手把手教你写电商爬虫-第一课 找个软柿子捏捏
工具要求:教程中主要使用到了 1、神箭手云爬虫框架 这个是爬虫的基础,2、Chrome浏览器和Chrome的插件XpathHelper 这个用来测试Xpath写的是否正确
基础知识:本教程中主要用到了一些基础的js和xpath语法,如果对这两种语言不熟悉,可以提前先学习下,都很简单
教程正式开始,现在电商网站很多,牛逼哄哄的淘宝京东,新晋贵族唯品会聚美优品 海淘的美丽说higo网易惠惠等等,作为新手,上来打boss的结果必定是灰屏回家,所以 我们现在新手村附近找个小弟练练级吧。
找小弟也要有找小弟的办法,我们就去it橘子上看看有没有什么新的电商公司试试,找了一圈,就相中了这个切糕王子,名字霸气,内容简单,非常适合我们这种新手练手,掌握一下基本技能。
那我们就正式开始,首先,我们打开切糕王子的商品列表页
http://www.qiegaowz.com/product/Default.html
只有5款商品,果然是互联网思维,爆品逻辑。顿时让我们有种用大炮大蚊子的赶脚,写个爬虫的时间,不如手动复制了。不过,谁让我们是程序员呢?手动复制这么low的事情说出去都丢不起这个人。
开始前先给大家普及一下爬虫的基本步骤
1.选定入口url,也叫种子url,就是让爬虫从哪个页面开始爬
2.区分哪些是内容页面,也就是我们需要抽取数据的页面,哪些是中间页,就是连接其他页面,没有我们需要的数据的页面
3.对内容页写抽取规则
4.开始爬虫
好了,那我们就开始了
第一步来:这个网站的入口url很简单,就一个页面
http://www.qiegaowz.com/product/Default.html 就是他了,也没别人
第二步:内容页面就是那5个商品的页面
http://www.qiegaowz.com/product/5ee97997-1700-4d19-b93a-6bd7c930fefe.html
http://www.qiegaowz.com/product/ccdf1d03-58da-48a9-bfd2-d9c403b56c98.html
http://www.qiegaowz.com/product/1f44feec-751a-4656-9e42-ec1cb7d8dee6.html
http://www.qiegaowz.com/product/83106246-d38e-42da-a0a4-2289f699b066.html
http://www.qiegaowz.com/product/a723b3cc-91f0-495f-b7b8-792b4470a6e6.html
神箭手框架里是将内容页用正则表达式来限制的,那没这几个页面统一一个正则的话就是
http://www\\.qiegaowz\\.com/product/[0-9a-z]{8}-[0-9a-z]{4}-[0-9a-z]{4}-[0-9a-z]{4}-[0-9a-z]{12}\\.html
添加了两个\是因为这句话将被写到字符串中,所以需要对\再进行一次转义,不理解的话也没关系,记得这么做就可以了
什么?有人觉得这个太难了,那我们可以再简单一点
http://www\\.qiegaowz\\.com/product/.{36}\\.html
特别提醒,在正则表达式中,"."和"?"这个字符是需要转义的,这些千万不能写错了。
中间页的话,就是http://www.qiegaowz.com/product/Default.html,转换成正则的格式
http://www\\.qiegaowz\\.com/product/Default\\.html
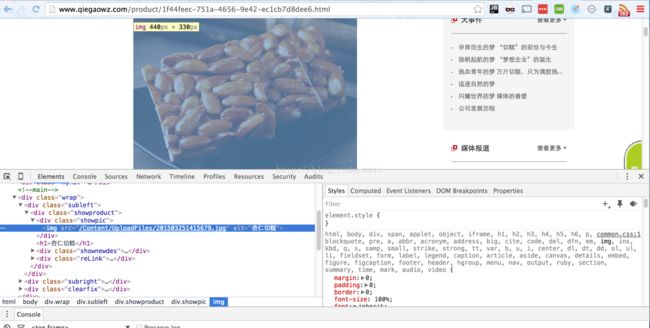
第三步:我们打开其中一个商品的页面
发现整个页面没啥内容,我们就勉强来分成三个部分吧,分别是 缩略图,商品名称,内容
先看缩略图:我们用chrome打开,并打开开发者工具:
根据html的层级结构,主要找class和ID的节点,我们可以看到我们这个图片的自己的标签是img标签,没有什么特别的属性,那没看他的父标签,
是<div class="showpic"> 我们来查一下发现这个showpic再整个页面里面出现了1次,那么用这个showpic的class就可以直接定位到这个图片,xpath的写法就是:
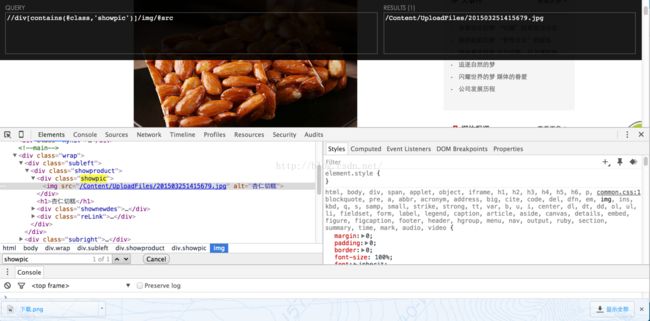
//div[contains(@class ,'showpic')]/img/@src
简单解释下xpath,开始的两个//代表着从根目录开始不确定过了多少级,如果是单/则代表是一级层级关系,class属性的选择我们通常使用 contains是为了防止一个标签有多个class,最后因为我们要获取的是图片的地址,所以最终我们要选取到src属性,好了 我们写完之后 用xpathhelper检测一下对不对
没问题,另外两个抽取项在这里就不详细解释了,方式大同小异,直接放结果:
//div[contains(@class ,'showpic')]/img/@src
//div[contains(@class ,'showproduct')]/h1
//div[contains(@class,'shownewdes')]
OK,那么到这里,我们爬虫的准备工作已经做完了,根据神箭手框架的文档,我们将我们的准备好的代码组装一下如下,
var configs = {
domains: ["www.qiegaowz.com"],
scanUrls: ["http://www.qiegaowz.com/product/Default.html"],
contentUrlRegexes: ["http://www\\.qiegaowz\\.com/product/.{36}\\.html"],
helpUrlRegexes:["http://www\\.qiegaowz\\.com/product/Default\\.html"],
fields: [
{
// 商品缩略图
name: "thumbnail",
selector: "//div[contains(@class,'showpic')]/img/@src",
},
{
// 商品标题
name: "title",
selector: "//div[contains(@class,'showproduct')]/h1",
},
{
// 商品内容
name: "content",
selector: "//div[contains(@class,'shownewdes')]",
}
]
};
start(configs);
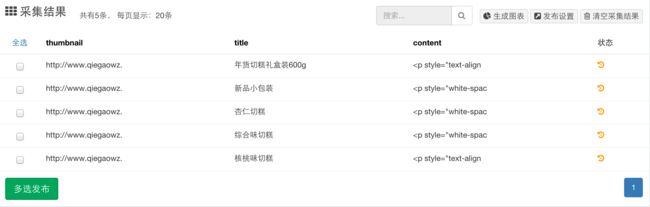
到这里就大功告成了,我们将代码复制神箭手后台代码中,保存并测试下,顺利爬到数据。
不过还有一些遗留问题,如商品内容中有一些我们不需要的内容,如何去掉,这个我们可以在后面的教程中详细解释。