前端工程化之路(一)基于Yeoman:Yo+grunt/gulp+bower 搭建前端工程
转载请加说明:http://my.oschina.net/panpcui/blog/671921 ,谢谢
引言
现今,越来越多的前端集成开发工具涌现,个人觉得特别有必要让前端开发更规范、更系统、更高效。规范:让前端开发的编码规范统一,系统:让从构建、开发、集成到测试等这个开发流程更加完善,高效:让前端开发团队效率显著提升。
本文是基于Yeoman:Yo+grunt/gulp+bower 搭建前端工程(NodeJS环境下):
(1)简单了解Yeoman:Yo+grunt/gulp+bower
Yeoman
官网:http://yeoman.io github:https://github.com/yeoman/yeoman
Yeoman 是Google的团队和外部贡献者团队合作开发的,主要由Yo+grunt/gulp+bower三个工具协同开发,Yo(脚手架,自动化工具),grunt/gulp(构建工具,压缩js/css/图片等,等你挖掘),bower(包管理工具,大家熟悉的dependencise)
License:BSD License
gulp/grunt
grunt官网:http://www.gruntjs.net github:https://github.com/gruntjs/grunt
gulp官网:http://www.gulpjs.com.cn github:https://github.com/gulpjs/gulp
gulp 是基于stream(Unix流的概念)工作的,相比于grunt更加快速,并且安装简洁,API更精炼,github上很多项目已经从grunt迁移到grunt上了。
License :gulp —— MIT License grunt—— MIT License
bower
bower官网:http://bower.io github:https://github.com/bower/bower
包管理工具,管理项目dependense依赖,类JAVA后端的Maven。
License:MIT License
(2)搭建一个简单项目搭建流程
Step1 Install Yeoman
npm install -g yo grunt-cli bower静等安装完成
Step2 Install generator
npm install -g generator-webapp(generator-*是Yeoman提供的快速开发框架,比如generator-webapp,generator-angular,generator-react-fullstack等,generator库:http://yeoman.io/generators/)
静等安装完成
Step3 new project
mkdir democd demoyo webapp demo(demo是生成项目的名称,即package.json中的name)
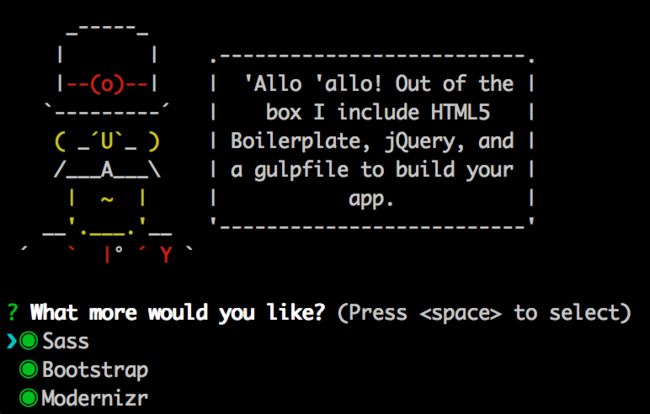
提示选择使用的库:sass:css框架,Bootstrap不多说,Modernizr:检查浏览器CSS3、HTML5
能力的JavaScript库
bower会一一下载需要的库及其依赖,静等下载完成
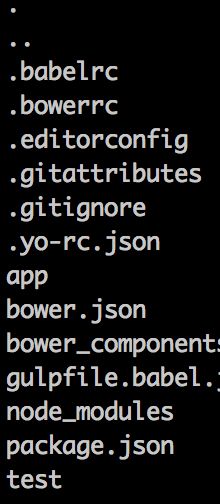
最终项目目录如下图:
Step4 Run server
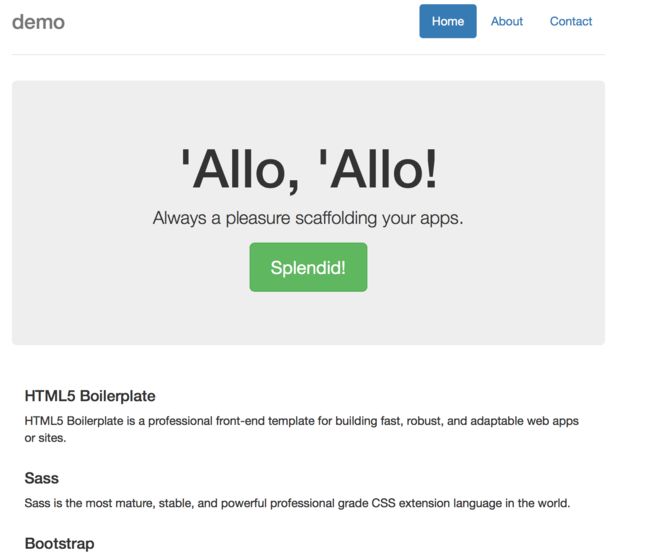
gulp serve此时网页会自动在浏览器中打开,表示搭建完成。如下图:
OR:使用generator-angular + grunt来创建工程,即替换Step2&Step3,执行如下:
npm install generator-angularyo angular angular-demo提示如下选择项,angular选项全选,加入sass和bootstrap,因为我选择使用的grunt,生成的项目会有Gruntfile.js,所以step4 需执行
grunt serve来运行项目
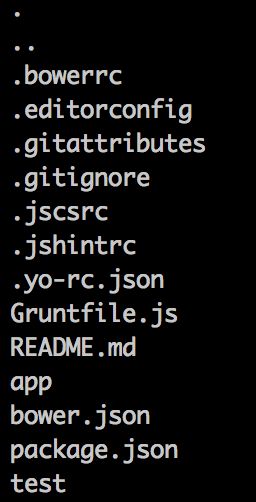
生成项目目录文件
运行时,浏览器中会自动打开如下图:
(3)遇到问题
(1)Error: EACCES: permission denied
需要root权限,命令前面加上 sudo
(2)最新版generator-webapp创建的项目中没有Gruntfile.js和Gulpfile.js
项目中生成的是Gulpfile.babel.js,这里是因为在0.6.2以后去掉了gruntfile.js文件,现在采用的是gulp+ES6,Babel是一个语法解析转换工具,可以将ES6代码转为ES5代码。所以运行gulp serve即可
(3)Fatal error:Unable to find local grunt
因为grunt需要本地安装即项目目录中的node_moudles
npm install grunt --save-devinstall后加-g即全局安装,不加即本地安装。
(4) grunt serve 时报错:“not found moudle “***” ”,即未安装相应的模块
安装相应的moudle,可执行命令
npm install或者 命令直接安装相应的moudle
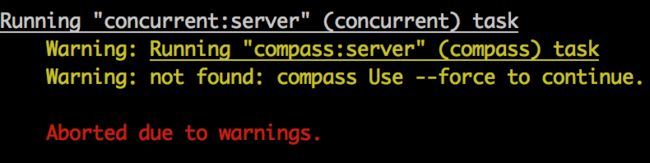
npm install --save-dev ***(5)not found :compass
需要手动安装compass,因为因为sass依赖于ruby环境,所以先安装ruby,再安装compass
ruby 安装:http://www.runoob.com/ruby/ruby-installation-unix.html
gem install compass(6)安装compass遇到问题:
ERROR: While executing gem ... (Gem::Exception)
Unable to require openssl, install OpenSSL and rebuild ruby (preferred) or use non-HTTPS sources 我采用的方法(网上有其他方法,大家可以试试,我试了没用):
gem source -a http://rubygems.org/感谢大家阅读,转载需加上说明,谢谢。