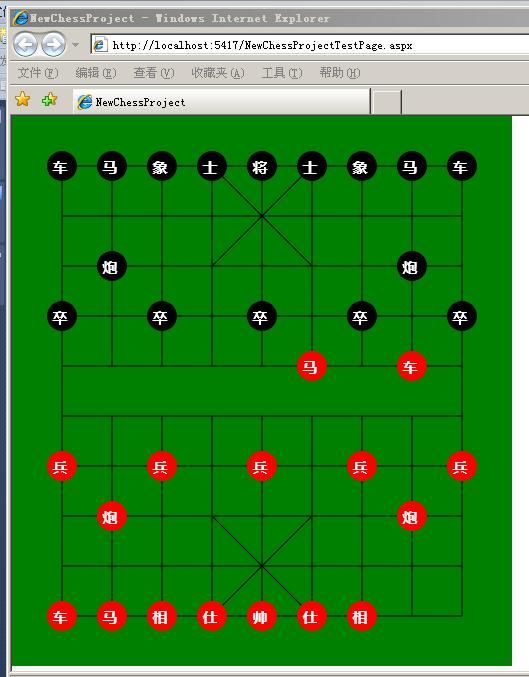
然后看看效果:
OKOK,这个是正常了,我们让棋子移到了指定的位置上去了。
下一节,我们为棋子增加规则,让它们不能随意移动,得按规则来办事。