Css入门学习笔记02—DIV+CSS
很久很久以前学习html的笔记记录,很随意,但都是自己记录的,希望对需要的人有所帮助。
本文使用word2013编辑并发布
Postbird | There I am , in the world more exciting!
Postbird personal website : http://www.ptbird.cn
CSS的使用的必要性
css可以单写一个文件,然后引入 也可以直接嵌入到内部
使用的基本语法
选择器{
属性一:属性值;
属性二:属性值;
}
CSS中常用的四种选择器
1.类选择器(class选择器)
2.id选择器
3.html 元素选择器
4.通配符选择器
优先级:id > class > html > 通配符
css文件可以使用在各种文件中:php html jsp .net
四种选择器如何选择:
<div id="">
<input class=""/a>
<a class=""></a>
</div>
ID选择器复用性比较低,优先级比较高,唯一使用,所以如果某个样式只是给某一个html元素使用,则使用ID选择器,如果一个样式是可能给多个html元素使用,则应当优先考虑class选择器。
类选择器
基本语法
.类选择器 {
属性名:属性值;
属性名:属性值;
}
id选择器
基本语法
css
#id选择器{
属性名:属性值;
属性名:属性值;
}
html
<span id="id1"> This is a new message</span>
html元素选择器(优先级低于id 类 不需要再继续引用)
某个html元素{
属性名:属性值;
}
body{
color:orange;
}
通配符选择器 (可以用到所有的html元素 优先级最低)
* {
属性名:属性值;
属性名:属性值;
}
父子选择器:(组合)(将需要强调的内容用html元素包起来)
前面有了#id1{}
后面处理 id1 span{ 属性名:属性值;} span就是用于包起来的html元素,包括与被包括的标签不能错乱
![]()
运用两次 父子选择器
父子选择器不局限于什么类型的选择器
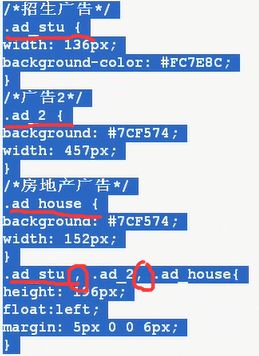
一个元素可以同时有id选择器和类选择器
![]()
一个元素只能有一个id选择器 但是可以有多个类选择器
一个元素的两个类 如果某些属性冲突 则以CSS后面的为准,与html中的顺序无关
![]()
可以把各个选择器的公共部分抽取出来,单独抽取一份(减少冗余)
CSS文件本身也会被浏览器从服务器下载到本地才能显示效果
统一风格
css文件
/*类选择器 style1*/
.style1{
color:green;
font-size:30px;
}
.style2{
color:yellow;
font-size:15px;
font-style:italic;
}
.style3{
color:green;
font-size:20px;
font-weight:bold;
}
.style4{
color:red;
}
.style5{
color:green;
text-decoration:underline;
}
html
<html>
<link rel="stylesheet" type="text/css" href="ptbird.css"/>
<body>
<span class="style5">one</span>
<span class="style5">two</span>
<span class="style5">three</span>
<span class="style5">four</span>
<span class="style5">five</span>
</body>
</html>
CSS滤镜技术
<style type="text/css">
a:link img{
filter:gray;
}
a:hover img{
filter:"";
}</style>
</head>
<body>
<a href="3"><img src="psb.jpg" alt="pt"/></a>
<a href="3"><img src="psb.jpg" alt="pt"/></a>
<a href="3"><img src="psb.jpg" alt="pt"/></a>
<img src="psb.jpg" alt="pt"/>
</body>
</html>
对超链接的处理
a:link{ 点击之前
color:black;
font-size:20px;
text-decoration:none;
}
a:hover{ 移动到连接上
text-decoration:underline ;
font-size:40px;
color:green;
}
a:visited{ 访问过后
color:red;
}
a:active {} 点击的时候
对于同一种html元素的处理(html: <p class="cls1"/>)
p.cls1{
}
p.cls2{
}
margin(外边距)
margin 可以写一个值(上右下左(顺时针)) 两个值(上下,左右)三个值(上,左右,下)四个值
*{
margin:0px;
padding:0px; 为了屏蔽内边距外边距的默认不同
}
背景
repeat 无限重复
no-repeat 只显示一次
repeat-x 沿着x轴
repeat-y 沿着y轴