JavaScript基础知识【浓缩版】
如有错误,请指出。持续更新中。。。
1、区分大小写
var a = 1;
A = 2;
alert(a); // 1
2、数据类型有String、Number、Boolean、undefined、null、Object
3、没有块级作用域
function test(){
for(var i=0;i<10;i++){
//....
}
alert(i);
}
test(); // 10
4、所有的变量声明都在范围作用域的顶部,但变量赋值并未提前
alert(a in window); // true
alert(a); // undefined
var a=1;
5、函数声明会覆盖变量声明,但不会覆盖变量赋值
function a() {
return 1;
}
var a;
alert(typeof (a)); // "function"
function a() {
return 1;
}
var a=1;
alert(typeof (a)); // "number"
---------------------------------------------- 2014-03-11 更新 ----------------------------------------------
6、null,undefined,NaN
alert(null == undefined); // true
alert(null !== undefined); // true
alert(NaN!==NaN); // true
alert(typeof(null)); // object
alert(typeof(undefined)); // undefined
7、parseInt有两个参数,第二个参数表示进制,而且其范围在2~36之间,包括边界
alert(parseInt(0,1)); // NaN
alert(parseInt(0,37)); // NaN
alert(parseInt(32,2)); // NaN 数本身就不符合进制要求
alert(parseInt(010)); // 8
// 如果string 以 0 开头,那么ECMAScript v3允许 parseInt()的一个实现把其后的字符解析为八进制或十六进制的数字。
// 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
alert(parseInt(010,10)); // 8
// 对于以0开头的,设置第二个参数无效了,默认就是8进制
alert(parseInt(0x10,10)); // 16
---------------------------------------------- 2014-06-26 更新 ----------------------------------------------
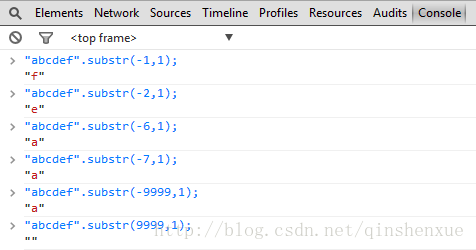
8、substr(start,length),
- start可以为负数(从尾部开始算起,-1即末尾第一个字符);
- 截取包含start位置字符;
- start为负数且超出范围时,start按照0来计算;
- start为正数且超出范围时,截取结果为空字符;
- 返回一个字符串的副本。
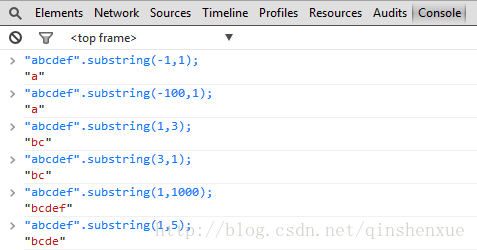
substring(from,to),
- 截取时,包含from位置的字符,不包含to位置的字符;
- from可以为负数,但是负数没有位置上的意义,负数位置等同于0;
- 如果from>to,在截取之前交换两个参数值,也就是说实际截取的时候会保证from<to;
- to超出范围时等同于省略了to值,也就是截取至字符串末尾;
- 返回一个字符串的副本。