kingEditor 4.1 的使用
项目中,有了富文本的需求,据说kingEditor使用蛮多的,就选择了它。做个笔记,以备遗忘!
1.当然是引用js库
<span style="white-space:pre"> </span><script type="text/javascript" src="<%=root %>/media/js/kindeditor/kindeditor-min.js"></script> <script type="text/javascript" src="<%=root %>/media/js/kindeditor/lang/zh_CN.js"></script>
2.确定textarea的标签(即富文本的位置标签)
<span style="white-space:pre"> </span><div id="contentDiv_detial" class="detailElement" style="display: none;width: 782px;margin-top:13px"> <span>详情消息内容:</span> <div align="right" style="margin-top:-13px;"> <textarea id="editor_id" style="" placeholder="请输入详情消息内容" name="content_detail"></textarea> </div> </div>
3.在document加载完毕,初始化kengEditor对象
var editor;
$(document).ready(function(){
editor = KindEditor.create('textarea[name="content_detail"]', {
allowFileManager : true,
uploadJson : root + '/message/uploadImageWithKingEdit.do',
resizeType : 0,
width : '680px',
height : '700px'
});
});
kingEditor.create(textarea文本框的标签,{参数列表});
textarea文本框的标签:文本域的id或者其他标示
参数列表:
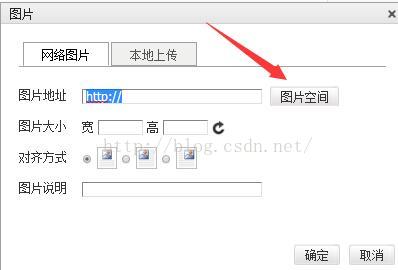
allowFileManager :是否允许远程地址(类似QQ空间的相册地址) 默认false
uploadJson : 图片上传的请求地址(单个和多个都是使用同一个controller -_-),而且返回数据的格式是有限制的,之前是没注意,后来看了插件里的代码,才终于明白
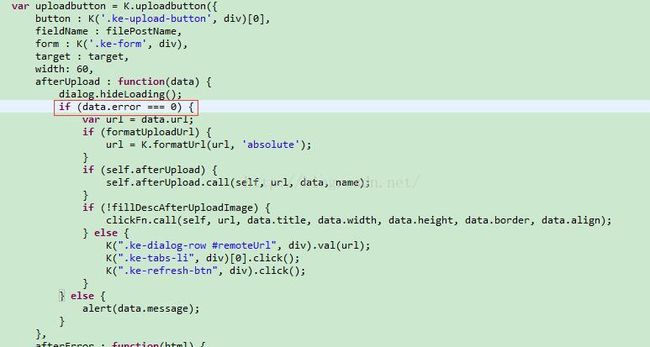
在js包,kindeditor>plugins>image>image.js文件里,K.uploadbutton方法,
首先是判断返回值的error值是0 。。。。。 无语了,这个都是固定返回格式!!!
resizeType : 0 不允许拖拽(2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。)
到这里,基本都能使用了,附上api
官方我api :http://www.kindsoft.net/docs/option.html#uploadjson
第三方的api : http://blog.csdn.net/qin_zhangyongheng/article/details/38551185