CMS项目总结:14、服务器端包含(Fight love live)
数组的四个基本特点:
1、其长度是确定的,数组一旦被创建,它的大小就是不可改变的;
2、其元素必须是相同类型,不允许出现混合类型;
3、数组中的元素可以是任何数据类型,包括基本类型和引用类型;
4、数组变量属于引用类型,数组也可以看成是对象,数组中的每个元素相当于该对象的成员变量,数组本身就是对象,Java中的对象是在堆中的,因此数组无论保存原始类型还是其他对象类型,数组对象本身是在堆中的。
数组声明的时候并没有实例化任何对象,只有在实例化数组对象时,JVM才分配空间,这时才与长度有关,因此,声明数组时不能指定其长度(数组中元素的个数),例如:int【5】 a,这是非法的。
====================================================
TestDate td = new TestDate();
System.out.println(td.getClass());
System.out.println(td.getClass().getName());
运行结果:class cn.com.bjsxt.TestDate
cn.com.bjsxt.TestDate
====================================================
<welcome-file-list>
<welcome-file>NavServlet</welcome-file>
</welcome-file-list>
没啥特殊意义,就是说也可以在<welcome-file-list>中定义Servlet而不仅仅是jsp。
接下来回到正题,讲解关于服务器端包含的知识点:
前面总结的都是后台的知识,今天来总结点前台的知识点,譬如用户访问前台页面index.jsp时,因为前台页面也需要从数据库中取出频道、文章……等等各种数据,所以如果只是单纯的静态页面是不合适的,我们想到需要在访问这个前台页面时,调用Servlet来执行一些从数据库中取数据的操作,将数据取出来后在导回前台页面。
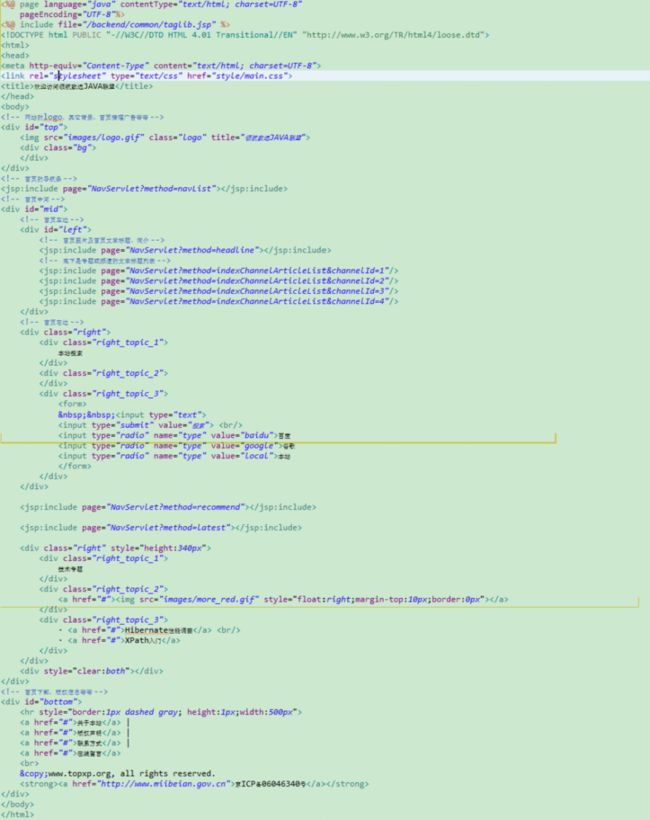
首先分享index.jsp前台页面的代码:
这段代码里出现了很多的诸如:<jsp:include page="NavServlet?method=navList"></jsp:include>
<jsp:include page="NavServlet?method=headline"></jsp:include>
<jsp:include page="NavServlet?method=indexChannelArticleList&channelId=1"/>
<jsp:include page="NavServlet?method=recommend"></jsp:include>
<jsp:include page="NavServlet?method=latest"></jsp:include>
