使用Sencha Touch加载本地Json数据
本例没有采用Sencha的mvc模式。只是一个简单的读取加载本地Json数据示例。
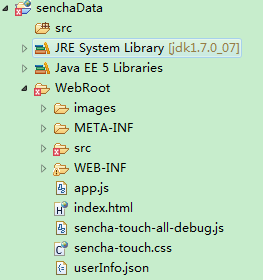
文档结构如下:
app.js代码如下:
Ext.require(['Ext.form.Panel',
'Ext.data.Store',
'Ext.data.reader.Json',
'Ext.dataview.DataView']);
Ext.application({
name:'MyApp',
icon:'images/icon.png',
glossOnIcon:false,
phoneStarupScreen:'images/starUp.png',
tabletStartupScreen:'images/tablet.png',
launch:function(){
Ext.define('User',{
extend:'Ext.data.Model',
config:{
fields:[
{name:'id',type:'string'},
{name:'name',type:'string'},
{name:'img',type:'string'},
{name:'age',type:'string'},
{name:'url',type:'string'},
{name:'email',type:'string'},
{name:'info',type:'string'}
]
}
});
var userStore=Ext.create('Ext.data.Store',{
model:'User',
autoLoad:true,
proxy:{
type:'ajax',
url:'userInfo.json',
reader:{
type:'json',
rootProperty:'users'
}
}
});
var userTemplate = new Ext.XTemplate(
'<tpl for=".">',
'<div class="user_img"><img src="{img}" width="50" height="50" />编号:{id}<br/>姓名:{name}<br/>年龄:{age}<br/>主页:{url}<br/>邮件:{email}<br/>个人信息:{info}</div>',
'</tpl>'
);
var dataview=Ext.create('Ext.DataView',{
store:userStore,
itemTpl:userTemplate,
listeners:{
itemtap:function( ok, index, target, record, e, eOpts){
alert(record.get("name"));
}
}
});
Ext.Viewport.add(dataview);
}
});
index.html文件如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="sencha-touch.css">
<script type="text/javascript" src="sencha-touch-all-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
userInfo.json文件如下:
{
"success":true,
"users":[{
"id":"1",
"name":"张三",
"img":"images/user.jpg",
"age":"23",
"url":"http://zahngsan.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"2",
"name":"李四",
"img":"images/user.jpg",
"age":"23",
"url":"http://lisi.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"3",
"name":"王五",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"4",
"name":"赵六",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"5",
"name":"钱七",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
}]
}然后再web.xml中配置好默认首页为index.html。
直接打开index.html或者使用服务器方式访问。
显示如下: