轻松修改ECMS的模板 ——导航栏和循环子栏目
也许,你是初学者,或者你是一个老道的ecms使用者,但是只要你利用ecms制作网站,你都不可避免滴反复修改模板,一旦出现一个小小的不足,修改就要修改全部的模板,这的确是一件非常累人的事情,有没有比较方便的方法呢?答案是肯定的,有,请看下面的文字。
一、使用公共模板变量定义通用部分
一般可建立[!--temp.header--] ,[!--temp.footer--],[!--temp.sitename--],[!--temp.search--]之类的常用部分。然后在页面 需要插入的地方直接插入。好处是修改时只需要修改这个变量,不必每个模板页去都去改。
注意:动态页面,如搜索,评论等不支持公共模板变量
二、网站通用导航(所有一级栏目)
在3.7版本以前,只能手工设定,3.7新增的带模板的导航标签可以实现
页面模板内容:
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
列表内容模板
(list.var)
<a href="[!--classurl--]" title="[!--classname--]">[!--classname--]</a> |
标签调用 [showclasstemp]0,标签模板ID,0[/showclasstemp]
注意:如果在栏目页显示的是当前栏目的导航,可以加上单引号'0'——我是这样做的。如果ID号填的是为某个栏目的ID,则为特定栏目的导航
上传以下图片:
![]()
二、还是导航,在大栏目里显示小栏目。和上面差不多,但有点不同,加了个更多的链接
标签调用
[showclasstemp]父栏目ID,标签模板ID,是否显示栏目信息数[/showclasstemp]
页面模板内容:
<div>民间传统</div><div> [!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--] <a href="[!--bclassurl--]">更多>></a></div>
列表内容模板
(list.var)
<a href="[!--classurl--]" title="[!--classname--]">[!--classname--]</a> |
上传以下图片:

三、导航技巧真多,再告诉你一个用在栏目页和列表页的导航效果
页面调用
<ul class="column">[showclasstemp]'selfinfo',标签模板ID,0[/showclasstemp]</ul>
页面模板内容:
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]code]
列表内容模板
(list.var)
<li><a href="[!--classurl--]">[!--classname--]</a></li>
为什么要用li呢?主要是方便修改样式,你想让它怎么显示就怎么显示,包括加边框,背景之类的
在你的样式表里这样定义
ul {
padding: 0;
margin: 0;
}
.column li {
width: 49%;
padding: 0px;
margin: 0px;
float: left;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
这样它显示的就是一行二个栏目,如果是要它显示一行一个,则这样定义
.column li {
padding: 0px;
margin: 0px;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
如果要它是横向显示,则可以这样
.column li {
padding: 2px 4px;
margin: 0px;
display: inline;
list-style: none;
}
上传以下图片:

四、多用'selfinfo'
在栏目页和列表页,用'selfinfo'代替具体的ID号(你需要特别指定的除外)
[phomenews]、[ecmsinfo]、[phomeautopic]等都可以用这个。
五、善用循环子栏目数据标签
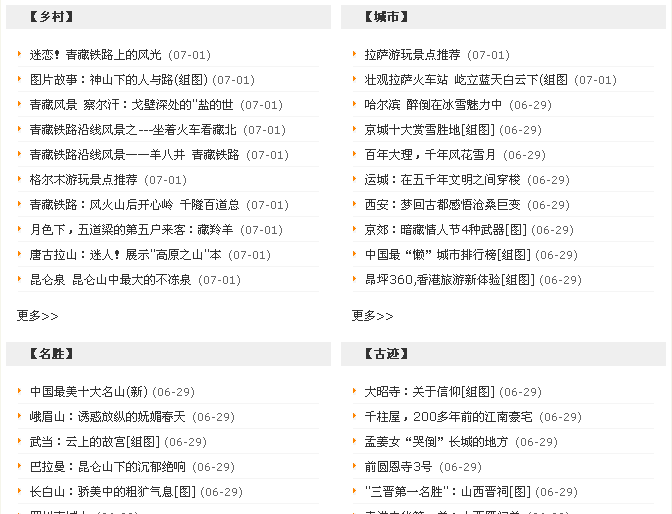
这个是值得推荐的。像下面的效果图,在以前是需要一个个自己定义,但有了这个标签,我们只需要一个标签调用就可以搞定,而且以后增加、删除子栏目都不需要再手动去改
标签调用: [listsonclass]'selfinfo',显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,只显示有标题图片[/listsonclass]
页面模板内容:
<div class="c1">
<div class="pad-all">
<div class="title2">【[!--the.classname--]
】</div>
</div>
<ul>
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
<div class="more"><a href="[!--the.classurl--]">更多>></a></div>
</div>
列表内容模板
(list.var)
<li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span class="date">([!--newstime--])</span></li>
上传以下图片:

