- Android Studio 备忘录(简单)实现
松醪
javasqliteandroidgithub编辑器
项目简介AndroidStudio环境下,备忘录(简单)的实现,功能有:添加,单个查询,删除全部内容,并可获取当前时间存储在SqlLite中。所用到的显示控件为ScrollView,EditText,TextView,ImageButton.图片展示首页添加页添加后的页面Acticity_main.xml代码展示Acativity_add.xml(添加)代码展示MainActivity.java代
- AndroidStudio简单计算器的实现
松醪
javaandroidstudio
项目简介首先此项目是本人学校安卓开发的一次作业,用AndroidStudio开发一个简单的计算器,这个计算器正常的功能为带括号的加减乘除多项式计算!界面展示废话不多说先展示一下界面!(模仿了小米计算器),有两种方式添加控件,一种为动态添加,一种为直接添加。这里使用了EditText(1),TextView(1),Button(19)”activity_main.xml“展示部分AndroidStu
- tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
- windows下修改docker的镜像存储地址
dockerwindows
再windows下docker的镜像存储地址默认存储再C盘,当镜像数据越来越多时会导致C盘占用控件越来越大,所以建议修改docker的镜像存储地址至其他盘一:停止docker再windows右下角找到docker右击停止docker查看停止情况wsl--list-v二:导出原始镜像数据执行如下命令将docker的原始数据导入指定目录下wsl--exportdocker-desktop-data"D
- 前端大文件OSS上传注意事项
前端
大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表格数据、上传影音文件等。如果文件体积比较大,或者网络条件不好时,上传的时间会比较长(要传输更多的报文,丢包重传的概率也更大),用户不能刷新页面,只能耐心等待请求完成。1.利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方
- windows下修改docker的镜像存储地址
dockerwindows
再windows下docker的镜像存储地址默认存储再C盘,当镜像数据越来越多时会导致C盘占用控件越来越大,所以建议修改docker的镜像存储地址至其他盘一:停止docker再windows右下角找到docker右击停止docker查看停止情况wsl--list-v二:导出原始镜像数据执行如下命令将docker的原始数据导入指定目录下wsl--exportdocker-desktop-data"D
- python窗体设计插件_Python 界面生成器 wxFormBuilder 的入门使用(wxPython的界面设计工具的初学笔记)...
黎边
python窗体设计插件
环境,Win10,python3.7.3,wxPython4.0.4,wxFormBuilder3.91、准备一个窗体。点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。2、添加布局器点击wxformbuilder上方的标签“Lay
- C#高级:用Csharp操作鼠标和键盘
我是苏苏
C#高级c#开发语言
一、winform1.实时获取鼠标位置publicForm1(){InitializeComponent();InitialTime();}privatevoidInitialTime(){//初始化Timer控件vartimer=newSystem.Windows.Forms.Timer();timer.Interval=100;//设置为100毫秒,即每0.1秒更新一次timer.Tick+=
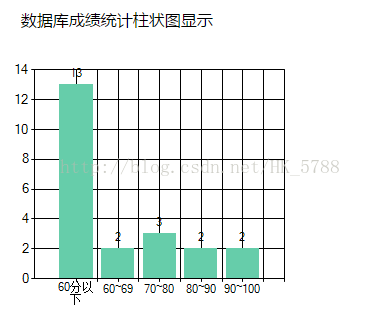
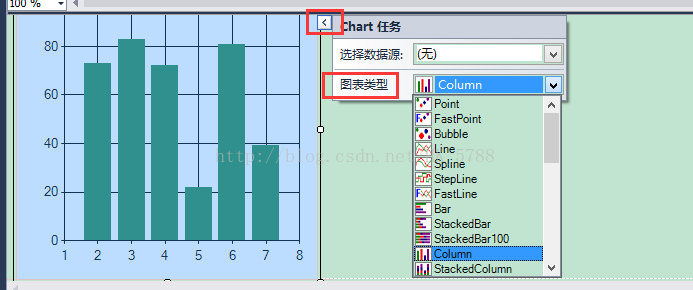
- 【Python】Tkinter电器销售有限公司销售数据分析(源码)【独一无二】
不争不抢不显不露
python数据分析开发语言
一、设计要求该项目创建一个数据分析软件,利用Tkinter和Matplotlib构建图形用户界面(GUI),读取和分析美迪电器销售有限公司销售数据。用户可以通过界面选择月份查看数据详情、生成销量图表并计算月总销量和年总销量。二、设计思路2.模块引入首先引入了所需的模块,包括Tkinter(用于GUI创建和管理)、ttk(Tkinter主题化控件)、messagebox(用于弹出消息框)、panda
