自编Photoshop简单教程
由于本科时对图形图像比较感兴趣所以Ps和Ai玩的还算可以,所以不管本科时候还是研究生阶段总是有很多人让我帮忙处理一些图片,记得工作那一年参与一个大项目时还帮了CRI里员工处理了一些图片项目中也处理了很多图片。考研时在北化也因为这项小技能而给女友她们化工实验室的小伙伴们上了三次Photoshop图片处理的课。帮助了很多人,有时很想她们来找我帮助的时候我一边处理而一遍教他们怎么处理一张满足自己要求的图片。呵呵,这个想法似乎让人觉得我有点强迫人了,除了做学术写论文还有与界面开发相关的,其他人可能也就那么用那么几次,然后可能一辈子都不去弄了。我这个人就是谁要我帮忙只要我有能力我就一定尽力帮![]() 。有个小现象也让我不好意思,好多同学朋友让我帮忙,都是首先问我在不在?有空吗?...我一看就知道是什么事了,然后每次都说:下次有事不用等我回复,把需求说明白然后把资料给我,我看到就会处理,工作学习的时候很少上网。然后他们下次还是问我在不在?然后等我.....。唉,我觉得我就是这么个人,我很喜欢帮助人,因为我觉得帮助人是件快乐的事,我并不觉得麻烦或者是别的什么的,因为这对我来说不算事,帮了别人自己又开心,这不是一件很好的事情吗?
。有个小现象也让我不好意思,好多同学朋友让我帮忙,都是首先问我在不在?有空吗?...我一看就知道是什么事了,然后每次都说:下次有事不用等我回复,把需求说明白然后把资料给我,我看到就会处理,工作学习的时候很少上网。然后他们下次还是问我在不在?然后等我.....。唉,我觉得我就是这么个人,我很喜欢帮助人,因为我觉得帮助人是件快乐的事,我并不觉得麻烦或者是别的什么的,因为这对我来说不算事,帮了别人自己又开心,这不是一件很好的事情吗?
写这篇小文章也是感觉这是在我们日常中最常用和实用的东西,希望对大家有所帮助。好了,不废话了,我们开始吧!
关于图片的基础知识
- 相关概念和常识
========================图片相关=============================
1、图片格式
位图:也可叫做像素图,组成的最小单位是一个像素点,位图在放大后会发现图像是由一块块不同色块组成,这一个个方块就是一个像素。通常我们手机、数码相机等拍摄的照片就属于位图,我们的Photoshop软件也是一个位图处理软件。
矢量图:它和位图经常遇在一起,也使人迷糊。矢量图是通过图形学中用点、直线或者多边形等基于数学方程的几何图元表示的图像。矢量图可以无限放大而不会出现图像失真现象。矢量图只可以通过软件来产生,Adobe的illustrator插图软件就是一个产生矢量图软件。
保存格式:最常用的的几个图片格式(都是位图)分别是,jpg、png、gif、bmp、ico;jpg也即jpeg,是一种高压缩、图像质量损失比较大的格式;png采用的是一种无损压缩算法,且其文件大小相比jpg则小的多,它支持alpha通道模式,可以有透明效果(ps:QQ截屏截的格式就是png格式的);gif是一种动态图片格式,它也是无损压缩,支持256种颜色(即8位色彩,下面会解释什么是颜色模式)和单一的透明色;bmp不采用任何压缩,故其文件会很大,相比前面集中在网络上使用的很少;ico是一个应用程序的图标格式,应用程序开发时会用到,其他则很少用到。网络中流行格式是jpg、gif、png,现在火爆的移动开发如Android开发中采用图片格式也大多为以上格式。
2、图片模式和位深度
位深度:位即bit,是计算机最小存储单元,在图像领域中利用它来存储一个像素。所以位数越多,色彩就越丰富。1bit则表示一个像素就1位颜色,8bit则有位为色,含有2的8次方256种颜色(也即256灰度等级,例如白到黑之间会有256中灰度色彩作为过渡色);位深度越大色彩越丰富,所以图片大小也很大,其计算公式为:图片的分辨率*位深度/8。
RGB模式:使用最广泛最多,RGB即三原色Red、Green、Blue,通过对三个颜色通道设置不同值然后得到不同颜色,颜色深度有1位、8位、16位、32位;
CMYK模式:如果不涉及印刷方面的东西,在我们日常中很少会涉及这一模式,它是最佳的印刷模式,C表示青色Cyan、M表示洋红Magenta、Y表示黄色Yellow、K表示黑色Black;
索引模式、Lab模式:这两个模式我们几乎不会涉及,但关于索引模式这里有点注意下:我们用Photoshop打开一张图片首先做的事是看这张图片是什么颜色模式,因为如果是索引模式的话,一些滤镜、曝光、饱和度等将无法使用;
3、图片大小
图像大小也是图片处理中首先必须弄清楚的问题,这直接涉及到处理是否符合自己的需求,同时一些网站对上传照片的分辨率、长宽还有最重要的大小限制等,所以这个很重要。大小的单位:像素(也即是点)、厘米、毫米,常用的为像素;
常见的尺寸需求:
身份证照片规格:358像素(宽)×441像素(高),分辨率350dpi,照片尺寸为26mm×32mm;颜色模式:24位RGB真彩色;
1寸证件照尺寸::35mm×25mm 在5寸相纸(12.7X8.9厘米)中排8张;
2寸证件照尺寸::35mm×49mm 在5寸相纸(12.7X8.9厘米)中排4张;
图片大小计算:图片的分辨率 * 位深度 / 8;
=======================Ps软件相关============================
- 如何新建一个符合你要求的文件
通过上述的讲解,如何新建一个符合要求的文件就不是难事了吧?新建之前搞清楚:我需要的尺寸(分辨率)是多少?我的照片有没大小限制?有的话,那大小最小是多少,不能超过多大?
对于大小限制,通过图片计算公式可以知道,还有位深度一项,所以相同的分辨率选择不同的位深度会得到不同的大小,所以这也是一个小skill哦!那么假如我设置了要求的分辨率以及比较合适的位深度(通常最低选择8位),但是我的图片还是很大不满足我的处理要求,怎么办?这时候别慌!先不管我们先做其他的处理,处理完到最后一步保存时我们再说明这个问题。到最后保存时,会有如下对话框(以保存为jpg格式为例,其他格式如gif没有这种设置):
