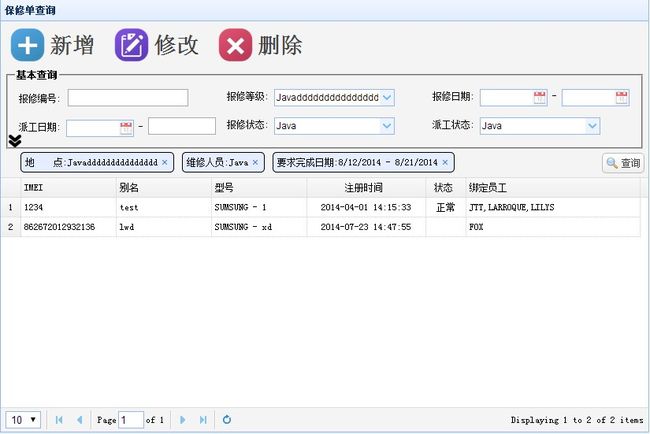
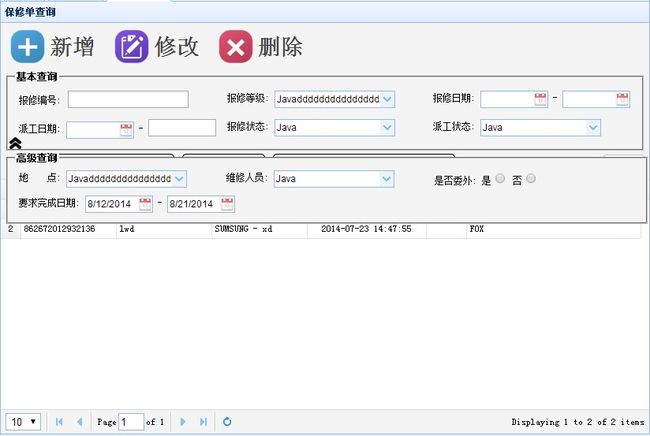
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- WPF MVVM 实现Button按钮删除选中的DataGrid的某一行
柚子和香橼
WPFwpf
代码如下:删除按钮前端代码:DataGrid前端代码:删除按钮绑定的Command后端ViewModel代码:publicRelayCommandDeleteManagerCommand{get{returnnewRelayCommand((arg)=>{varModel=AppData.Instance.DataGrid.SelectedItemasmanager;//AppData.Insta
- datagrid wpf 刷新数据_WPF MVVM DataGrid数据直更新
眺过云端
datagridwpf刷新数据
WPFMVVM所有类基本上都会实现System.ComponentModel.INotifyPropertyChanged接口.举例为TestModel实体类A3只是A1与A2的数据处理后显示,只要A1或A2有更新的情况前台UI都有变化实体如下.但在DataGrid中有个很特别的问题,进入了编辑模式但在更新A1时退出当前单元的编辑模式,而不退出编辑行时A3的数据是不会有反应的变化.这样子有才生了一
- wpf mvvm实现datagrid列中的属性进行绑定
wangyue4
开发语言c#wpf
datagrid的列并不在可视化树上,所以用需要下面的办法中转一下publicclassBindingProxy:Freezable{protectedoverrideFreezableCreateInstanceCore(){returnnewBindingProxy();}publicobjectProxyData{get{return(object)GetValue(ProxyDataPro
- WPF的DataGrid 在MVVM模式下选中行实现滚动
舟行_逆水
wpf
1、定义事件2、实现滚动publicvoidDataGrid_SelectionChanged(objectobj,RoutedEventArgsarg){if(obj==null){return;}vargrid=objasDataGrid;grid.UpdateLayout();grid.ScrollIntoView(grid.SelectedItem,null);}3、选中行,实现滚动略
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- wpf datagrid 设置自动新增行后 避免行内没有内容也会新增行处理
梅兰松竹菊
wpfc#
前台后台privatevoidDataGrid_OnRowEditEnding(objectsender,DataGridRowEditEndingEventArgse){if(e.EditAction==DataGridEditAction.Commit){varnewItem=e.Row.ItemasZjwz;Console.WriteLine("1111:"+_gridZhuJieList)
- wpf datagrid通过点击单元格 获取行列索引2.0
梅兰松竹菊
wpfc#
privatevoidDataGrid_OnMouseRightButtonUp(objectsender,MouseButtonEventArgse){vardataGrid=senderasDataGrid;//获取点击的位置varmousePosition=e.GetPosition(dataGrid);varhit=dataGrid.InputHitTest(mousePosition)a
- WPF DataGrid 数据绑定
舟渊
C#wpf
前台代码需要安装引用Microsoft.Xaml.Behaviors.Wpfxmlns:i="http://schemas.microsoft.com/xaml/behaviors"后台代码//数据源ObservableCollection_mylist=newObservableCollection();publicObservableCollectionmylist{get{return_my
- Wpf 中的DataGrid的Header属性,动态bind时不起作用