- 6、ListView详解:构建可滚动的列表
piplab666
flutterui
在移动应用开发中,经常需要展示大量数据,如新闻列表、商品列表等。Flutter提供了丰富的滚动视图控件,其中最基础也是最常用的就是ListView。本篇博客将深入探讨ListView的各种属性、类型以及性能优化技巧,帮助您更好地利用这一重要工具。1.什么是ListView?ListView是Flutter中的滚动视图控件,用于展示一个可滚动的列表。它可以在垂直方向(默认)或水平方向滚动,内部包含一
- java 自定义控件_自定义控件 – JavaFX自定义控件(TextField)不起作用
CodeWhiz
java自定义控件
我试图用JavaFX和SceneBuilder1.1进行自定义控件.我有这个代码:FXMLCustomComponent.javapackagelibreria.javaFX.componentes.componenteTextField;importjavafx.scene.control.TextField;publicclassCustomComponentextendsTextField{
- 零基础玩转Python GUI:Tkinter 从入门到实战
54newbie
pythonpythonmicrosoft开发语言
Tkinter是Python的标准GUI(图形用户界面)库,适合初学者用来创建简单的桌面应用程序。下面我将通过通俗易懂的语言和实例,系统地介绍Tkinter。1.什么是Tkinter?Tkinter是Python自带的GUI库,基于Tcl/Tk工具包。它简单易用,适合快速开发桌面应用程序。通过Tkinter,你可以创建窗口、按钮、文本框等控件,并与用户交互。2.安装TkinterTkinter是P
- GMap.NET实现电子围栏功能(WPF版)
源之缘-OFD解决方案之道
WPFc#gisgisGMap.NetWPF
前言GMap.NET是一个强大、免费、跨平台、开源的.NET控件。分为WPF和winform版。GMap.NET的基本知识不做过多介绍,本文主要介绍如何使用该控件实现电子围栏功能。电子围栏主要有两个功能模块:界面展示围栏区域,判断人员出入围栏的逻辑。GMap.NET的WPF版本功能并不强大,实现一些复杂的功能就只能发掘WPF的潜力了。GMap.NET给我们提供了一个基本的平台,必须熟练掌握WPF才
- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- java进度条动画_Android自定义控件之圆形进度条动画
高尚雅
java进度条动画
本文实例为大家分享了Android实现圆形进度条动画的具体代码,供大家参考,具体内容如下首先贴上图片:额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了。下面说重点,如何来写一个这样的自定义控件。首先,需要有一个灰色的底图,来作为未填充时的进度条;然后,根据传入的当前进度值,绘制填充时的进度圆弧,这段圆弧所对应的圆心角,由当前进度与进度的最大值(一
- android自定义控件不显示,解决Android Studio Design界面不显示layout控件的问题
叶江流
android自定义控件不显示
AndroidStudio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示;解决办法:在Styles.xml中的parent="..."中的Theme前添加Base@color/colorPrimary@color/colorPrimaryDark@color/colorAccent补充知识:AndroidStudioXML文件之style标签详解前言:Android的样式一般定
- android自定义圆形控件,Android自定义控件之圆形/圆角的实现代码
研究生欧阳同学呀
android自定义圆形控件
一、问题在哪里?问题来源于app开发中一个很常见的场景——用户头像要展示成圆的:二、怎么搞?机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈!在背景纯色的前提下,这的确能简单解决问题,但是如果背景没有这么简单呢?在这种不规则背景下,有两个问题:1)、背景图常常是适应手机宽度缩放,而头像的尺寸又是固定宽高DP的,所以固定的蒙板图片是
- Android控件底色蓝色无法修改、高版本无法安装app、找不到xml、找不到java文件、目录不显示等问题
轩哥.
