Android项目之旅二 简易Mp3播放器页面设计
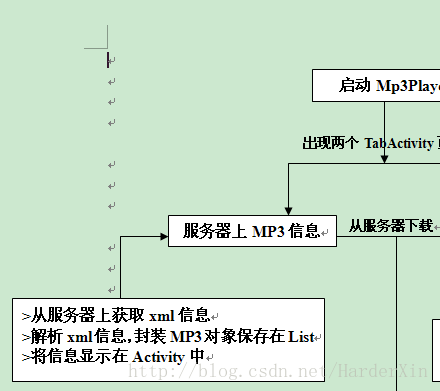
上面我们给大家把项目的环境搭建好了,现在我们就打开我们的Eclipse吧,至于android开发环境的搭建,可以在我的博客中找到相关的资源哦,这里就不给大家再重复了,选择File-->new-->android project,建立我们的项目吧,我这里取名为Mp3Player,我们需要实现的功能部分为下面这个部分;
就是将服务器中的MP3资源信息显示在activity中!!
一、页面设计
在这里我们需要用到android里面的一个主要activity,那就是TabActivity,它就是用来分页显示我们的控件的,相当于我们android手机里面的手机联系人那种形式,里面有未接来电、已接来电、通讯录等几个通过Tab切换的页面,它就是一个TabActivity,我们把这个activity作为主页面,就是项目启动后出现的那个页面MainActivity,TabActivity中添加两个页面,分别用来显示服务器端MP3信息和SD卡上面Mp3信息,我这里取名为:RemoteMp3Activity和LocalMp3Activity,因为显示方式为list,所以这两个activity需要继承ListActivity,下面来看它们的实现方式:
MainActivity---->TabActivity,RemoteMp3Activity,LocalMp3Activity-->ListActivity
首先我们给这三个activity进行layout布局:
main.xml
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp" /> </LinearLayout> </TabHost>
因为MainActivity主要是TabActivity,所以它需要定义上面这些标签元素,TabHost,大家不懂的话或者布局这快不是很明白的话,建议去网上找相关资料学习一下。
因为remote_mp3_list.xml和local_mp3_list.xml显示的内容都是MP3列表,所以它们的xml定义都是一样的:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:id="@+id/listLinearLayout"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:orientation="vertical">
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:drawSelectorOnTop="false"
android:scrollbars="vertical" />
</LinearLayout>
</LinearLayout>
这里需要注意,就是如果一个类继承自ListActivity,那么它的布局里面,必须要引用android:id="@id/android:list",否则启动会报错!!
这里我们还需要定义一个xml,那就是继承自ListActivity,需要定义一个适配器,里面有个参数表示显示哪些元素,我们需要添加这样的一个xml文件来定义它,这里我们在显示的时候,只显示MP3的文件名称和它的大小:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="1dip"
android:paddingBottom="1dip"
>
<TextView android:id="@+id/mp3_name"
android:layout_height="30dip"
android:layout_width="180dip"
android:textSize="10pt"/>
<TextView android:id="@+id/mp3_size"
android:layout_height="30dip"
android:layout_width="180dip"
android:textSize="10pt"/>
</LinearLayout>
如果大家对这些感觉摸不着头脑的话,就去学习一下android控件ListView、Tab这块,相信就会很明白,这些都是页面布局、控件显示方面的知识啦!!好了,我们的页面布局设计这块就差不多了,开始我们的代码这块吧!!
二、将RemoteMp3Activity和LocalMp3Activity加入到MainActivity中,我们的MainActivity类:
package com.harderxin.activity;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
/**
* 主界面MainActivity,是一个Tab选项卡页面
* 包括RemoteMp3Activity:获取远程服务器上面MP3信息
* LocalMp3Activity:获取手机中SD卡里面MP3
* @author Administrator
*
*/
public class MainActivity extends TabActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addTab();
}
/**
* 添加Tab
*/
private void addTab(){
//得到当前Activity的TabHost类,针对TabActivity的操作通常都由这个类完成
TabHost tabHost=getTabHost();
//创建TabHost.TabSpec,这个对象代表了一页
TabHost.TabSpec remoteTabSpec=tabHost.newTabSpec("Remote");
Intent remoteIntent=new Intent();
//生成一个Inent对象,该对象指向一个Activity
remoteIntent.setClass(this, RemoteMp3Activity.class);
//设置Tab里面的内容
remoteTabSpec.setContent(remoteIntent);
//设置Tab里的setIndicator理解为label和icon图标,这里使用的图标是系统里面自带的
Resources res=getResources();
remoteTabSpec.setIndicator("Remote", res.getDrawable(android.R.drawable.stat_sys_download));
//将设置好的TabSpec对象添加到tabHost中
tabHost.addTab(remoteTabSpec);
//创建第二个tabHost
TabHost.TabSpec localTabSpec=tabHost.newTabSpec("Local");
Intent localIntent=new Intent();
localIntent.setClass(this, LocalMp3Activity.class);
localTabSpec.setContent(localIntent);
localTabSpec.setIndicator("Local",res.getDrawable(android.R.drawable.stat_sys_upload));
tabHost.addTab(localTabSpec);
}
}
RemoteMp3Activity:
public class RemoteMp3Activity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.remote_mp3_list);
updateListView();
}
}
LocalMp3Activity:
public class LocalMp3Activity extends ListActivity{
private List<Mp3Info> mp3Infos=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.local_mp3_list);
}
}
上面两个Activity使用的布局资源上面给大家说过的,MainActivity、RemoteMp3Activity,LocalMp3Activity类写好后,我们必须要在AndroidMainifest.xml中进行注册哦,不然系统怎么知道有哪些Activity呢,对吧:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.harderxin.activity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="7" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:label="@string/app_name"
android:name=".MainActivity" >
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".RemoteMp3Activity" android:label="@string/app_name"/>
<activity android:name=".LocalMp3Activity" android:label="@string/app_name"/>
</application>
</manifest>
我们的主界面是MainActivity,所以将intent-filter添加进去!!
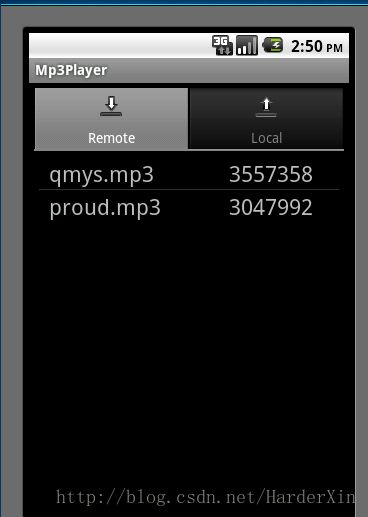
好了,我们的页面都配置好了,启动项目,我们将会看到这个界面哦!

这样,我们显示的服务器MP3页面和SD卡MP3页面都用Tab来显示了,我上面是写好的程序,所以把资源给请求到了,我们启动后是什么都没有的,一篇黑呀,所以我们后面得要来实现功能了哦!!