动态包含代码,但是这里的动态包含不是我们原先常见的<jsp:include page="…….jsp"></jsp:include>,而是包含的servlet以及传递方法参数。在NavServlet中执行相应的方法。
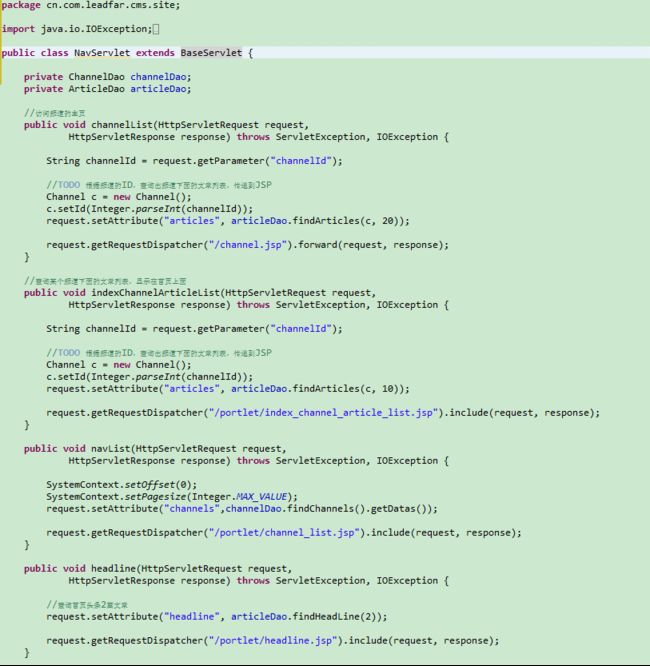
接下来看NavServlet的代码:
NavServlet中执行完相应的方法后,执行:request.getRequestDispatcher("/portlet/index_channel_article_list.jsp").include(request, response);
request.getRequestDispatcher("/portlet/channel_list.jsp").include(request, response);
request.getRequestDispatcher("/portlet/headline.jsp").include(request, response);
request.getRequestDispatcher("/portlet/recommend.jsp").include(request, response);
request.getRequestDispatcher("/portlet/latest.jsp").include(request, response);
注意这里后面是include(request, response)而不是原来的forward(request, reponse)。这就是所谓的服务器端包含。
headline.jsp的代码:
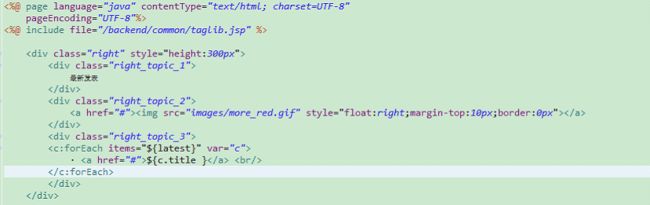
latest.jsp的代码:
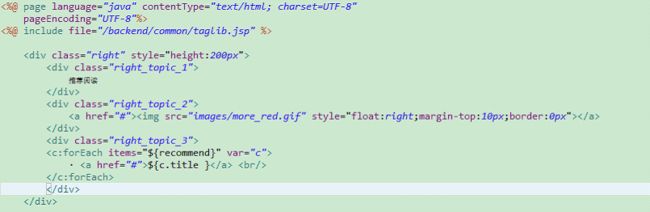
recommend.jsp的代码:
可以看出在 request.getRequestDispatcher("/portlet/latest.jsp").include(request, response);……转向后的latest……页面中,取出NavServlet中放入request中的数据(即一些从数据库中取出来的文章啦、频道啦的一些数据),在页面呈现,如果那是request.getRequestDispatcher("/portlet/latest.jsp").forward(request, response);的话,那么将只呈现转向后的latest.jsp页面,但是这里是用的request.getRequestDispatcher("/portlet/latest.jsp").include(request, response);,所以实际操作是,解析这个页面后,将他嵌套进index.jsp中。
index.jsp-->NavServlet-->latest.jsp……再将latest.jsp……页面嵌入到index.jsp页面中。
在index.jsp页面中,每一块都由单独的NavServlet的某一个方法负责