我们这是可以选择品质(低、中、高、最佳)或者也可以直接设置数值,你会在右侧预览这个checkbutton下面有个68.9K数值,这就是您设置之后图片大小显示位置,您可以参考此处来进行设置。Photoshop的各菜单栏、工具等功能简要介绍
- 常用的一些菜单
编辑:这个菜单和即将说的图像菜单使我们最最长使用的菜单,所以在您看了这篇文章后你可以仔细去了解了解这两个菜单。
其中最常使用的有:前进(ctrl+shift+z)、后退(ctrl+alt+z)、填充(shift+F5)、描边、自由变换(ctrl+T)、变换(shift+ctrl+T)。tips:记住他们的快捷键将会使您处理起来更加顺手,还让别人看起你觉得你很牛B的样的呢!变换和自由变换功能差不多,变换时如果需要旋转、翻转、透视、变形等操作可以右击鼠标这是弹出菜单的功能就和你按ctrl+shift+T一样了。
图像菜单:常用的有模式(RGB、CMYK等)、调整(曝光、色相和饱和度等)、图像大小(ctrl+alt+I)、画布大小(ctrl+alt+C)、裁剪、图像旋转;
前面也说了,打开一个文件首先要看看颜色模式,一般默认都是RGB如果不是可以通过“模式”菜单进行切换;如果要对一副拍好的照片进行处理那么在调整色彩饱和度等之前,首先需要做的就是调整曝光度,把曝光设置正确了在进行色阶、色彩的调整,否则将不会得到满意的颜色设置;这里需要特别注意的是,图像大小调整,不管是在新建文件时,大小设置不正确还是打开一张已有的图片需要重新设置分辨率大小,都在这里进行设置:
设置时如果要保持原有长宽比例则选择“约束比例”,如果不是则勾掉这个选项进行大小自定义;画布大小我们用的少,其设置也比较简单就是对画布进行大小改变而其他层不进行大小改变。有时图片会有白边等其他不想要的边我们可以利用选取工具,选择需要留下来的区域然后利用“裁剪”菜单进行图片的裁剪;图像旋转可以说是上述的“自由变换(ctrl+T)”的菜单化功能,它可以进行90度、180度旋转以及水平和垂直的翻转。
对滤镜菜单同上是设计人员用的最多,而对于其他人则用的很少,这里就不说了。
- 图片处理中经常用到的工具
1——选框工具:进行局部范围选择,选择区域以蚂蚁线表示,可以进行复制ctrl+C和粘贴ctrl+v,右击有变换选区、羽化等,选择羽化可以设置渐渐淡化效果,该区域色彩调整等等你想到想不到的操作;
2——选择工具:点击该工具进行选择或者移动等;
3——字体:选择后点击某一处进行文字输入,然后字体样式就像word一样处理改变就ok了,还有单独的字符窗口将在下面进行介绍;
4——橡皮擦:和现实中一样,不满意的就擦掉,这里有两个参数要注意,如下图:
硬度100%时擦除边缘界限清晰不会模糊,硬度越小擦除效果就越淡,类似羽化效果;不透明度就是设置擦除透明度,越低擦除效果越淡,这样你把我的好的话还有一设置薄莎特效哦!