weixin_34388207
c#
在使用wpf开发软件时,有使用到DataGrid,DataGridTextColumn的Header属性使用DynamicResourcebinding,在修改绑定数据源时,header并没有更新。后查看MSDN得知:DataGrid.Columns的Columns并没有继承DataGrid中的DataContext元素,所以不能像textblock等控件一样简单的dynamicBind.换种思路
- WPF 程序内存优化,主要考虑哪些技术点和业务点
海的那边-
内存优化wpf
在优化WPF程序的内存使用时,通常需要从技术点和业务点两方面进行考虑。以下是主要需要关注的方面:技术点虚拟化(Virtualization)VirtualizingStackPanel:WPF内置的虚拟化功能用于列表控件(如ListBox、ListView、DataGrid),只渲染当前可见的项目。通过设置VirtualizingStackPanel.IsVirtualizing="True"和V
- DataGridView数据源更换或刷新时,表格内容不显示或者不变
Yyuanyuxin
c##c#控件操作datagridview数据可视化c#
之前遇到这样的问题,查看历史数据的时候绑定了datatable1。之后改为实时数据显示,则将datatable1的数据情况,重新存入,但是DataGridView就不自动更新。解决方案如下:_totalTable=bll.GetSingelInfo(InitSystemStaticInfo.CurProject?.TableName);//重新获取数据dataGridView1.DataSourc
- Wpf和Winform使用devpress控件库导出Excel并调整报表样式
一心赚狗粮的宇叔
.NetC#学习wpfexcelc#microsoft开发语言面试pdf
Wpf和Winform使用devpress控件库导出Excel并调整报表样式背景客户需求经常需要出各种报表,部分客户对报表的样式有要求。包括颜色、字体、分页等等。代码使用Datagridview导出excel调整样式DevExpress.XtraGrid.Views.Grid.GridViewgdv#regionGridView属性设置//行号所在列的宽度gdv.IndicatorWidth=40
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- WPF中DataGrid获取选中行号最简便的方式
robot mind
WPFDataGridDataGrid选中行行号选中多行行号获取选中行行号最简单的方式简单获取行号的方式
在WPF开发过程中,DataGrid控件可谓是十分方便,用于绑定DataTable和List的数据很好用,内部提供了许多方法使用,相对Winform的DataGridView样式也多很多,是经常用到的数据显示控件。但是唯一的不足,是WPF中的DataGrid没有直接获取选中行行号的方法,可能有的人说可以通过SelectedIndex来获取,但是如果选择多行时,想要获取所有选中行的行号就不行了。选中
- datagrid wpf 获取选中_c# WPF DataGrid 获取选中单元格信息
weixin_39633090
datagridwpf获取选中
privatevoidButton_Click(objectsender,RoutedEventArgse){DataGridCellcell=dg.GetCell(1,2);TextBlocktb=cell.ContentasTextBlock;Console.WriteLine(tb.Text);}publicstaticclassDataGridExtension{//////获取DataG
- WPF 在DataGrid使用过程中,如果单击某一行理论就会选中哪一行,实际不能选中。DataGrid空白格不能选择行
weijia3624
WPFwpfWPFDataGrid行问题
wpf在DataGrid使用过程中,如果单击某一行理论就会选中哪一行,但是单击的点刚好这列没有值、内容为空时,单击了也没有选中这一行。如果这列有值就容易选中这一行,这是为什么,如何解决?确保列模板中即使没有实际数据,也有一个能够捕获点击事件并允许行选择的元素。例如,在列模板中添加一个透明背景色的Border或Grid来覆盖整个单元格区域。
- wpf DataGrid获取选中行数据
