FLEX-BlazeDS-Java环境搭建详解
一.引
很多人在帖子和群中问到过一些关于建立Flex+LCDS(FDS)工程的问题,由于操作上的东西,很难简单说清楚,于是写了一个简单的教程(本来很早就答应过的,结果被newfish逮住做东西,加上公司的事,一直抽不出时间哈,现在想换换头脑,偷乐一下懒哈,各位别跟newfish大大说),帮助大家入门,其实这些东西都是在LCDS的sample中包含了的(当然,sample只是包含源码)。
本教程通过图文介绍和对一些关键性的地方进行解释,让大家了解如何新建Flex的LCDS工程,并利用工具快速整合和部署J2EE项目和LCDS项目,掌握了简单的请求RemoteObject和配置的方法,初步掌握LCDS的应用之一。
二.介绍
1. Flex是什么?
……
2. LCDS是什么?
LCDS(LiveCycle Data Service)之前叫做FDS(Flex Data Service),他是基于java(也有ColdFusion版的)后端的数据服务工程,功能包括映射Java对象到Flex对象(包括调用Java类的方法)、RTMP(Real Time Message Protocol)、代理、服务端生成PDF等等功能,详细请参考LCDS里的说明。官方有下载,需要注册会员(免费)。
LCDS实际是付费的,但是免费也能使用,似乎是少了多CPU的支持。当然还有一些其他的数据服务,比如AMFPHP之类的。
当然,LCDS提供的功能我们都能自己实现,并非Flex脱离了LCDS就不能和后台打交道了,除了RemoteObject还有WebSerivce、HTTPService等等。只是说,LCDS提供了更多的方便和特性。
3. Java是什么?
……
三.准备
1. 下载开发环境:
Eclipse 3.3 + FlexBuilder3 beta2 插件版 +MyEclipse 6.0 +Lcds + Tomcat 5和以上(官方都有下载,或者google里搜一搜哈)
MyEclipse:做Java开发都应该知道MyEclipse是比较好的J2EE项目的开发及部署工具的,我们主要用它来部署Flex和Java结合的项目。6.0是适合Eclipse3.3版的。他自带了一个Tomcat服务器
FB3:相比FB2,他在LCDS工程上做了很大的改进,特别是beta2,项目向导更加的易懂,而且比FB2更好的是,Flex.war是被打包在你的Flex项目中的,而不需要单独的部署了。性能上也高出FB2
LCDS:安装lcds后,起作用的是里面的flex.war文件,实际上,这就是一个j2ee的工程。在发布到web应用服务器后(比如tomcat、j4run等)就会被解压成一个工程。当然,在FB3里,这个发布的过程会更加的简单。
2. 安装:
略
四.入门教程
1. 新建FlexLCDS工程
File -> new -> Flex Project …
注:以下设置绝大多数都可以在项目属性中可以修改。
1). 向导界面1
说明:Java source folder就是你自己java业务源码存放的根目录,在FB3里,LCDS项目旨在将Java J2ee项目和FlexLcds项目混合。
当然如果你不选择 combined 两个在一起,那么就麻烦些:要么你再单独新建一个Flex项目,而这个项目只写java代码。要么再建一个J2ee工程写java代码,而这个项目只写Flex代码,但最后要把Java编译后的class文件放到这个项目下的webroot/web-inf/classes目录中。即不管怎样,最后发布时,java编译后的class文件必须和lcds部署的项目在一起。(听起来绕昏头了?那就在一个工程里吧)
2). 向导界面2
说明:Target runtime实际上没什么用(后来我删除了配置文件里的对应信息,也没问题),但是不指定就不能继续,如果这里显示的是<none>那么就新建一个Tomcat的runtime,简单的只需要指定tomcat的安装目录即可。
Content folder实际上就是最终编译后的容器目录,因此,Lcds的flex.war文件将会发布到该目录下的web-inf下的flex目录中。同时因为教程采用的是MyEclipse,他默认的就是发布WebRoot里的内容,为了自动化,因此这里改为了WebRoot(这也是java开发的习惯)
Flex WAR file 指的是安装了lcds后的flex.war文件的路径
Compilation options指定了flex文件的编译方式,选择推荐的在FlexBuilder里编译吧,虽然开发时多耗点时间,但是在发布后不会占用服务器的编译处理时间,对用户来说是有好处的。
Output folder 指的是Flex编译后的swf和html等文件存放的路径,这里改为了WebRoot/bin
3). 向导界面3
说明:Main source folder 是flex的源码存放根目录,当然和java源码分开了。
Output folder URL 是在开发过程中运行和调试的请求路径,这个与发布无关,不会影响任何你在程序中使用的路径,但是能使开发方便
注意:FlexBuilder3这里存在bug,新建工程时,部分自定义的属性并没有保存下来,而必须在新建后的项目属性中更改,后面有说明到
放心这些设置都可以在以后修改。
4). 新建完成的项目结构看起来是这样的
2. 用MyEclipse添加Web容器
之前说到了,MyEclipse是很好用的J2EE的开发插件,其中就包含了部署功能。我们可以抛开烦琐的手动部署,交由MyEclipse完成吧,当然,首先得让你的FlexLCDS工程变成为J2EE的Web工程。
1). 向导界面1
注意:不要点快了,把这里的Create web.xml取消,这样就不会覆盖LCDS创建的web.xml文件
现在我们的工程的图标变成了J2EE Web 工程了,这意味着,你可以用MyEclipse来发布它或者添加更多容器,比如hibernate、spring等
3. 部署FlexLCDS工程
有了MyEclipse,那么你就不用手动的部署你的项目了,可以简单的通过
点击工具栏上的这个图标
1). 部署向导1
注意:(如果你的列表中没有服务器,那么就自己建一个)
2). 新建部署Web应用服务器
注意:如果是MyEclipse6.0,则会自带一个Tomcat服务器。如果不是6.0,那么点Edit server connectors…自己添加一个tomcat。
点finish后则会开始部署。成功后会在Deployment status里提示success,并且看到列表中你的项目已经成功部署
4. 修改一下项目的访问路径
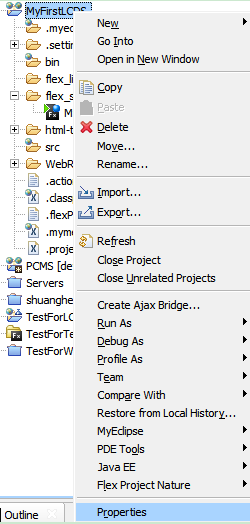
打开项目的属性,在这里,我们可以重新修改项目编译和发布的配置,包括先前向导里的设置
修改output folder url
为什么要这么做?