5/6——前景色和背景色:点击即可弹出颜色对框进行颜色设置,这里教大家两个快捷键(注意这可能和你的其他软件冲突,比如:你的QQ):ctrl+delete(填充背景色)、alt+delete填充前景色;
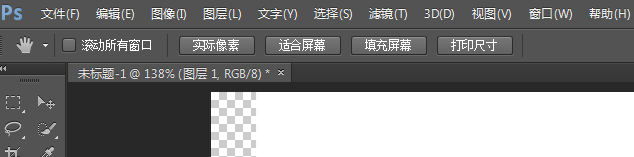
7——抓手工具:双击该小手,你会看到工具栏变化如下:
可以看到有四个按钮:实际像素、适合屏幕、填充屏幕、打印尺寸;功能正如字面意义那样;此时鼠标指针也变成了手型,我们可以按住左键对图片进行图片的移动(tips:按住alt同时滚动鼠标可以放大和缩小图片,放大后,手型就显示出他的作用了;当然也可在没有选择抓手工具下进行移动操作:方法一、按住space键,同时按下鼠标左键进行移动;方法二、利用导航窗口进行操作,下面会说明如何操作);
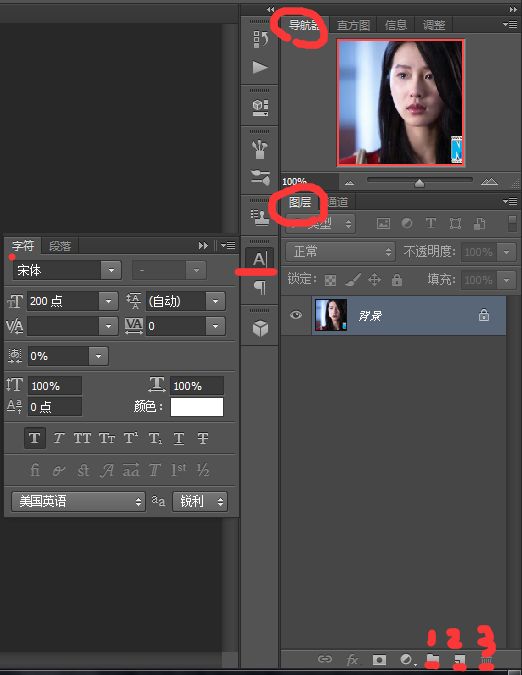
- 图层/导航/字符窗口的介绍
如上图红色标记处,可以看到字符窗口可以设置字体,样式,大小等;导航窗口可以拖动小三角滑块对图片进行方法和缩小,当放大时可以直接点击缩略图某位置进行定位或者按住鼠标左键进行移动,这就和抓手功能相似了;重点是图层窗口,看上图标示的123,1标示新建文件,其一般用来对图层分组,从而便于管理图层;2是新建图层,每一个导入的图片都将独占一个图层,图层可以这么理解,他就像千层饼,在千层饼的每一层都会加不同的作料等,所以在每一个图层进行的处理如同千层饼一样,同时各层处理是相互独立的;3是垃圾站,功能是删除,可以讲新建的文件或者图层拖到这里面就可以删除了;
图片的后期美化(曝光、色调、去斑、美颜、磨皮等)
这个主题就庞大了,我不是艺术出生所以谈论这个可能没有什么坚实的理论基础,只能简单的说说了,感觉好才是真的好![]() 。菜单如图:
。菜单如图:
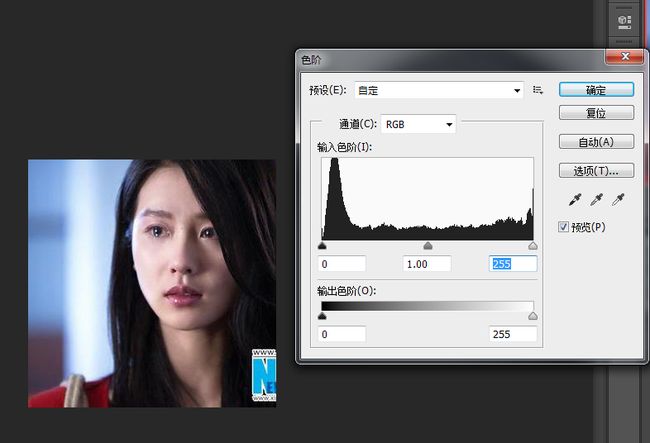
前面说过拿到一张拍好的照片首先做的就是进行曝光设置(曝光不足、曝光过度);常用的是色阶、曲线、色彩平衡、色相和饱和度、去色等。
色阶:进行亮度设置,而无关颜色;左边黑色小三角块向右滑动增加暗度,右侧白色小三角块向左滑动增加亮度,处于中间的滑块则是设置中间调亮度和暗度;
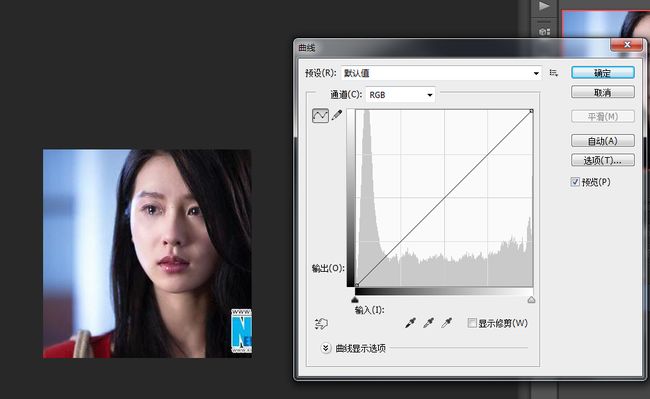
曲线的操作首先会看到有通道下拉框,有四个通道选项:RGB,红、绿、蓝,选择相应通道进行设置,在标图中点击产生一个锚点可以设置滑度,斜线上方增加亮度,下方暗调处理,这个需要自己多动手才能理解。
色彩平衡:这个如果你对色彩没有概念或不敏感的话,那就需要自己多试吧。
好了就到这里吧,其实一篇文章是说不完也说不清,只能说个大概让大家有个意识,然后自己就处理的时候就有个方向或者参考而不会不知所措了,这样我的目的就达到了,呵呵!