<!--
Title:GridPanel 使用方案简单教程
Author:Lovingshu(Mr Samael)
Date:2012/07/27
Remark:Use simple way to work with EXTJS
-->
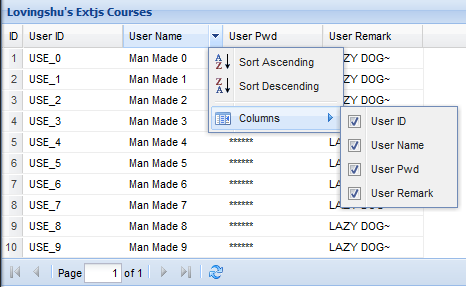
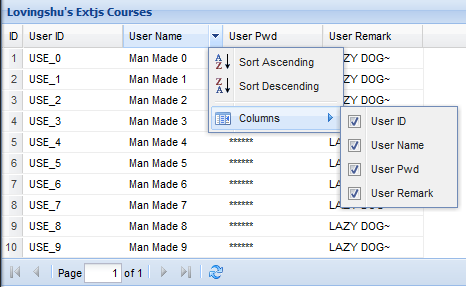
Extjs中功能强大的组件太多了~GridPanel就是其中一个,写一个简单的教程实现GridPanel数据的加载...
CODES:
//这个是必须的~不然~你F5按坏了它都不会鸟你
Ext.onReady(function(){
//得到ColumnModel对象,设定里面需要初始化的列及相关属性(*特别注意:是ColumnModel([])而不是ColumnModel(),中间记得加中括号!丫的~忘记了就等着把F5按坏吧)
var colModel=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer({
header:"ID",
width:20
}),
{header:"User Name",dataIndex:"USERNAME",sortable:true},
//renderer这个方法我靠~~了不得~今天要不是看到韦少演示~哟西~我还不知道有这个方法~用了的人都说好
{header:"User Pwd",dataIndex:"USERPWD",renderer:"function(value){value='';return '******';}"},
{header:"User Remark",dataIndex:"USERREMARK"}
]);
//列的对象有了接下来就是的到数据了~Store是Extjs中不可缺少的组件,很强悍的对象,具体的可以参考帮助文档,在这里谢谢脚本娃娃整理的帮助文档~
var store=new Ext.data.Store({
url:"XXXX",//对应数据加载的路径,会通过ajax方式进行访问
reader:new Ext.data.JsonReader({
root:"",//JSON中对应的节点位置
fields:["USERID","USERNAME","USERPWD","USERREMARK"]//JSON格式中对应的key
}),
autoLoad:true//是否需要自动加载数据~默认为false
});
//如果需要分页的话您还需要创建分页对象Pagingbar,记住是Ext.PagingToolbar,其中还有很多属性,具体参考帮助文档
var pBar=new Ext.PagingToolbar({
store:store
});
//最重要的来了~~~GridPanel~主角登场了~gridPanel就是把前面我们的东西全部整合的容器
var gridPanle=new Ext.grid.GridPanel({
title:"标题",
cm:colModel,
store:store,
bbar:pBar,
autoWidth:true,
autoHeight:true,
renderTo:""//需要放入该组件的容器的ID
});
});
CODES FINISH~
写完了~希望有帮助...
<!--
Author:Lovingshu's Forever
Remark:Guys~You're the best!
-->