这样每次发布都会自动将编译的最终swf文件直接发布至WebRoot/bin目录下,而下面的output folder url则会在我们启动和调试项目时,直接请求这个路径(这跟发布无关,只是我们在开发过程中会方便些)
5. 修改Flex Server的项目容器属性(非常重要,多数连接路径错误就是这里配置错误)
改成如下配置
说明:
Root url 当然就是你的web服务器的根路径了,Tomcat默认是8080端口,如果改了就自己修改
Context root 就是LCDS工程的名称(注意:如果你分开为两个工程,则这里指的是你J2ee项目的名称,而不是你Flex项目的名称,因为你在请求Java的数据服务),在Flex请求LCDS时,会采用这个作为参数
http://{server.name}:{server.port}/{context.root}/messagebroker/amf
如果Context root错了,那么永远不可能正确的请求LCDS的服务了。
确定后,我们来运行测试一下这个FlexLCDS项目是否能正常访问
6. 启动服务器
稍等片刻,等到服务器完全启动后继续下面的操作
7. 运行访问
注:如果之前的Output folder url配置正确,那么会自动的弹出访问页面,DEBUG时也是一样。
OK,一切顺利,至此,你已经做到了第一步,即,将Flex项目、LCDS服务成功的整合至J2EE web 项目,这样的好处就是今后发布省的麻烦了。
五.简单的RemoteObject
1. 什么是RemoteObject?
顾名思义,即远程对象。这里指的就是在Flex中获取Java里的对象。有什么用呢?这样Flex可以更加简单的获取服务端的数据,比如你在Java中有个方法进行了数据查询,取出的结果是Array类型,那么你可以很容易通过Flex里的RemoteObject访问到该类,并调用该方法,最后返回的数据是Flex也兼容的Array对象。
2. 新建Java类
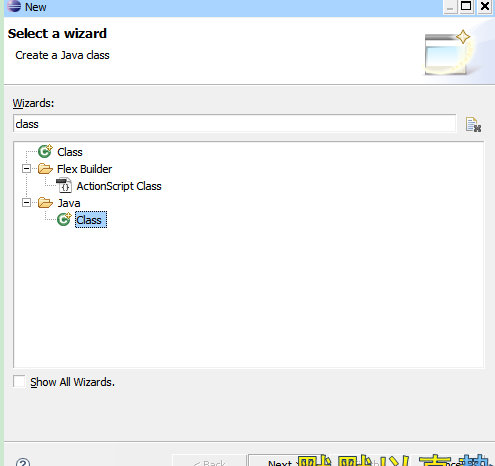
File -> new ->other(如果你没在列表中看到java class的话)
1). 新建向导1
2). 向导2
注意:别忘记了你设定的java源码根目录路径,如果对java不熟悉的话,这里我就不解释了,照着做吧。
3). 编写如下代码
package com.test;
publicclass FirstJavaClass {
public String sayHello(String str){
return"你说的是:"+str;
}
}
3. 配置Flex LCDS的Remoting-config.xml
1). 他是remoteobject和相关远程访问的配置文件,路径位于
注意:现在LCDS是你的项目的一部分了,因此不用来回的在服务器中修改配置然后再发布了。
2). 改写其代码如下
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="FirstJavaClassRemoteObject">
<properties>
<source>com.test.FirstJavaClass</source>
<scope>application</scope>
</properties>
</destination>
</service>
说明:一个destination 指定的就是一个RO对象,他的id就是在Flex中RO请求的destination,source 指的是这个Java类的路径
注意:在修改了配置文件后可能需要重启web服务器(Tomcat)
4. 编写mxml来请求RO
1). 打开MyFirstLCDS.mxml编写代码如下
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
privatefunction callRO(str:String):void{
firstRO.sayHello(str);
firstRO.addEventListener(ResultEvent.RESULT,getROResult);
}
privatefunction getROResult(e:ResultEvent) :void {
Alert.show(e.result.toString());
}
]]>
</mx:Script>
<mx:RemoteObject id="firstRO" destination="FirstJavaClassRemoteObject"/>
<mx:Button click="callRO('hi~你好')" label="请求" />
</mx:Application>
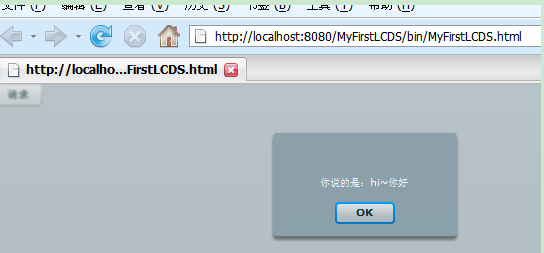
2).OK,保存好后,用之前的方法来运行一下看看?
RemoteObject的简单教程完