问题解决记录android
一、控件底色蓝色问题在修改控件时发现无法修改颜色运行时呈现蓝色如下图:解决方法:去res/values/themes/下修改成:parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge"如果你的应用使用了这个主题,那么它将遵循MaterialDesign的指导原则,并且会适配系统的日/夜模式设置。二、高版本无法安装app当安装时出
- 《解锁鸿蒙系统AI能力,开启智能应用开发新时代》
人工智能深度学习
在当今科技飞速发展的时代,鸿蒙系统以其独特的分布式架构和强大的AI能力,为开发者们带来了前所未有的机遇。本文将深入探讨开发者如何利用鸿蒙系统的AI能力开发更智能的应用,开启智能应用开发的新时代。鸿蒙系统构筑了15+系统级的AI能力,并开放了14+AI控件,覆盖图像、语音、智能推荐等领域。这意味着开发者无需从头搭建复杂的AI模型和算法,只需通过低至“一行代码”调用系统级原生AI能力,如文本识别、视觉
- UI Automation 中所有Patterns
听我俩天
ui
在UIAutomation中,所有的自动化模式(Patterns)都定义在System.Windows.Automation命名空间中。这些模式用于描述控件的行为和交互方式,允许你与应用程序的UI进行自动化操作。每个模式都有其特定的功能,例如点击按钮、输入文本、选择菜单项等。所有支持的自动化模式以下是UIAutomation中所有标准的自动化模式及其简要说明:InvokePattern用途:用于执
- winform应用新建wpf控件后发生的初始化问题
小何程序员
winformwpfc#前端
问题描述严重性代码说明项目文件行禁止显示状态错误未知的生成错误“因为没有预加载,所以无法解析程序集“Microsoft.EntityFrameworkCore,Version=1.1.6.0,Culture=neutral,PublicKeyToken=adb9793829ddae60”的依赖项。在使用ReflectionOnlyAPI时,必须通过ReflectionOnlyAssemblyRes
- WPF教程四:布局之DockPanel面板
weixin_30278311
DockPanel:停靠面板DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于Children属性中。停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。默认情况下,后添加
- WPF—常用控件、属性、事件、详细介绍
_Csharp
WPFwpfhadoop大数据
WPF—常用控件、属性、事件、详细介绍WPF(WindowsPresentationFoundation)是微软推出的基于Windows的用户界面框架,属于.NETFramework3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。本篇就为大家分享一下WPF中常用的控件和属性以及事件的详细介绍,非常适合初学者,
- C#使用WebView2指定用户数据文件夹
碎碎念的安静
c#前端
在WebView2中,userDataFolder用于存储用户相关的数据,包括缓存、cookies、本地存储等。这个文件夹中的内容可以被WebView2控件访问和管理,用于提高浏览性能和用户体验。1.权限问题导致创建缓存文件夹失败做项目时遇到一个问题,用户将程序装到了C:\ProgramFiles(x86)文件夹下,在运行WebView2实例加载时报错,提示:“无法创建数据目录MicrosoftE
- WPF ——开源MVVM模式框架简介
晓纪同学
C#技巧总结wpf
文章目录Avalonia核心功能1.1跨平台支持1.2XAML支持MVVM支持丰富的控件库样式和主题高性能渲染插件和扩展框架核心组件平台抽象层应用程序生命周期优势安装步骤Xamarin常用控件3.2Xamarin.Essentials常用API3.3Xamarin.Forms数据绑定3.4Xamarin.Forms导航3.5Xamarin.Forms自定义渲染器UnoPlatform核心功能1.1
- WPF如何跨线程更新界面
硅谷调试员
C#基础wpfc#.net
WPF如何跨线程更新界面在WPF中,类似于WinForms,UI控件只能在UI线程(即主线程)上进行更新。WPF通过Dispatcher机制提供了跨线程更新UI的方式。由于WPF的界面基于Dispatcher线程模型,当你在非UI线程(例如后台线程)上执行操作时,直接更新UI会导致InvalidOperationException异常。为了避免这个问题,WPF提供了Dispatcher类来让我们在
- FLASK 上传文件
飞行codes
python的荒野flaskpython
HTMLformenctype="multipart/form-data"编码类型说明application/x-www-form-urlencoded表单数据编码为名称/值对。这是标准编码格式。multipart/form-data表单数据编码为消息,页面上每个控件都有单独的部分。text/plain表单数据以纯文本编码,没有任何控件或格式字符。formaction=url地址本来action属
- 精通Python (10)
码商行者
人工智能python开发语言
一,基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),从这个名字就可以看出它是基于Tk的,Tk是一个工具包,最初是为Tcl设计的,后来被移植到很多其他的脚本语言中,它提供了跨平台的GUI控件。当然Tk并不是最新和最好的选
- 使用网页应用程序(HTA)开发简单串口控制软件
catxl313
functionjavascriptnullcommandcmdobject
利用PC机,通过串口协议控制单片机或其他嵌入式系统是工业上广泛使用的技术。相信很多人都没用网页开发过串口应用程序,近期我尝试使用HTML+JavaScript+ActiveX模式开发了一个简单的串口控制应用程序。示例应用程序,点击这里进入下载页面。(可看到完整的网页应用程序代码,运行之前需要注册控件,不过我只能“口头”保证没有病毒。)关于“网页应用程序(HTA)”的基本介绍,大家搜一下就知道了,很
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring