XFire整合webservice
在网上找了很多关于XFire整合webservice相关的文章,发现都不齐全,让人学起来很费解,下面我给大家详细的讲解一下步骤,让初学者很容易掌握使用;
一、服务端编写
1、在Myeclipse中新建web project,我取名为XFireServer,这个自己随便取,在webRoot中的web-info的lib中导入XFire整合webservice相关jar包,在我的资源库中直接下载使用:http://download.csdn.net/detail/harderxin/8665367
我使用的XFire版本为1.2.6
2、配置web.xml文件,添加XFireServlet
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>XFireServlet</servlet-name> <servlet-class> org.codehaus.xfire.transport.http.XFireConfigurableServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>XFireServlet</servlet-name> <url-pattern>/servlet/XFireServlet/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>XFireServlet</servlet-name> <url-pattern>/services/*</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
3、定义我们需要发布服务的接口及实现类,例如我的接口如下:
package com.xin.service;
import com.xin.bean.User;
/**
* 定义发布服务的接口
* @author Lucene
*
*/
public interface IHelloService {
//跟人说hello
public String sayHello(String name);
//得到用户信息
public User gerUser(User user);
}
定义我们的实现类:
package com.xin.service;
import com.xin.bean.User;
/**
* 定义接口的实现类
* @author Lucene
*
*/
public class HelloService implements IHelloService {
public User gerUser(User user) {
User newUser=new User();
newUser.setId("new:"+user.getId());
newUser.setName("new:"+user.getName());
return newUser;
}
public String sayHello(String name) {
return "hello:"+name;
}
}
里面用到的实体对象User,定义出来:
package com.xin.bean;
//实体
public class User {
private String id;
private String name;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
4、在src目录下新建META-INF文件夹,然后在里面新建xfire文件夹,将services.xml文件放入其中,services.xml文件如下:
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://xfire.codehaus.org/config/1.0"> <service> <!-- 服务名称 --> <name>HelloService</name> <!-- 接口的类名称 全路径--> <serviceClass>com.xin.service.IHelloService</serviceClass> <!-- 实现类名称 全路径--> <implementationClass>com.xin.service.HelloService</implementationClass> <!-- webservice的命名空间,可以随便取名字 --> <namespace>http://com.xin.service/webservice/hello</namespace> </service> </beans> </span>
欧了,服务端差不多了,将我们的系统部署在Tomcat服务器中,在浏览器中输入webservice地址:
webservice地址的确定:当我们的services.xml文件配置好之后,WebService的地址也就确定了,地址为http://主机地址:端口号/工程名/在web.xml文件中配置的XFire的Servlet的mapping的模式/在services.xml文件中配置的name节点值
,我这个系统里面的webservice地址为:http://localhost:8080/XFireServer/services/HelloService,其实也可以输入:
http://localhost:8080/XFireServer/services/HelloService?wsdl,出现如下页面,则表示我们的webservice部署成功:

好了,下面我们可以开始编写客户端了:
第一种情况:客户端应用程序与webservice在同一应用程序中
package com.xin.test;
import java.net.MalformedURLException;
import org.codehaus.xfire.XFireFactory;
import org.codehaus.xfire.client.XFireProxyFactory;
import org.codehaus.xfire.service.Service;
import org.codehaus.xfire.service.binding.ObjectServiceFactory;
import com.xin.bean.User;
import com.xin.service.IHelloService;
/**
* 测试本地客户端调用,此应用程序与webservice在同一应用程序中
* webservice地址的确定:
* services.xml文件配置好之后,WebService的地址也就确定了,地址为http://主机地址:端口号/工程名/在web.xml文件中配置的
* XFire的Servlet的mapping的模式/在services.xml文件中配置的name节点值
* 浏览器中输入:http://localhost:8080/XFireServer/services/HelloService?wsdl
* @author Lucene
*
*/
public class Client {
public static void main(String[] args) throws MalformedURLException {
Service service=new ObjectServiceFactory().create(IHelloService.class);
XFireProxyFactory factory=new XFireProxyFactory(XFireFactory.newInstance().getXFire());
String url="http://localhost:8080/XFireServer/services/HelloService";
IHelloService helloService=(IHelloService) factory.create(service, url);
System.out.println(helloService.sayHello("wuxin"));
User user=new User();
user.setId("001");
user.setName("mary");
String userId=helloService.gerUser(user).getId();
String userName=helloService.gerUser(user).getName();
System.out.println("userId:"+userId+",userName:"+userName);
}
}
测试结果:
hello:wuxin
userId:new:001,userName:new:mary
第二种情况:客户端应用程序与webservice不在同一应用程序中,例如我们在myeclipse中再建立一个java项目:
XFireClient,新建lib目录,同样导入我们上面xfire的jar包,将其添加到项目中
在src目录下新建build.properties文件:
src.dir=.
lib.dir=D\:/MyEclipse 8.6/XFireClient/lib
wsdl.dir=http\://localhost\:8080/XFireServer/services/HelloService?wsdl
同样在src目录下新建build.xml文件,其中的相关目录引用了上面的build.properties文件:
<?xml version="1.0" encoding="UTF-8"?>
<project name="WebService" basedir="." default="gen-webservice">
<property file="build.properties">
</property>
<path id="project-classpath">
<fileset dir="${lib.dir}">
<include name="**/*.jar" />
</fileset>
</path>
<target name="gen-webservice">
<taskdef name="wsgen" classname="org.codehaus.xfire.gen.WsGenTask" classpathref="project-classpath" />
<wsgen outputDirectory="${src.dir}" wsdl="${wsdl.dir}" package="com.xin.client" overwrite="true" />
</target>
</project>
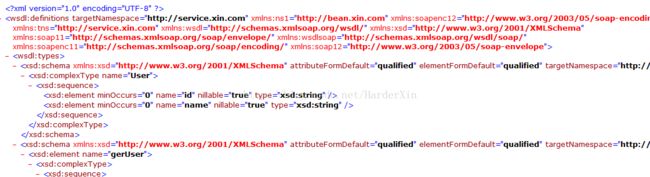
我们这里使用ant工具通过http://localhost:8080/XFireServer/services/HelloService?wsdl文件来生成我们的客户端代码,一般myeclipse中都会集成了ant工具,我们在build.xml中右键run as-->ant build就可以了,它就会在我们客户端的src目录下自动生成如下所示的代码:
上面这些代码都是通过ant工具自动生成出来的哦!
编写我们的客户端测试代码:
package com.xin.test;
import com.xin.bean.ObjectFactory;
import com.xin.bean.User;
import com.xin.client.HelloServiceClient;
import com.xin.client.HelloServicePortType;
/**
* 客户端测试代码
* @author Lucene
*
*/
public class Test {
public static void main(String[] args) {
HelloServiceClient service=new HelloServiceClient();
HelloServicePortType portType=service.getHelloServiceHttpPort();
System.out.println(portType.sayHello("张三"));
ObjectFactory factory=new ObjectFactory();
User user=factory.createUser();
user.setName(factory.createUserName("李四"));
System.out.println(portType.gerUser(user).getName().getValue());
}
}
记住我们的服务端是不能停的,测试输出:
hello:张三
new:李四
上面就是一个详细的通过xfire整合webservice的过程,其中的原理以及xfire的源代码实现希望大家能够自己去探索,程序员就应该要有钻研精神,不仅仅只是学会了用别人的框架,而应该去了解其原理,包括ant工具生成的代码类是什么意思,都应该要去了解,加深对xfire的理解!!
完整代码下载地址,我的资源库:
