Material Design之TextInputLayout
转载请标明出处:http://blog.csdn.net/wu_wxc/article/details/47273251
本文出自【吴孝城的CSDN博客】
使用TextInputLayout,首先要添加design library依赖,
打开build.gradle(Module:app),加入
compile 'com.android.support:design:22.2.1'然后重新制作下
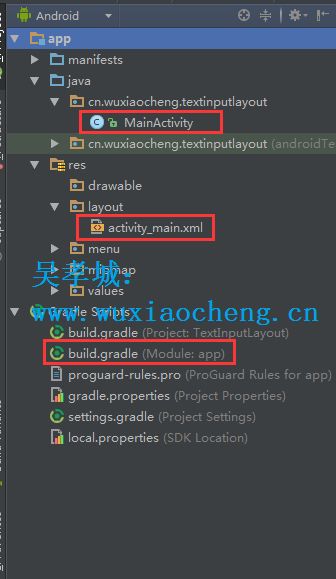
需要编辑的文件如下
然后编辑布局,一个TextInputLayout只能放一个EditText
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:id="@+id/id_name"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:textColor="@android:color/black"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/id_pas"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:textColor="@android:color/black"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
接下来是Java程序
MainActivity.java
package cn.wuxiaocheng.textinputlayout;
import android.os.Bundle;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTextIpoutLayout();
}
private void initTextIpoutLayout() {
//拿到一整个的TextInputLayout
final TextInputLayout mTextInputLayoutname = (TextInputLayout) findViewById(R.id.id_name);
final TextInputLayout mTextInputLaoyoutpas = (TextInputLayout) findViewById(R.id.id_pas);
//用.getEditText()拿到TextInputLayout里的EditText,因为TextInputLayout中有getEditText()方法,所以我们不需要findViewById,用get就行。
mTextInputLayoutname.getEditText().addTextChangedListener(new MyTextWatchername(mTextInputLayoutname, "用户名长度不能小于2位或大于6"));
mTextInputLaoyoutpas.getEditText().addTextChangedListener(new MyTextWatcherpas(mTextInputLaoyoutpas, "用户名长度不能小于6位或大于16"));
}
//内部类监听EditText的动态
private class MyTextWatchername implements TextWatcher {
private TextInputLayout mti;
private String errorinfo;
public MyTextWatchername(TextInputLayout mtextInputLayout, String errorinfo) {
this.mti = mtextInputLayout;
this.errorinfo = errorinfo;
}
//编辑之前
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
//编辑时
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length()<2 || s.length()>6){
mti.setErrorEnabled(true); //是否设置提示错误
mti.setError(errorinfo); //错误提示信息
}else {
mti.setErrorEnabled(false); //不设置错误提示信息
}
}
//编辑之后
@Override
public void afterTextChanged(Editable s) {
}
}
//内部类监听EditText的动态
private class MyTextWatcherpas implements TextWatcher {
private TextInputLayout mti;
private String errorinfo;
public MyTextWatcherpas(TextInputLayout mtextInputLayout, String errorinfo) {
this.mti = mtextInputLayout;
this.errorinfo = errorinfo;
}
//编辑之前
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
//编辑时
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length()<6 || s.length()>16){
mti.setErrorEnabled(true); //是否设置提示错误
mti.setError(errorinfo); //错误提示信息
}else {
mti.setErrorEnabled(false); //不设置错误提示信息
}
}
//编辑之后
@Override
public void afterTextChanged(Editable s) {
}
}
}
运行效果如下