有想法的菜鸟
DataGrid获取选中行的内容:1.如果绑定的数据源是DataTable时:varselectedRow=dataGrid.SelectItemasDataRowItem;varid=selectRow["id"].tostring();将获取对应id的值。2.如果绑定的数据源是List时:varselectedRow=dataGrid.SelectItemasT;varid=selectedR
- WPF DataGrid 行选中相关
awan6469
DataGrid选中行是有自带SelectionChanged的,可是当需要重复选中同一行时,该事件就不会触发了。后来反复查资料找到了DataGrid上有个DataGridRow。DataGridRow上可以写MouseDownMouseUp这类事件可以实现重复选中行,当然,它也有Selected。代码:只要在相应的.xaml.cs文件里写事件的实现就OK了注意:用MouseUp的原因是因为Mou
- [C#] winform中的DataGridView的列宽设置(自动调整列宽)
learn.
winformdataGridView
找了很多都说DataGridView有一个属性AutoSizeColumnMode,他有很多枚举值:1、AllCells调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。2、AllCellsExceptHeader调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。3、ColumnHeader调整列宽,以适合列标题单元格的内容。4、DisplayedCells调整列宽,以适合当前屏
- C# DataGridView如何获取选中行的某个数据
learn.
winformdataGridView
DataGridView的几个基本操作:1、获得某个(指定的)单元格的值:dataGridView1.Row[i].Cells[j].Value;2、获得选中的总行数:dataGridView1.SelectedRows.Count;3、获得当前选中行的索引:dataGridView1.CurrentRow.Index;4、获得当前选中单元格的值:dataGridView1.CurrentCell
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- C# winform如何对excel文件进行导入导出——NPOI文件
青云出岫_Ai60020
c#开发语言后端
1.创建winform窗体,添加导入导出按钮,添加gridControl(需要下载dev插件)没有的话添加DatagridView也可以。如下图所示:2.开始写代码,首先在项目的引用文件下添加NPOI文件(需要下载,之前在哪下载的忘记了,可以百度瞅瞅)。3.然后引用其命名空间4.限制其可读取的excel类型,先添加一个命名空间IO。5.在导入按钮中书写代码DataTableTable(){Data
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- C# dataGridView控件 字体配置问题 字体大小 修改字体
淘气坏坏besos
C#c#
VS-C++系列:所有相关C++文章链接.VS-C#系列:所有相关C#文章链接.bat系列:所有相关bat文章链接.OpenCV系列:所有相关OpenCV文章链接.AD系列:所有相关文章链接Keil系列:所有相关文章链接Arduino系列:所有相关Arduino文章链接GitSVN系列:所有相关GitSVN文章链接Linux系列:所有相关文章链接所有内容均以最小系统调试成功;逐步提供低分源码工程下
- [C# WPF] DataGrid选中行或选中单元格的背景和字体颜色修改
老狼IT工作室
C#WPFc#wpf
问题描述WPF中DataGrid的选中行或选中者单元格,在焦点失去后,颜色会很淡,很不明显,不容易区分。解决方法在失去焦点的情况下,如何设置行或单元格与选中的时候颜色一样?这里需要注意的是,TargetType="DataGridCell",影响的是只是单元格,如果希望影响到行,修改为“DataGridRow”。这里还遇到另外一个小问题,我们会发现选择单元格或者行时,颜色字体颜色由黑变白,但是失去
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe