IOS界面适配一: Pt与Px的关系
参考链接 : iPhone屏幕尺寸、分辨率及适配
在IOS界面开发中,我们一般是使用pt(Point)来作为View的单位,它是一个标准的长度单位,1pt=1/72英寸
而px即为我们所说的像素,是物理屏幕显示的基本单位,虽然我们在程序中使用的不是px,但是其最后都会转化为px然后显示在我们的手机上
在iphone4以前的时代,iphone整个屏幕长度为320pt*480pt,而iphone的像素为320*480,所以iphone中一个点正好对应一个像素。
所以,当我们要在iphone中添加一个30pt*30pt的图片,因为一个点正好对应一个像素,所以这时候只要告诉美工做一个30px*30px的图片即可
iphone4出来时候,屏幕的尺寸没有改变,即屏幕的长度还为320pt*480pt,但屏幕的分辨率改为640*960,这时候一个点对应四个像素
那么现在我要是想做一个上述图片的话,在iphone4中这个尺寸的图片所在的像素为60*60,如果我只做30px*30px的图片的话,假如这个图片叫做image.png ,那么系统会将这个图片放大,会出现模糊的现象.
这时候,我们可以告诉美工做一个60px*60px的图,命名为[email protected],然后将这两个图片都拖动到Images.xcassets文件夹里面,系统会自动生成一个image的文件,里面对号入座着image不同分辨率的图片,我们的程序在使用中,直接使用image.png为图片名即可,程序会根据不同的屏幕来加载不同的图片
又来到了2012年,苹果发布了iphone5,这时候屏幕改为4英寸,但是由于像素密度没有改变,iphone5和iphone5s都是用的是@2x的图片
时光飞逝,苹果发布了iphone6和iphone6 plus ,iphone6的像素分辨率没有改变,但是plus的像素分辨率改变了,一个点差不多对应2.46个像素,那么我们是不是应该做一个图片加上@2.46x呢,答案是否定的。苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上。这时候我们想要这个image.png适配iphone6 plus的话,需要做一个大小为90px*90px的[email protected]图片,然后在拖动到Images.xcassets文件夹里面
所以,如果我们想要坐到完美适配,同一个图片必须要做@1x,@2x,@3x三种,这三种类型的长度的比例为: @3x为三倍的@1x @2x为两倍的@1x
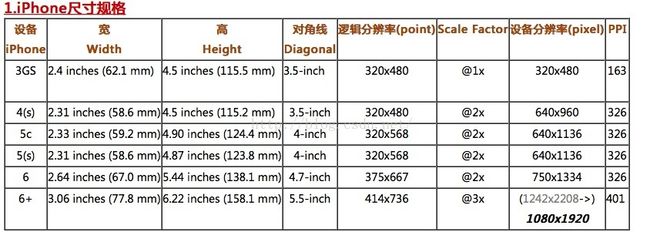
下面上一张从第一行的那个链接中的博客截的iPhone尺寸图,不得不说总结的非常好
总体来说,iphone的屏幕密度并没有安卓的那么复杂,但是如果只靠一个pt想解决IOS下多机型的适配的话,估计只能在代码中手动写了(想想就可怕),真正的iphone适配利器是AutoLayout,正确的使用AutoLayout不仅能大大的减少我们的工程量,还能非常完美的解决多分辨率下的适配问题。
我们下一节在讨论AutoLayout,链接为: IOS界面适配二: Auto Layout的使用(上)