"自动化"其实就是'selfinfo'和循环标签,以及带模板的导航标签这三个.....好好利用,可以做出你想要的各种效果,比如现在的站点地图不怎么亲,你就可以结合导航标签来做....开拓你的想像.帝国,一切皆有可能
下面说的就是一些常见问题和网页优化的技巧(个人观点,仅供参考)
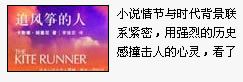
六、图片在左,标题和简介在右的类似混排效果
经常有人问帝国怎么实现类似的效果,WC每次都只回答用万能标签...........好人做到底,弄个出来吧
标签调用: [ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,1[/ecmsinfo]
页面模板内容
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
列表内容模板
(list.var)
<table cellspacing="0" cellpadding="0" width="290" border="0">
<tbody>
<tr>
<td width="140" rowspan="2" align="center" heiht="100"><div><a href="[!--titleurl--]"><img src="[!--titlepic--]" art="[!--oldtitle--]" width="130" height="92" /></a></div></td>
<td width="210"><a href="[!--titleurl--]">[!--title--]</a></td>
</tr>
<tr>
<td><a href="[!--titleurl--]">[!--smalltext--]</a></td>
</tr>
</tbody>
</table>
上传以下图片:

现在DIV+CSS比较流行,说一下用li来做文字标题列表.你不一定非要去用DIV构造网页,因为不是每个人都对这个熟悉,但你不应该放弃用li来做列表........代码会省很多,也很容易控制
标签调用: <ul>[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,0[/ecmsinfo]</ul>
样式
ul {
padding: 0;
margin: 0;
}
li {
padding: 0px;
margin: 0px;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
ul不放在磁面模板里,主要是为了方便控制不同的显示效果,某部分不同,只需要指定个ID或者class就可以了.这里以带时间的无序列表为例
页面模板内容
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
列表内容模板
(list.var)
<li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span class="date">([!--newstime--])</span></li>
如果是需要时间是放在右侧对齐的,则改为
<span class="date">([!--newstime--])</span><li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a></li>
定义一个样式
.date {
float: right;
}
七、一行二列的比较简单的实现方法(CSS控制)
模板标签和上面说的一样
下面是调用的代码
<table width="100%" border="0" cellspacing="4" cellpadding="0">
<tr>
<td width="27%" align="center"><div class="mar-t_s"> <a href="http://hongxiu.msn.com.cn/a/a/01293/1292849.shtml"><img src="images/03.jpg" width="135" height="90" /></a>
<div><a href="http://hongxiu.msn.com.cn/a/a/01293/1292849.shtml">花花生活圈</a& gt;</div>
</div></td>
<td><ul class="li_float">[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板 ID,0[/ecmsinfo]</ul></td>
</tr>
</table>
ul {
padding: 0;
margin: 0;
}
.li_float li {
width: 49%;
padding: 0px;
margin: 0px;
float: left;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
上面最后说的那个效果如图所示
上传以下图片:
