liferay之TinyMCE(4.0.26)富文本编辑器的使用及本地图片上传的实现
1.到官网http://www.tinymce.com/download/download.php下载TinyMCE 4.0.26 jQuery package.zip这个包
2.到http://www.tinymce.com/i18n/index.php下载中文语言包(Chinese(china))即zh-CN
3.到jquery的官网下载jquery,我用的是jquery-1.11.1.min.js版本
3.由于官网上并不支持图片的本地上传,所以用第三方的插件,可以参考:http://jsfiddle.net/SjJh7/185/
4.新建一个文件夹,把TinyMCE 4.0.26 jQuery package.zip和tinymce_languages.zip分别解压到该文件夹下,把langs下面的zh_CN.js放到tinymce/js/tinymce/langs下
5.把jquery-1.11.1.min.js放到tinymce/js下
5.写个测试页面测试一下功能,命名为test.html,在下面写入如下内容
<!DOCTYPE html>
<html>
<head>
<title>tinymce 4 editor</title>
</head>
<body>
<script type="text/javascript" src="./tinymce/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="./tinymce/js/tinymce/tinymce.min.js"></script>
<script type="text/javascript" src="./tinymce/js/tinymce/jquery.tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: '#my_editor',
plugins: ["image"],
file_browser_callback: function(field_name, url, type, win) {
if(type=='image') $('#my_form input').click();
},
language:'zh_CN'
});
</script>
<textarea id="my_editor"></textarea>
<iframe id="form_target" name="form_target" style="display:none"></iframe>
<form id="my_form" action="/upload/" target="form_target" method="post" enctype="multipart/form-data" style="width:0px;height:0;overflow:hidden"><input name="image" id="image" type="file" onchange="getFileName();" this.value='';"></form>
</body>
<script type="text/javascript">
function getFileName() {
$(".mce-textbox.mce-placeholder").val($("#image").val());
}
</script>
</html>
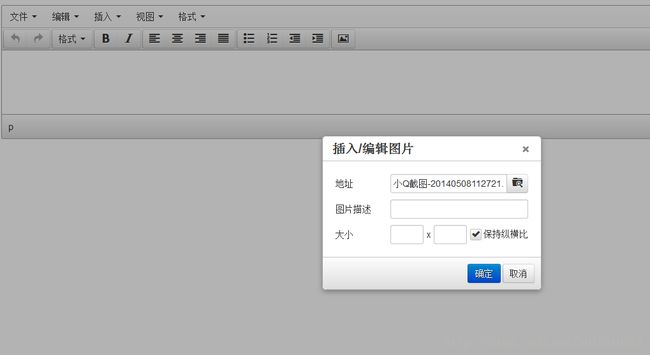
6.双击test.html测试,效果图如下

7.这只是完成了页面部分,后台部分不在此敖述了,和一般的图片上传一样
8.其他各项参数设置及其他插件的使用,请阅读官方文档
9.如果懒得自己动手,这里提供一个写好的,下载地址:http://download.csdn.net/detail/u013310075/7341191