drawArc绘制弧度
今天下午刚刚学J2ME的底层开发,就在drawArc()函数中的参数上纠结了很久,查API全是英文的不好理解,后来转载了一篇文章才从中明白其中奥秘。简单来说,使用drawArc(int x,int y,int width,int heigh,startAngle,int ArcAngle)就是先画一个矩形,然后以这个矩形的中心为所要画的弧的中心,以水平向右为0度,逆时针为正方向,下面把API中的解释和网上解释分别粘贴下,以便对比理解。
API:
drawArc
public void drawArc(int x, int y, int width, int height, int startAngle, int arcAngle)
Draws the outline of a circular or elliptical arc covering the specified rectangle, using the current color and stroke style.
The resulting arc begins at startAngle and extends for arcAngle degrees, using the current color. Angles are interpreted such that 0 degrees is at the 3 o'clock position. A positive value indicates a counter-clockwise rotation while a negative value indicates a clockwise rotation.
The center of the arc is the center of the rectangle whose origin is (x, y) and whose size is specified by the width and height arguments.
The resulting arc covers an area width + 1 pixels wide by height + 1 pixels tall. If either width or height is less than zero, nothing is drawn.
The angles are specified relative to the non-square extents of the bounding rectangle such that 45 degrees always falls on the line from the center of the ellipse to the upper right corner of the bounding rectangle. As a result, if the bounding rectangle is noticeably longer in one axis than the other, the angles to the start and end of the arc segment will be skewed farther along the longer axis of the bounds.
Parameters:
x - the x coordinate of the upper-left corner of the arc to be drawn
y - the y coordinate of the upper-left corner of the arc to be drawn
width - the width of the arc to be drawn
height - the height of the arc to be drawn
startAngle - the beginning angle
arcAngle - the angular extent of the arc, relative to the start angle
网上解释:
绘制弧形
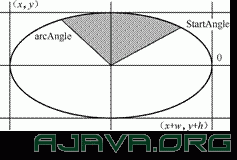
Graphics对象也可以被用来绘制和填充弧形,例如圆和椭圆。弧形的表示方法为 Arc(x,y,w,h,startAngle,arcAngle),它们都由坐标系上的一个轮廓所限定。绘制方法为:
(1)以坐标(x,y)为起点,沿x轴正方向延伸w个 单位,沿y轴的正方向延伸h个单位,得到一个矩形,此虚拟矩形内切绘制一个椭圆(如果w和h相 等,则为圆)。
(2)以矩形的中心为圆心,以时钟3点的方向为0°,逆时针为正方向,从0°正方向旋转startAngle 度,和椭圆相交得到一条直线和一个交点。
(3)从这条直线开始,正方向旋转arcAngle度,得到另一条直线和交点,这样就得到了一个两交点之间的 圆弧。
 (4)这个圆弧和两条直线得到一个封闭的区域, 弧线的绘制和填充就以这个封闭区域为基础。整个绘制过程如图3-5所示。
(4)这个圆弧和两条直线得到一个封闭的区域, 弧线的绘制和填充就以这个封闭区域为基础。整个绘制过程如图3-5所示。
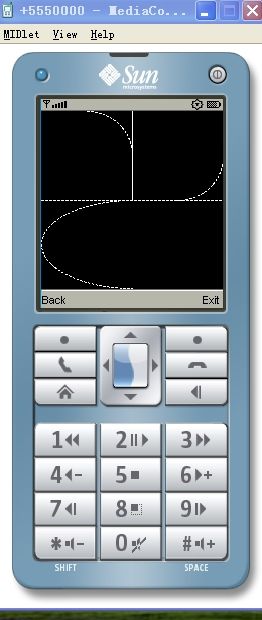
我的最终成果:
package MyTest;
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Form;
import javax.microedition.lcdui.Graphics;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
public class MyLec7Test extends MIDlet implements CommandListener {
private Display display;
private boolean started;
private Command exitCommand;
private Command backCommand;
private Canvas canvas;
public MyLec7Test() {
// TODO Auto-generated constructor stub
}
protected void destroyApp(boolean arg0) throws MIDletStateChangeException {
// TODO Auto-generated method stub
}
protected void pauseApp() {
// TODO Auto-generated method stub
}
protected void startApp() throws MIDletStateChangeException {
// TODO Auto-generated method stub
if (!started) {
display = Display.getDisplay(this);
canvas = new MyCanvas();
boolean isColor = display.isColor();
//Form form = new Form("MyCanvasTest");
exitCommand = new Command("Exit", Command.EXIT, 0);
backCommand=new Command("Back",Command.BACK,0);
canvas.addCommand(backCommand);
canvas.addCommand(exitCommand);
canvas.setCommandListener(this);
display.setCurrent(canvas);
started = true;
}
}
class MyCanvas extends Canvas{
protected void paint(Graphics arg0) {
// TODO Auto-generated method stub
arg0.setColor(0);
arg0.fillRect(0,0, canvas.getWidth(), canvas.getHeight());
/*arg0.setStrokeStyle(Graphics.SOLID);
arg0.setColor(255,0,0);
arg0.drawLine(0, 10, canvas.getWidth(), 10);
arg0.setStrokeStyle(Graphics.SOLID);
arg0.setColor(255,200,0);
arg0.drawLine(0, 20, canvas.getWidth(), 20);
arg0.setStrokeStyle(Graphics.SOLID);
arg0.setColor(0,255,0);
arg0.drawLine(0, 0, canvas.getWidth(),canvas.getHeight());
arg0.setColor(0,255,0);
arg0.drawRect(canvas.getWidth()/3,canvas.getHeight()/3, canvas.getWidth()/3, canvas.getHeight()/3);
arg0.fillRect(canvas.getWidth()/3,canvas.getHeight()/3, canvas.getWidth()/3, canvas.getHeight()/3);*/
arg0.setStrokeStyle(Graphics.SOLID);
arg0.setColor(255,255,255);
arg0.drawLine(canvas.getWidth()/2,0,canvas.getWidth()/2,canvas.getHeight()/2);
//arg0.drawArc(0,canvas.getWidth()/4,canvas.getWidth()/2 , canvas.getHeight()/4,30,30);
arg0.setStrokeStyle(Graphics.DOTTED);
arg0.setColor(255,255,255);
arg0.drawLine(0, canvas.getHeight()/2, canvas.getWidth(), canvas.getHeight()/2);
arg0.drawArc(0,0,canvas.getWidth()/2,canvas.getHeight()/2,0,90);
arg0.drawArc(canvas.getWidth()/2,0,canvas.getWidth()/2,canvas.getHeight()/2,0,-90);
arg0.drawArc(0,canvas.getHeight()/2,canvas.getWidth(),canvas.getHeight()/2,90,180);
}
}
public void commandAction(Command arg0, Displayable arg1) {
// TODO Auto-generated method stub
if (arg0 == exitCommand) {
// Exit. No need to call destroyApp
// because it is empty.
notifyDestroyed();
}
}
}
运行界面: